Install Huzzler App
Install our app for a better experience and quick access to Huzzler.

Software engineer switching gears into data engineering. Building OSS, sharing lessons, learning in public.
Posts
A little backstory about me I'm a full stack engineer, but I've always leaned more toward backend. During university, my thesis focused on Big Data exploring Hadoop, data lakes, and data meshes. That project sparked a lasting interest in data engineering, which I'm now seriously considering pursuing.
As we all know, building a personal brand is important for standing out and building credibility. I started doing that on X, originally for a different purpose. But after just 3 weeks, I began to see the power of building in public. (If you're on the fence about it, I highly recommend giving it a shot.)
Now I’m thinking of shifting the focus of my “brand” from promoting my tool (which may turn out to be a failed project) to documenting and sharing my data engineering journey instead.
What do you think about this pivot?
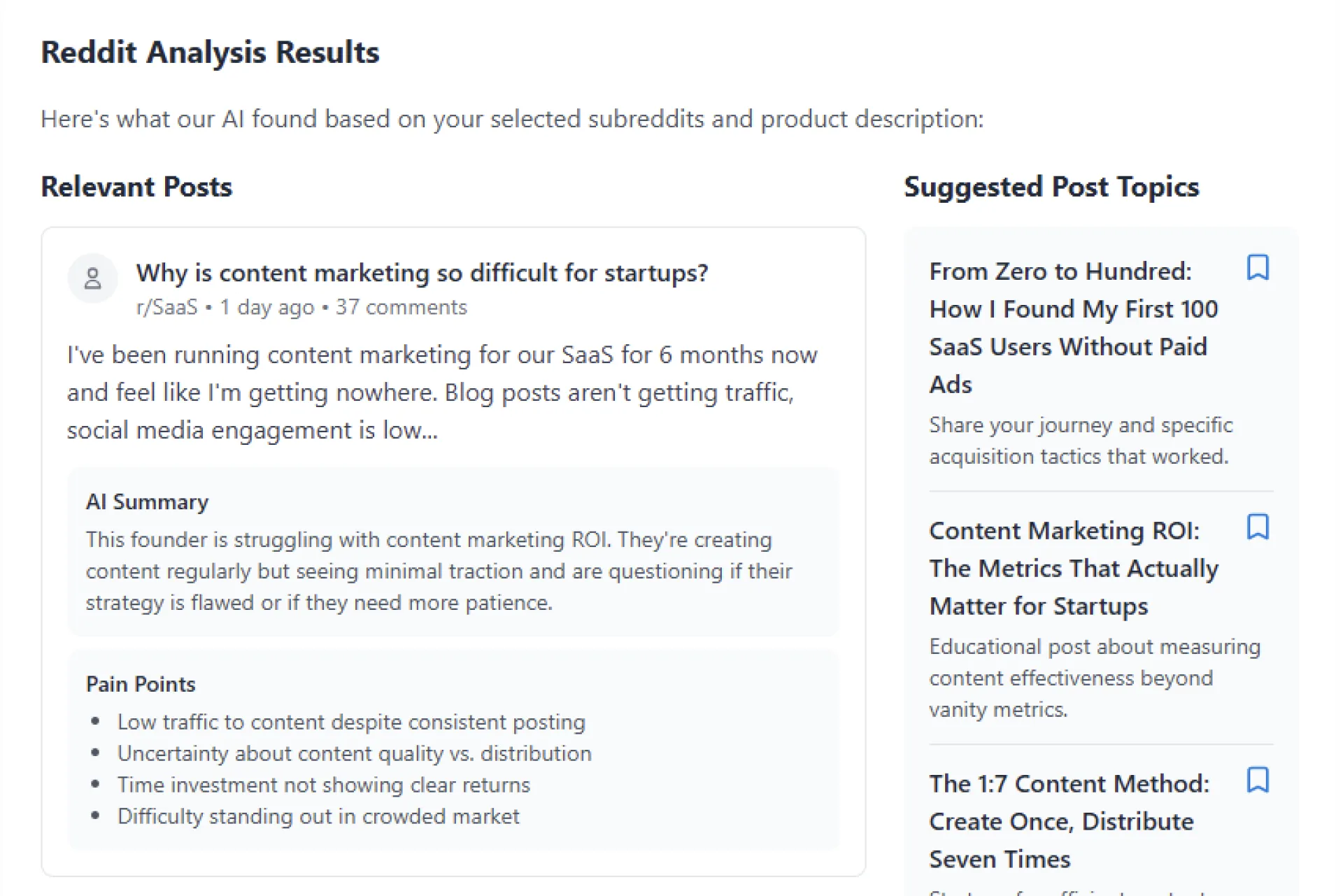
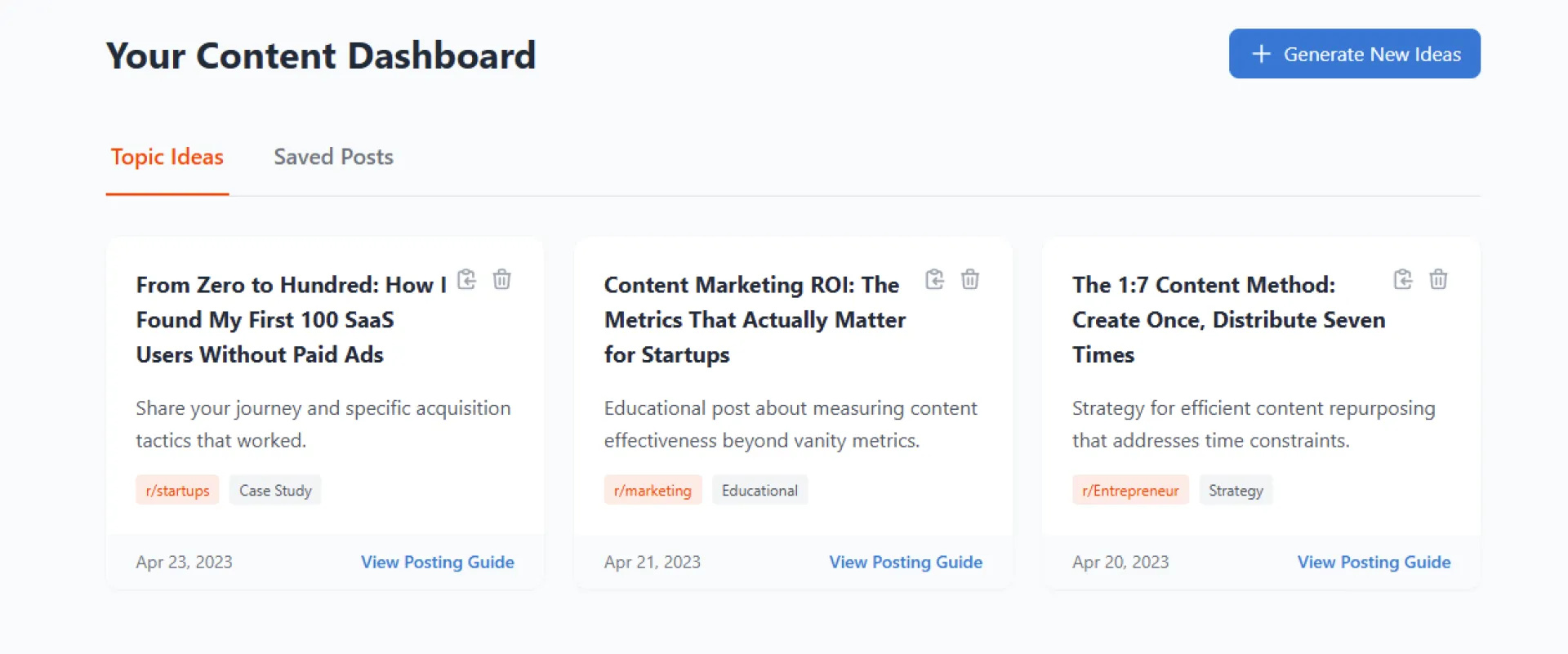
Posting on Reddit can be weird. Sometimes you write something thoughtful, and it gets ignored. Other times you’re not even sure what people want to hear.
I kept running into this myself. So, I started building something to make it easier to figure out what to say and how to say it, based on the subreddits you want to target.
The idea is to help you stop guessing and start with a clear guide instead. It’s for people who want to contribute.
It’s still early, but I’d love to hear what you think.
Is this something you’d find useful? Anything that feels off or unnecessary?
Would love your feedback!!
Here’s the link: EngagementSpark


Building the backend for your application is a critical decision that can significantly impact development speed, scalability, and long-term maintainability. Two popular approaches are using a Backend-as-a-Service (BaaS) like Supabase or building a traditional backend with frameworks like NestJS and databases like PostgreSQL. Both have their strengths and weaknesses, and the "best" choice depends heavily on your project's specific needs. (TLDR at the bottom)
Backend-as-a-Service (BaaS) - Supabase
Supabase is an open-source alternative to Firebase that provides a fully managed backend out of the box. It’s designed to help developers launch products quickly without having to set up and maintain their own backend stack.
What Supabase offers:
- PostgreSQL database with real-time subscriptions
- Authentication with social logins and row-level security (RLS)
- File storage with security rules
- Serverless edge functions for custom logic
- WebSocket-based real time updates
- Frontend-friendly SDKs for easy integration with frameworks like React, Angular, Vue, etc.
Benefits:
- Fast development: Great for building MVPs quickly.
- Low barrier to entry: Minimal backend expertise needed.
- Scalable (managed): Supabase handles infrastructure so you can focus on your features.
- Cost-effective for early-stage apps: Generous free tier and simple pricing.
- Open source: You can self-host later if needed.
- Smooth frontend integration: Built with frontend devs in mind and now vibe coders.
Disadvantages:
- Less customization: Limited control over the backend stack.
- Vendor lock-in: Migrating away can get tricky if you rely on Supabase-specific features.
- Scaling costs: Can get expensive at higher usage levels.
- Advanced feature learning curve: Features like RLS or edge functions take time to master.
Traditional Backend – NestJS & PostgreSQL
Going the traditional backend route means setting up and managing your own server-side infrastructure. With a framework like NestJS and a relational database like PostgreSQL, you’re in full control of how your backend operates. This approach is ideal for developers who want maximum flexibility, deep customization, and long-term scalability.
What it typically involves:
- Handling authentication, business logic, and API routes manually
- Deploying on your infrastructure (e.g., VPS, cloud platforms)
- Managing DevOps, monitoring, and scaling yourself
Benefits:
- Full control: Customize every aspect of your backend.
- Highly flexible: Integrate any library or service that fits your use case.
- No vendor lock-in: You own your entire codebase and database.
- Optimized performance: You can fine-tune performance and costs to your specific needs.
Disadvantages:
- Slower initial dev time: You’ll spend more time on setup and configuration.
- Higher barrier to entry: Requires backend knowledge and server-side experience.
- More upfront costs: Hosting, monitoring, and backups can add up.
- Boilerplate code: Expect to write more code for common features like auth, validation, etc.
When to Choose Which:
Choose Supabase (or another BaaS) if:
- You need to launch fast and iterate quickly.
- You or your team have limited backend experience.
- You want to focus mostly on the frontend.
- Your app has standard backend needs (auth, DB, storage).
Choose NestJS & PostgreSQL (or a traditional backend) if:
- You have complex or custom backend requirements.
- You want to avoid vendor lock-in at all costs.
- You have backend skills (or a team that does).
- Long-term cost optimization and full control are key to your strategy.
- You need to integrate with specialized tools, services, or workflows.
There's no universally "better" option. Supabase and NestJS/PostgreSQL represent different approaches to backend development, each with its own set of trade-offs. Ultimately, the right choice is the one that empowers you to build and scale your application effectively.
___________________________________________________________________________
TLDR:
BaaS (like Supabase): Quick to start, easy for frontend-focused teams, handles backend basics (DB, auth, storage) and scaling, but less customization and potential vendor lock-in. Good for fast MVPs.
Traditional (like NestJS & PostgreSQL): Full control and customization, no vendor lock-in, optimized for specific needs, but slower initial setup and requires more backend expertise. Better for complex, long-term projects. Choose based on speed vs. control.
When launching or developing a SaaS product, selecting the correct pricing approach may make or break your business's success. Each freemium, free trial, subscription, and lifetime deal model has advantages and disadvantages, and the optimal option often depends by your product, audience, and goals.
Here is a simple breakdown of each model:
The Subscription Model: The Old Reliable
With subscriptions, users pay monthly, quarterly, or yearly to keep using the product. It’s super common and for good reason.
For users:
- ✅ Lower upfront cost
- ✅ Ongoing support and updates
- ✅ Can scale up or down with different pricing tiers
- ❌ Might end up paying more over time
- ❌ Another monthly fee to track
- ❌ Can feel locked into the service
For businesses:
- ✅ Predictable, recurring income
- ✅ Builds long-term customer relationships
- ✅ Easier to forecast growth and cash flow
- ❌ You’ve got to keep delivering value to reduce churn
- ❌ Higher upfront investment in building and maintaining the product
Lifetime Deal: Quick Cash, Long-Term Trade-Off
This one’s simple users pay once and get access forever. No more bills. Lifetime deals are especially popular for early-stage products looking to raise quick funds or attract early adopters.
For users:
- ✅ One-time payment = peace of mind
- ✅ No ongoing fees
- ❌ Might not get future updates or support
- ❌ If the product doesn’t last, they lose out
For businesses:
- ✅ Brings in fast cash
- ✅ Attracts early users who can give feedback
- ❌ No recurring revenue = limited growth
- ❌ Long-term support for users who never pay again
- ❌ Can hurt perceived value of the product
Freemium: Free Forever (Until You Want More)
Freemium gives users basic features for free, with the option to pay for more advanced stuff.
For users:
- ✅ Easy to try without commitment
- ✅ Can stay on the free plan if needs are simple
- ❌ Limited features
- ❌ Might have ads or nudges to upgrade
For businesses:
- ✅ Low friction for sign-ups
- ✅ Potential for word-of-mouth growth
- ❌ Feedback from a wide range of users
- ❌ Can get expensive to support all the free users
- ❌ Usually low conversion rates unless the upgrade is compelling
Free Trial: Try Before You Buy (For Real)
Free trials give users full access for a short time think 7, 14, or 30 days so they can explore everything before paying.
For users:
- ✅ Full access with no risk
- ✅ Helps decide if it’s a good fit
- ❌ Limited time to evaluate everything
- ❌ Lose access if they don’t upgrade
For businesses:
- ✅ Shows off your product’s value
- ✅ Can lead to higher conversion rates than freemium
- ❌ Need solid onboarding to help users see the value fast
- ❌ Might attract people who just want a quick free ride
So there you have it: an overview on SaaS pricing. There is no single "right" method to do it, it all relies on your product, who you want to target, and what your objectives are. You could even combine a few of these! The main thing is to consider what makes the most sense for your business and to keep changing as you learn what works best.
I saw another post about security in the community, and I felt like adding a few more points because let’s be real, you can never have enough security 😅
With the rise of "vibe coding" and rapid prototyping, the security aspect often gets left behind. But if you're shipping something users will interact with, it's worth taking a moment to lock down the basics.
Here are some simple principles to help keep you and your users safe (or at least safer):
1. Always sanitize and validate user input
Never trust input coming from the user.
Yes, many modern frameworks have built-in protections, but adding your own validation layer ensures nothing weird slips through. It’s better to be safe than sorry.
2. Encrypt all traffic using HTTPS
Ensure all communication between your users and your server is encrypted using HTTPS.
You can do this by obtaining an SSL certificate many hosting providers offer it for free by default. Unencrypted traffic can expose sensitive information, making HTTPS a basic but essential layer of security.
3. Hash passwords properly
Passwords should never be stored in plain text under any circumstances.
Use strong, modern hashing algorithms such as bcrypt or Argon2, and ensure that each password is salted before hashing. Older algorithms like MD5 or SHA1 are no longer considered secure and should be avoided entirely. Proper hashing significantly reduces the risk of password leaks being easily exploited.
4. Log smartly
Logging is great for debugging and tracing bugs/security issues but be smart about what you log.
Never store sensitive info like tokens, passwords, or anything a bad actor could use to impersonate someone.
Security doesn’t have to be overwhelming, but it does have to be intentional.
Even small improvements go a long way especially when you start building for real users.
Got any other quick security tip?