Install Huzzler App
Install our app for a better experience and quick access to Huzzler.
Join the Huzzler founder community
A community where real founders build together. No fake gurus, no AI spam.
Join 2,859 founders
Huzzler is a strictly AI-free community
No fake MRR screenshots. Stripe-verified revenue only
Real advice from founders who've actually built
Network with serious builders, not wannabes
Hey fellow builders,
I’m looking for some honest feedback/roasting on the core UX of my project, cvcomp.
The Hypothesis I started building this because I felt that standard resume scanners were optimising for vanity metrics. They give users a "95/100" score based on formatting, even if the content is totally irrelevant to the job they are applying for.
I decided to build a tool that forces Context. It compares the resume strictly against a specific Job Description (JD). If the resume is well-written but misses the specific semantic requirements of the JD, the score drops.
The UX Challenge (Where I need help) The biggest friction point in this space is the "Edit Loop." Usually: User scans resume -> Finds gaps -> Opens Word/Canva -> Edits -> Exports PDF -> Re-uploads.
To fix this, I built a Live Editor directly in the browser. You can click "Accept" on AI suggestions or double-click to manual edit, then download the PDF immediately.
What I’d love feedback on:
The On-boarding: Does the requirement to upload a JD immediately feel like too much friction, or does it make sense given the value prop?
The Live Editor: Does the "Accept/Decline" flow feel intuitive, or does it feel like you lack control?
The Tone: Does the "Gap Analysis" feel helpful, or is it too discouraging compared to standard scanners?
I’m trying to validate if this "tough love" approach is better than the "feel good" approach of competitors.
Here is the link: cvcomp.com
Don't hold back, if the UI is confusing or the logic seems off, I want to hear it.
Thanks,
Prashatha Jain

Hello everyone! With the rise of vibe coding, many people are now building their own software, apps and websites instead of paying for subscription, or hire developers to build it. I had seen many people preferring to use AI to create a website then paying devs hundreds of dollars just to create a website.
However, as all of us know, generic AI is just generic, with many fault and issues, including the infamous purple design, gradient & glowing effects, as well as many info is inaccurate. Most vibe coders just ignored this, since they don’t know how to fix it.
Due to these, many people are getting afraid that they will be replaced by AI anytime now, since it can be used to develop anything just to replace them, and corporation will prefer to pay a $20 a month for AI that do not complain, do not sleep, over thousands for a single employees.
But with these, I believe it is time for a change, instead of we developing software, websites, we develop the rules, agent skills, MCP to create a certain stuff, and sell these instead, so anyone interested can use this to create their own product, to their likings. As an example, we can create agent skills & MCP to let users create a SaaS for productivity tools, so instead of generic tools, users can produce high quality tools for their internal use. We can also create databases of knowledges, related to a topic, so vibe coded websites can have somewhere to go for info.
I am not here to sell a service or a course, I want to hear the feedback of others, regarding this topic.
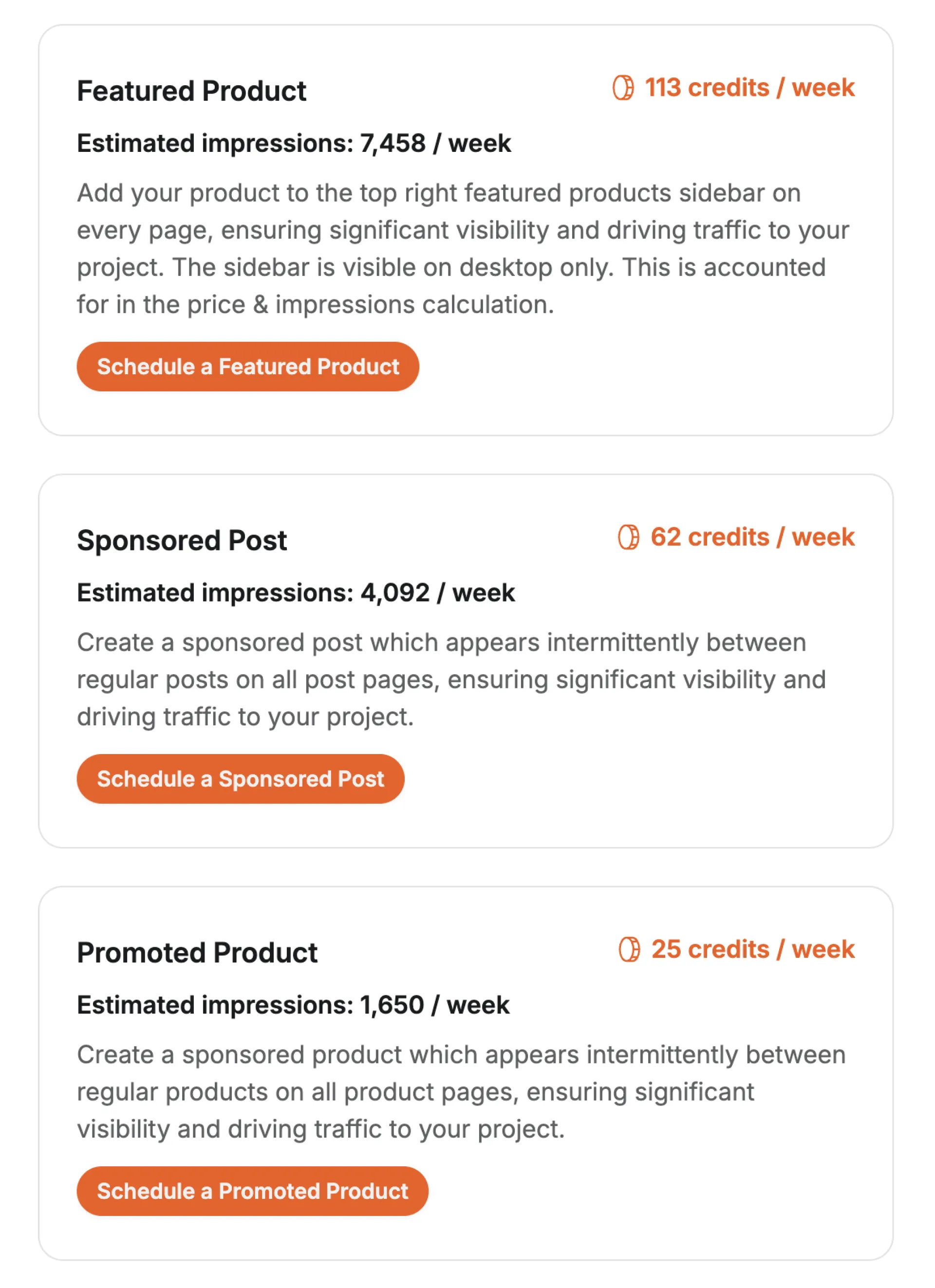
Reach thousands of active founders looking for tools to solve their problems. Our Featured Product placement guarantees premium visibility with 7,458 weekly impressions for post ads (like you are reading right now).
Get direct access to your perfect target audience - people actively building, launching, and growing startups who are ready to invest in solutions like yours. Limited weekly slots available.
Reserve yours now at huzzler.so/advertise


I realized I started indie hacking about a year ago, and from my experience, building a web tool from scratch teaches you a lot more than just copying code from the internet or following a YouTube tutorial

There's no better feeling than receiving a positive testimonial!
Thanks so much for sharing this, Matthew 🙏
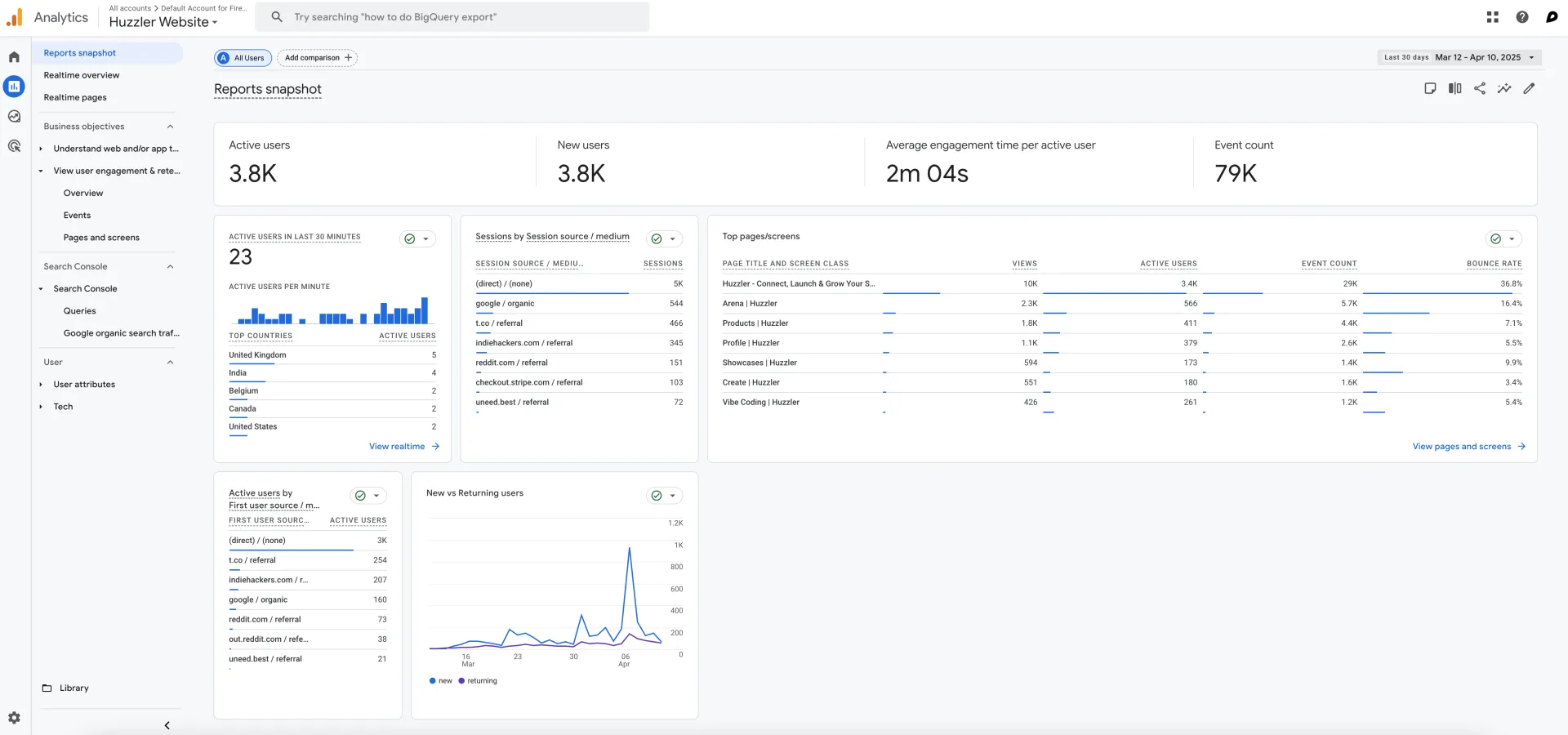
Glad to hear the Huzzler ads are working well 😎