Install Huzzler App
Install our app for a better experience and quick access to Huzzler.
Join the Huzzler founder community
A community where real founders build together. No fake gurus, no AI spam.
Join 2,469 founders
Huzzler is a strictly AI-free community
No fake MRR screenshots. Stripe-verified revenue only
Real advice from founders who've actually built
Network with serious builders, not wannabes
I've built several apps in the past and one of the hardest things is launching and getting potential users to convert.
In today's app landscape there are several things you can do to a home page to help increase conversion, like, clear value prop, clear problem statement and, social proof / testimonials.
The latter is the interesting one.
Getting social proof / testimonials for a newly launched app could be challenging, especially if you don't have a built in following or online presence . This is why you would normally see multiple apps launching every day with what looks like fake and made up social proof or testimonials.
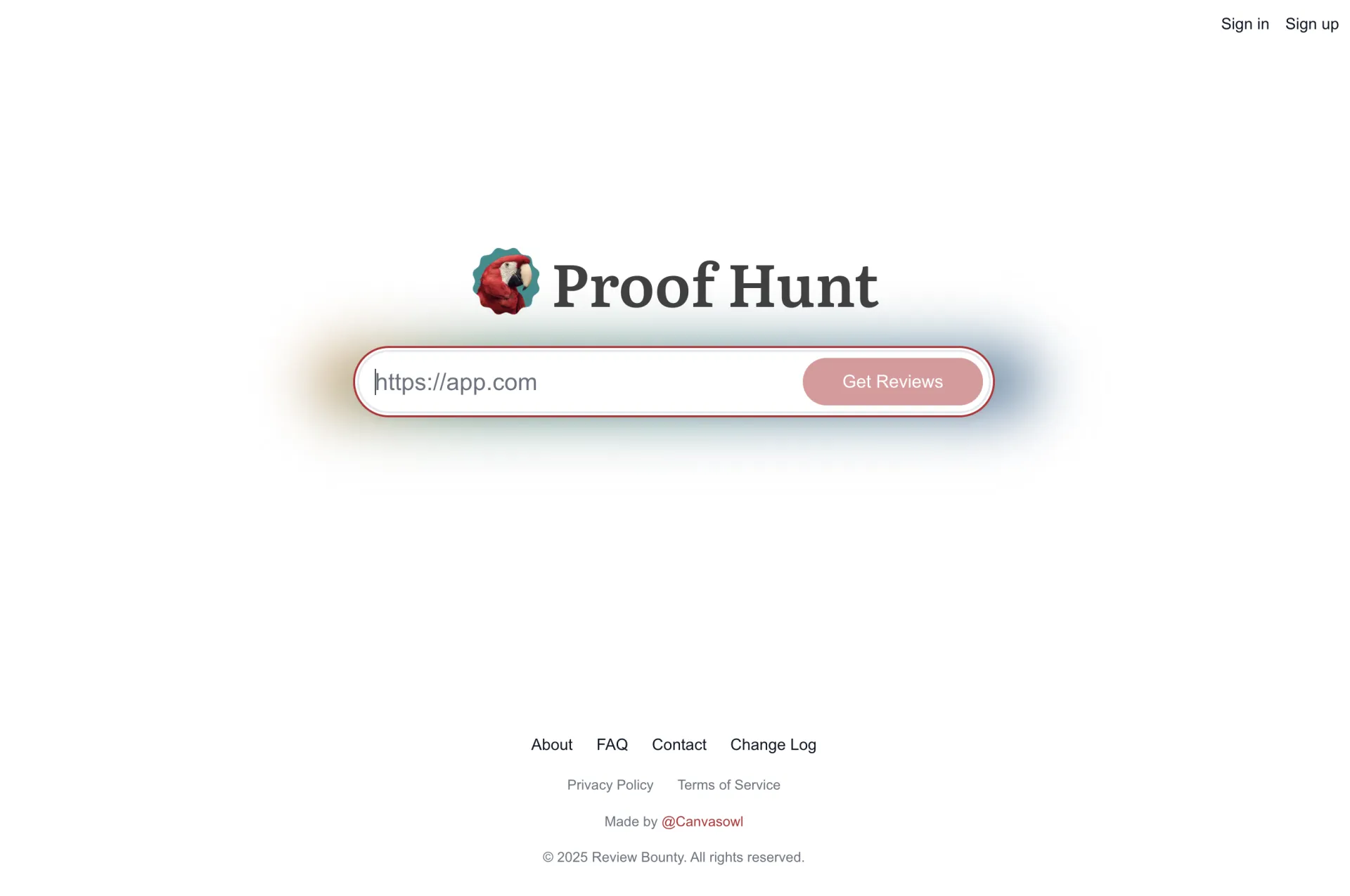
I'm trying to solve this problemby building Proof Hunt.
Proof Hunt's goal is to make it dead simple to earn social proof, testimonials or app reviews through it's bounty system. I am on day two of building this but I wanted to share it with the community to get early feedback.
My plan is to have a closed beta by January 2026!
If you build apps and usually struggle to get social proof or testimonials from real people feel free to signup for beta access: https://canvasowl.notion.site/2c570bf9d9ba80388f18ff4a42a9d6bb
Any and all feedback is welcome! Thanks ya'll

Hey Huzzlers, Vincent here 👋 (founder of Huzzler).
Working on Huzzler for the last 6 months (2400+ founders, 1400+ products), I've started seeing a pattern: incredible products with 0 customers. It's truly saddening. So much potential, but people don't even know these products exist.
Most founders try to post on Huzzler, Product Hunt, X, Reddit , try ads.. but no results.
So I started wondering, what exactly is the problem? not enough information? bad products? Badly configured ads? ... No influence?
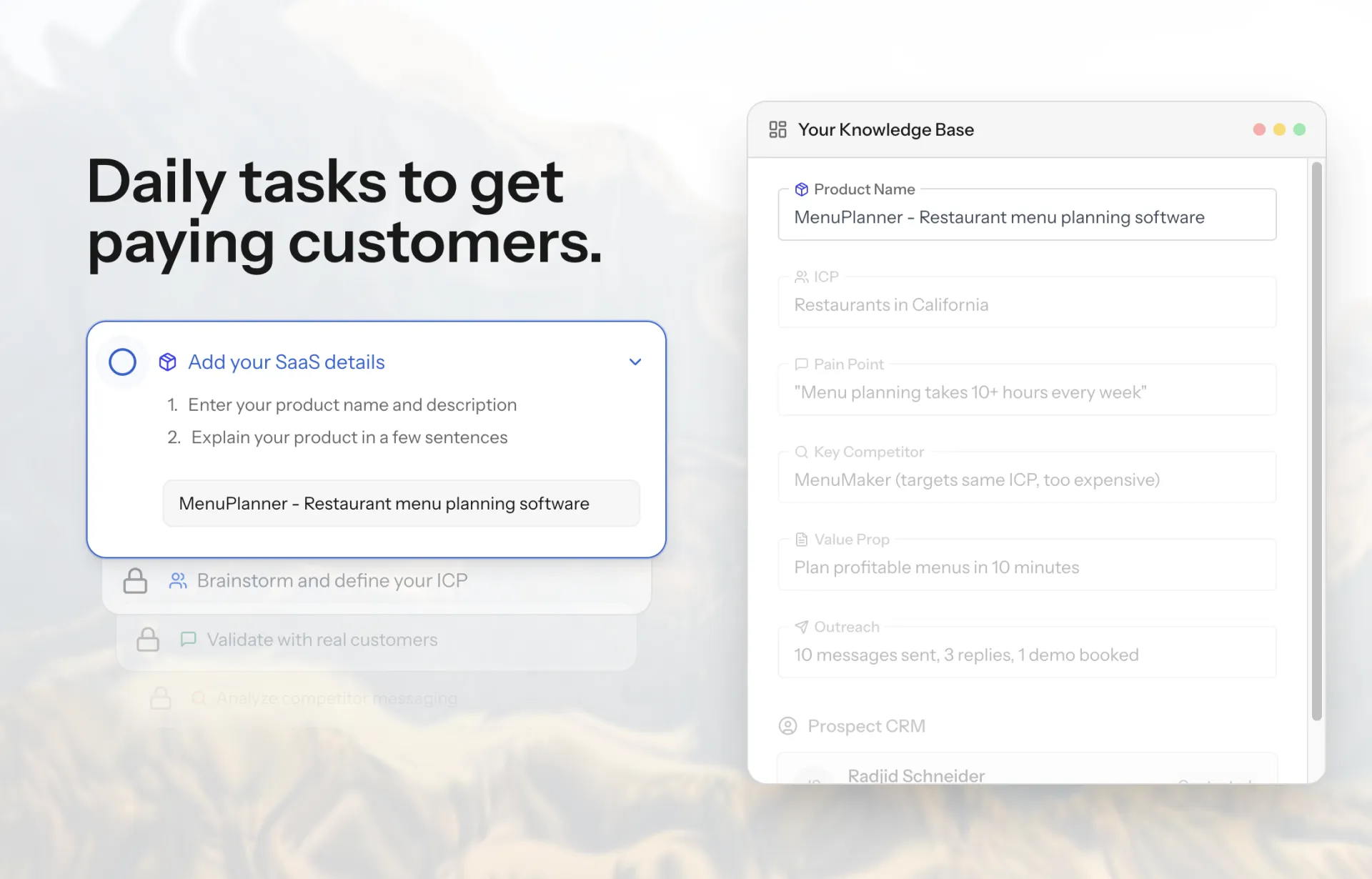
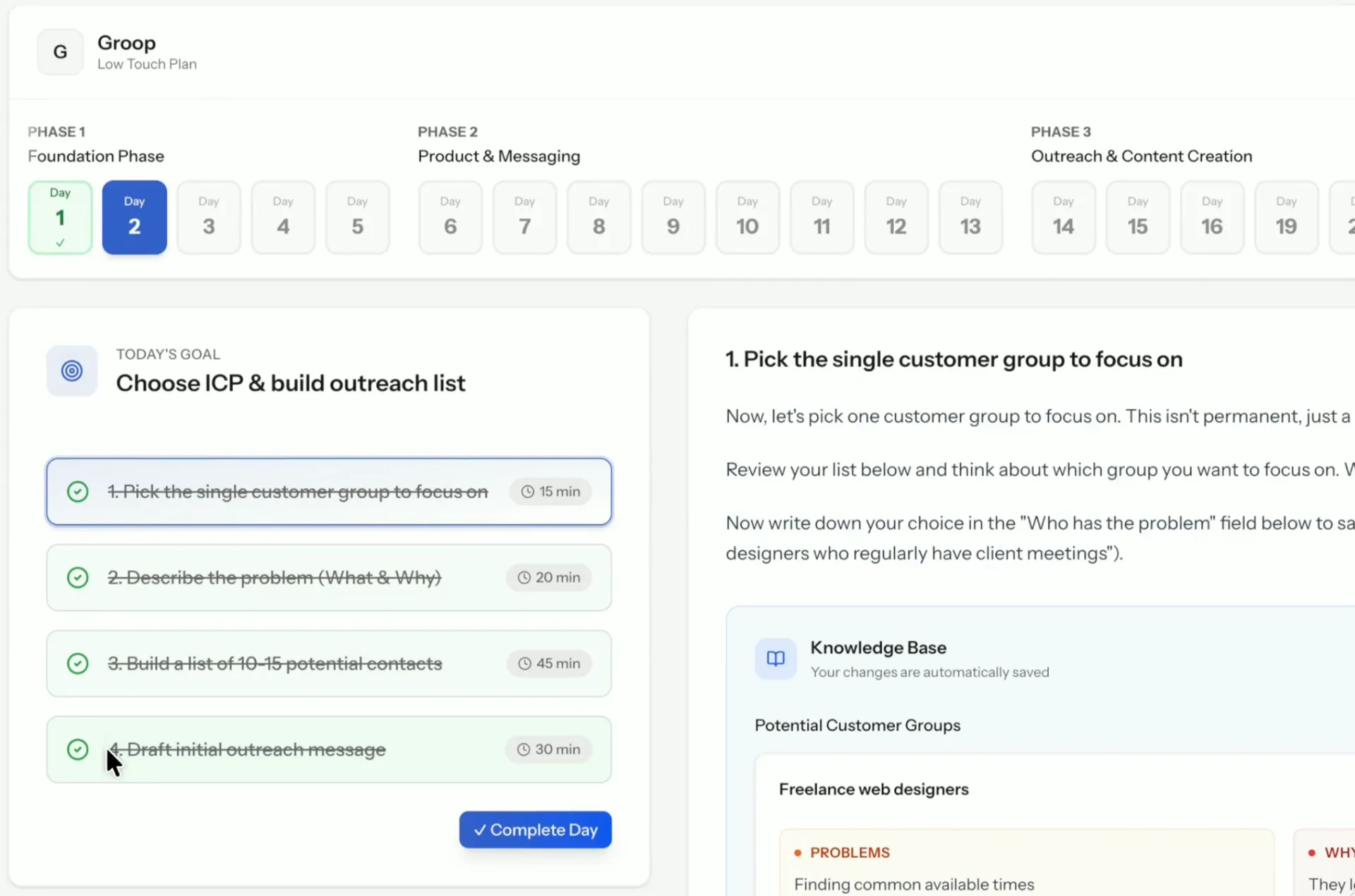
None of that. What worked for me (to grow Huzzler) was creating a system that forced me to:
- Define ONE narrow ICP (stop selling to everyone)
- Update messaging to resonate with that ICP
- Follow a daily routine of tasks
- Build a permanent Knowledge Base
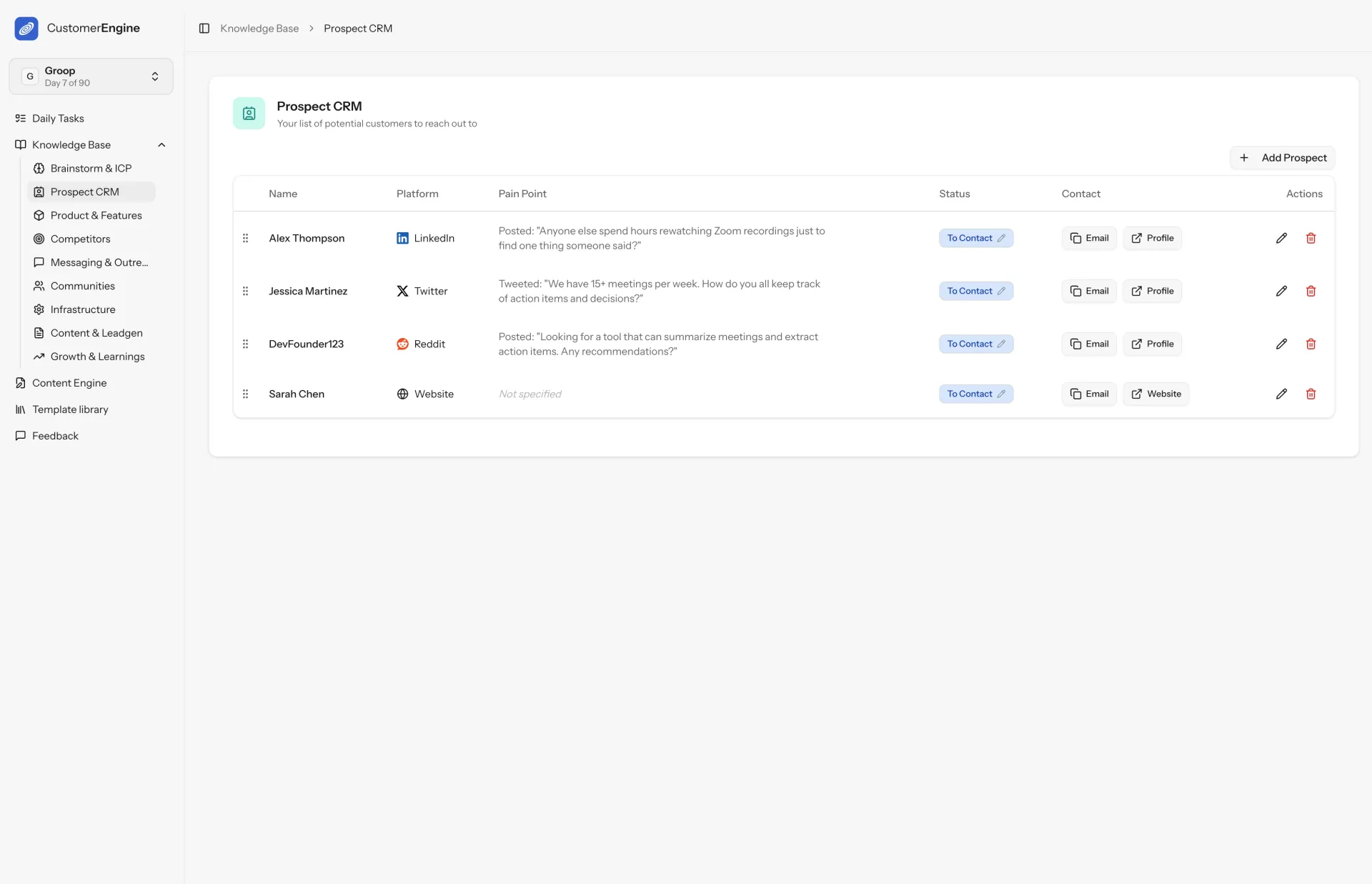
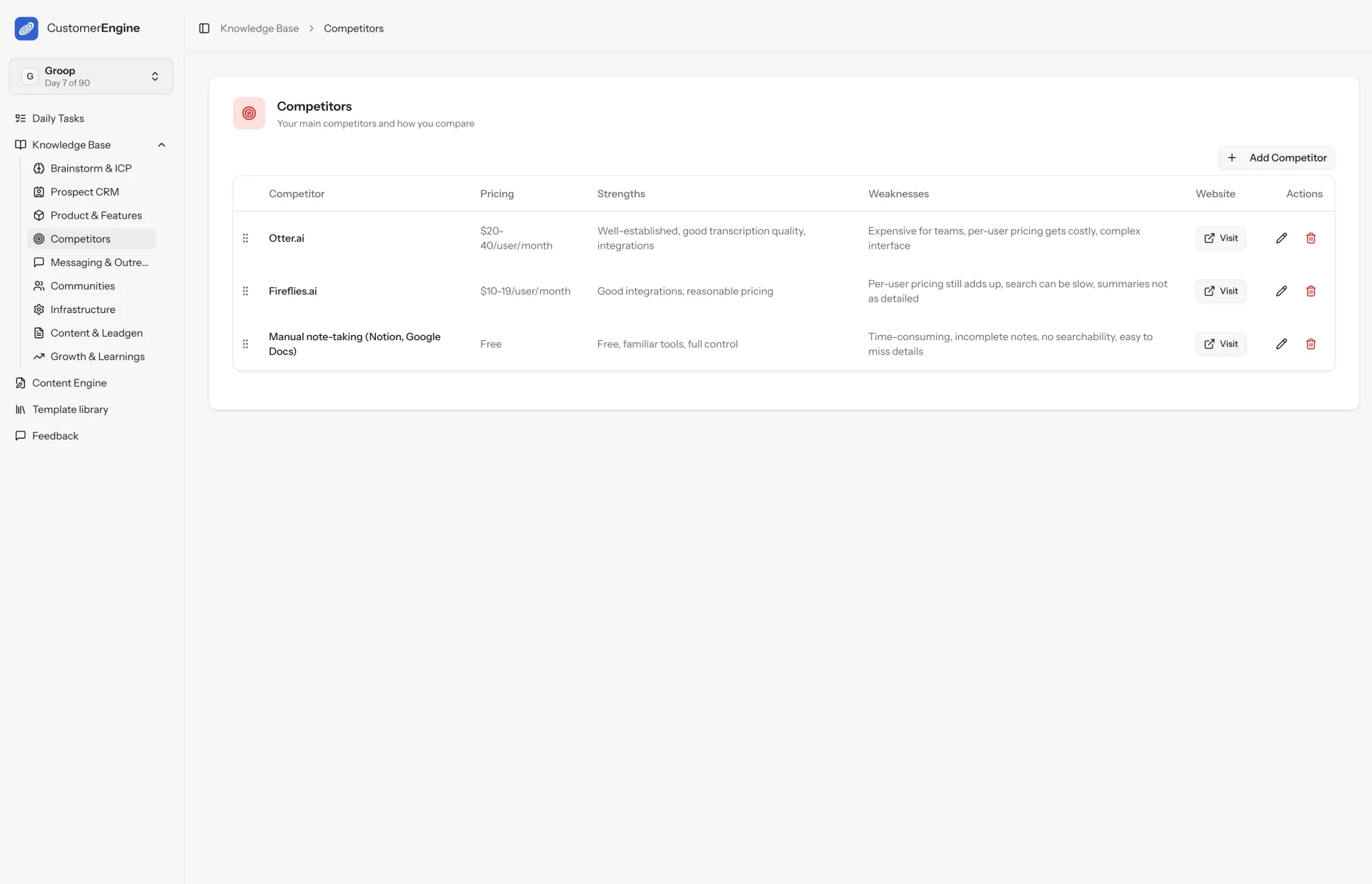
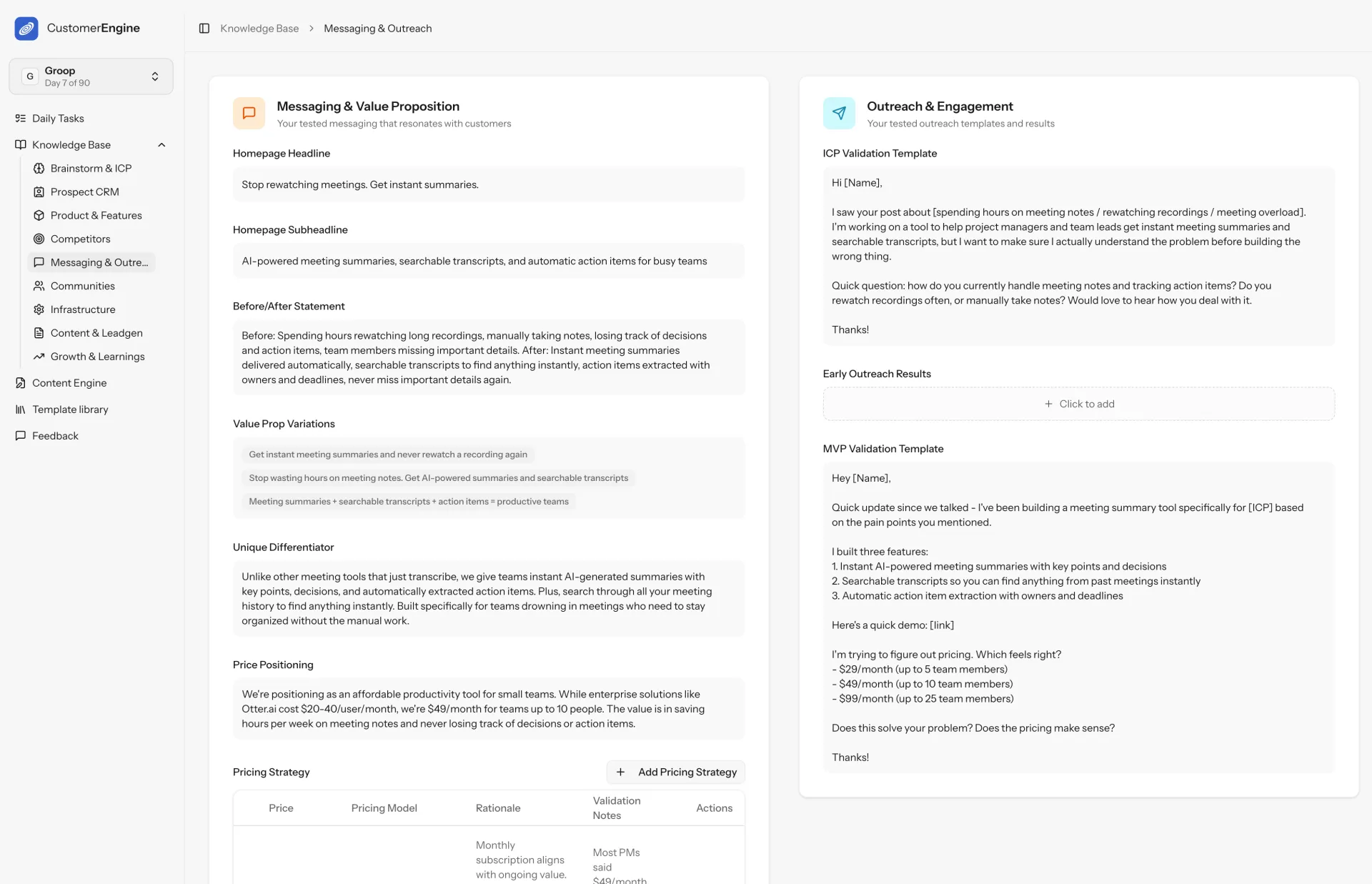
This is why I'm building the Customer Engine: it's a system specifically Built for B2B SaaS founders who need their first paying customers. It works for any kind of B2B SaaS. You can see all features on the website
Why $499 one-time instead of a subscription?
The goal was to create an asset (the Customer Engine) you buy once and profit from forever. No monthly fees eating away at your profits.
E.g. If Customer Engine helps you land just 2 customers at $45/month, it pays for itself in 3 months. After 12 months, that's a $5,000+ ROI.
And that's for only ONE product. You get unlimited projects with lifetime access, so you can use it for every SaaS you build. The ROI compounds. Plus you get all future updates.
(Affiliates coming soon)





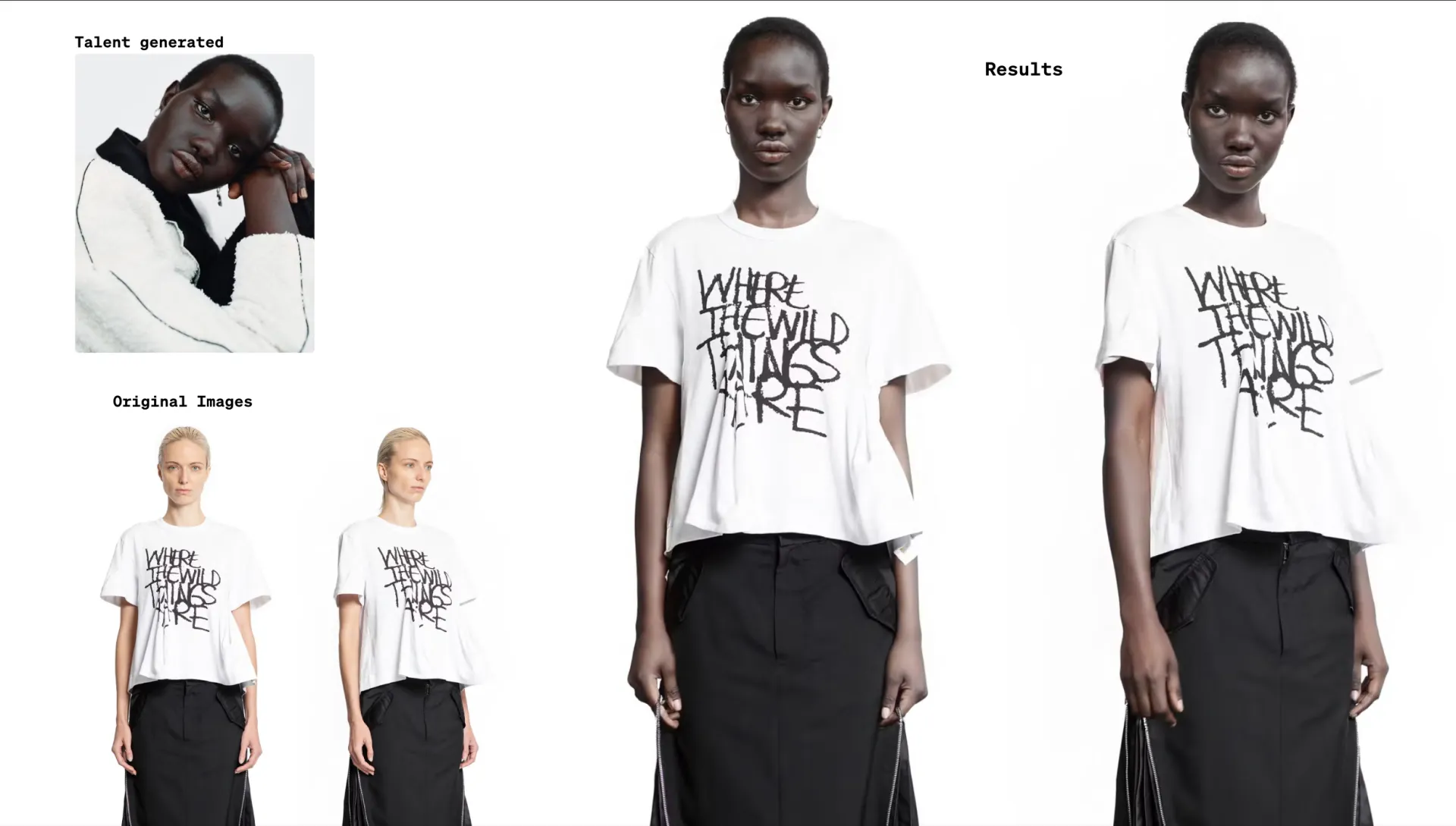
We´re live on Product Hunt : )
Come support us:
https://www.producthunt.com/products/yourmirror-dress-the-world-with-ai?launch=yourmirror-dress-the-world-with-ai





I struggled to stay consistent with my daily replies on 𝕏, especially on the days when I was coding a lot.
I wanted to find a way to trick my mind and have an immediate visual feedback while doing this sometimes annoying and non-rewarding task.
So I built this chrome extension to see whether it could help me be more active. I have been on a 16 days streak and the sound triggered on every reply makes it a bit less annoying.
Most of the people I see on 𝕏 are on premium already and they probably wonder why should I buy this:
- live counter on main page without having to go to analytics and refresh for updates
- gratifying and rewarding sound on every reply
- streak days stat
what do you builders think?

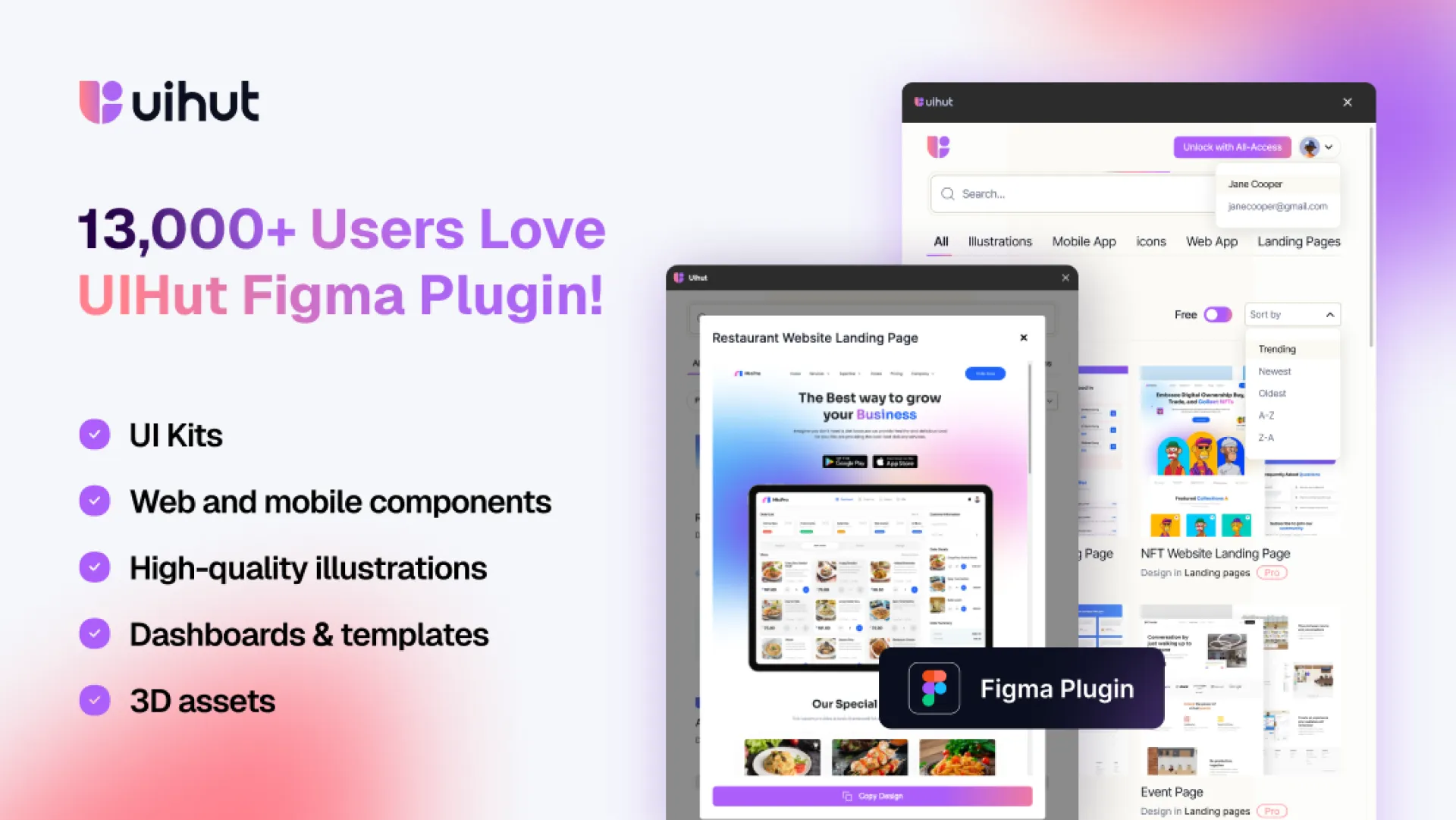
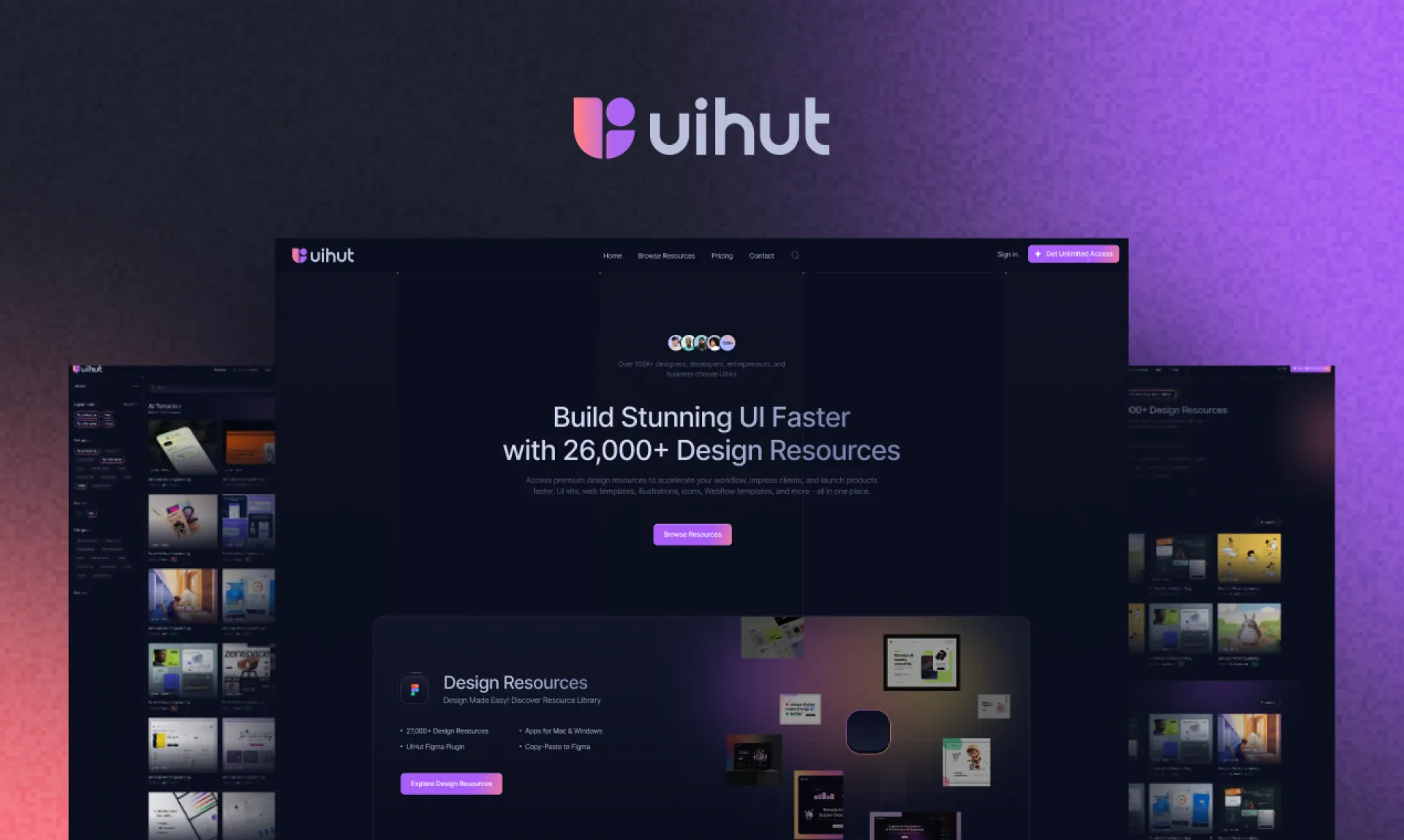
We are excited to announce that our UIHut - UI Kit, Illustrations, 3D Assets Figma Plugin has just hit a major milestone with over 13,000 users on the Figma Community. It speaks volumes about the value it brings to designers and developers worldwide.
If you’re a designer looking to speed up your process without sacrificing quality, UIHut’s Figma Plugin might just become your new favorite tool.
About UIHut
UIHut is a platform providing high-quality design resources for designers, developers, and startups. With a growing library of UI kits, templates, and illustrations, UIHut helps teams launch faster with beautiful, functional design.

I decided to redesign removebgapi.com website to make it more professional look and feel

We're live on product hunt! :D
Come support us: https://www.producthunt.com/products/arkhet

Check it out:
https://huzzler.so/products/HjwUc7jPz8/uihut
I’ve updated directories domain ratings on LaunchDirectories and added two new directories: Launch & FoundrList
Top 3 DR directories gains:
1️⃣ Launch 0 → 25 (+25)
2️⃣ Saaspa .ge 28 → 33 (+5)
3️⃣ hot100 11 → 14 (+3)
💥 Last check ~2 weeks ago.
Why it matters for SaaS: Listing your product on directories:
- Boosts backlinks & SEO
- Increases visibility
- Builds credibility
👉 Got a SaaS? List it now and get fast backlinks!

Hey everyone 👋,
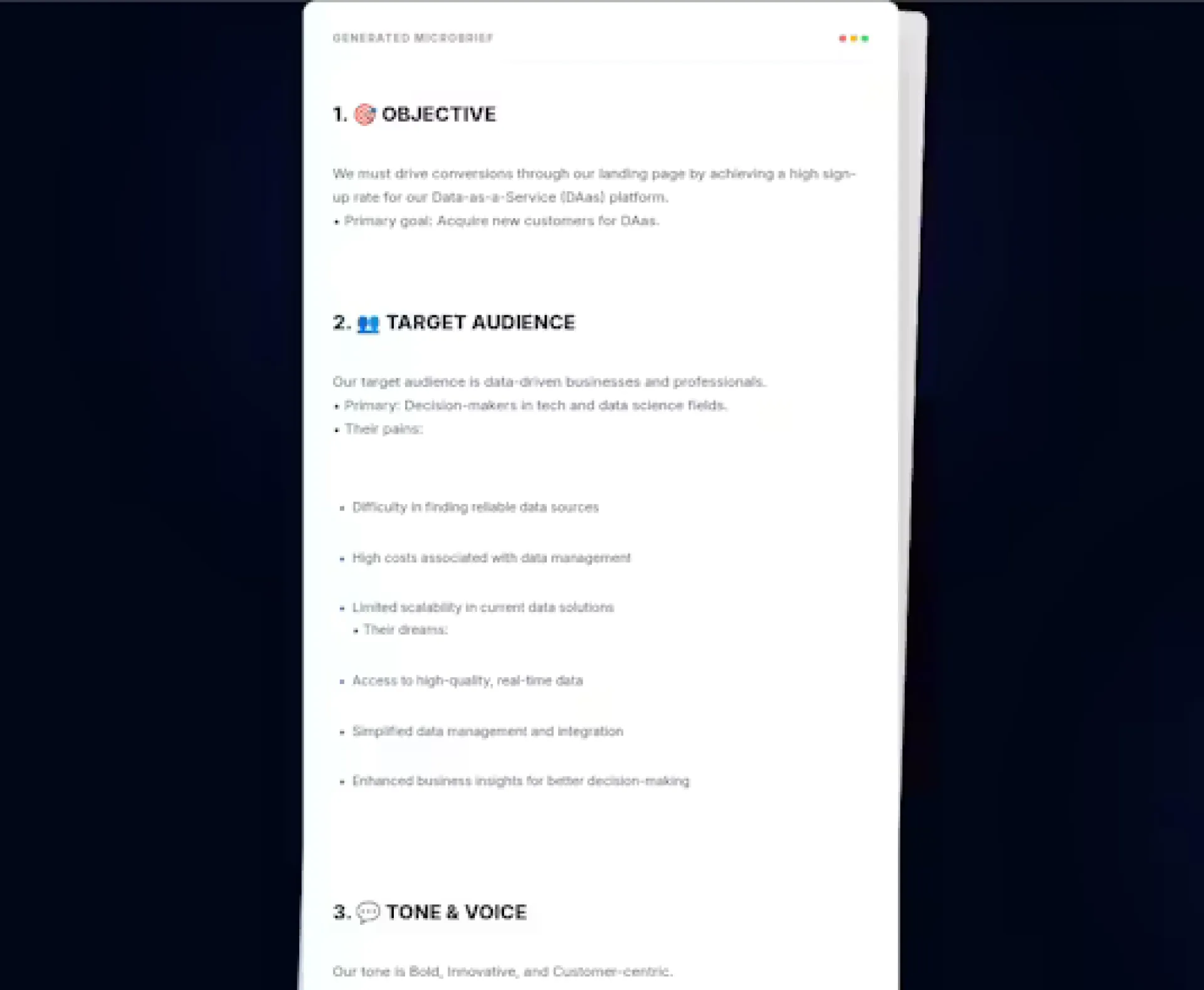
I built MicroBrief because I was tired of wasting 2-4 hours writing every single client brief. Headlines, angles, CTAs, tone, constraints... it was the same pain every time.
What I wanted instead:
-> A few inputs
-> A polished, client-ready brief in seconds
So I made it.
MicroBrief generates a full brief with headline, key points, CTA and tone control across 12 templates like landing pages, Twitter threads, ad copy and emails. No blank page, no overthinking, just copy-paste and deliver.
It's especially helpful if you write briefs repeatedly for multiple clients and would rather spend time on actual work than documentation.
First public release is out, with pricing designed to be flexible: free forever, subscription if you need more, lifetime if you hate recurring billing.
Would love to hear how you currently create briefs and what would make MicroBrief a no-brainer to you.
Happy to answer anything in the comments. Feedback brutally welcome 🙏



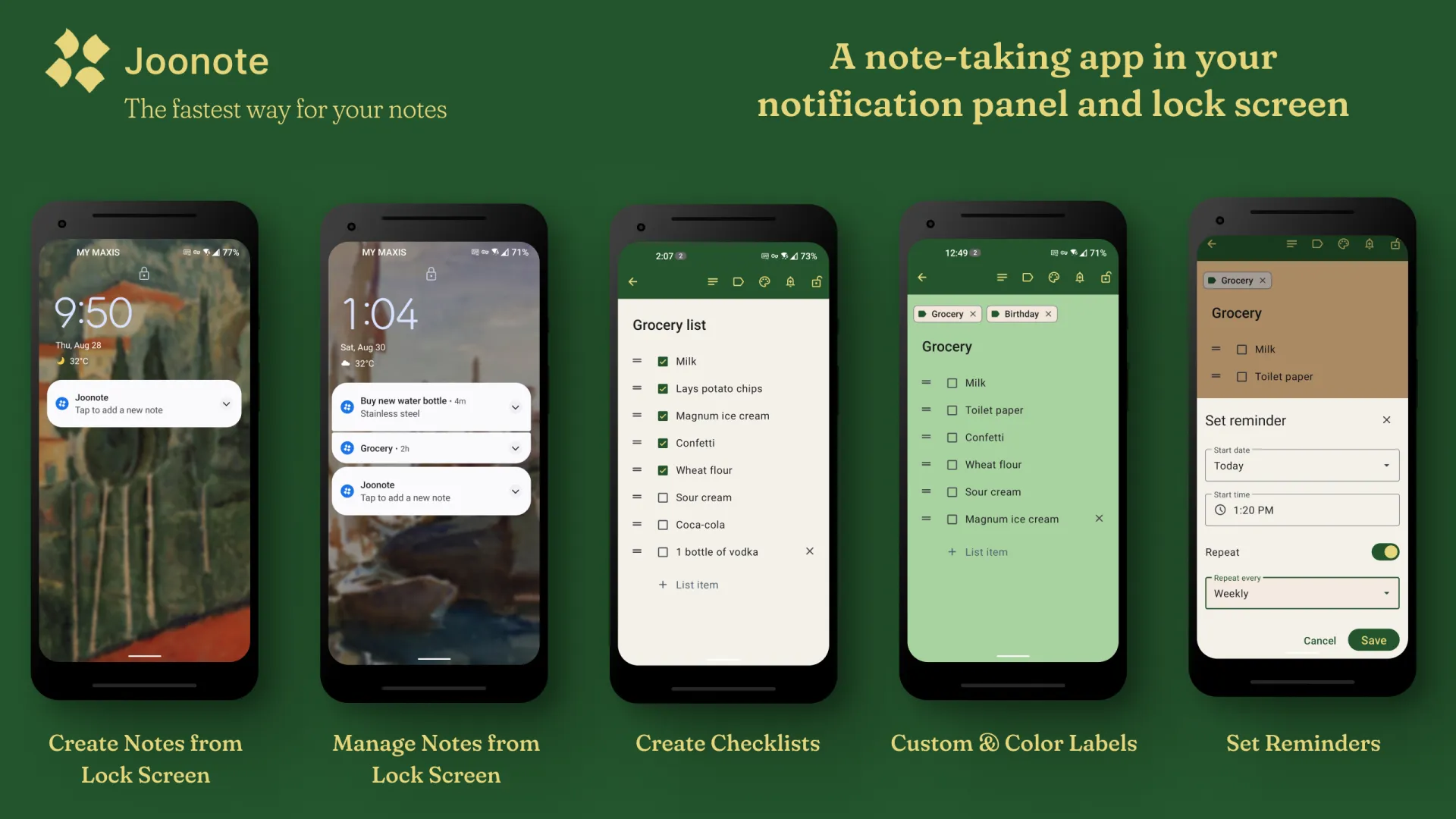
Hi all, I'd always wanted a notes app that works from my lockscreen so I wouldn't have to always unlock my phone to do any notes-related stuff. It was annoying. I couldn't find an app that works like that, and since I'm a web dev guy, I couldn't do anything about it for the longest time. Then one day I decided to pick up Android dev and build it myself. And after a 7 months lonely journey, I got the app I'd wish existed! Here it is: https://play.google.com/store/apps/details?id=com.kyw.joonote
Let me know what you think!

We are thrilled to announce the launch of our newly redesigned website. At UIHut, our mission has always been to provide designers with the best resources and tools to fuel their creativity. This latest update is a significant step towards enhancing your experience with a fresh look, improved functionality, and expanded offerings.
What’s New?
- Revamped User Interface and Experience: We have uplifted the entire website, giving it a totally fresh look. The design is now more futuristic and user-friendly, ensuring an intuitive and enjoyable browsing experience.
- Upgraded Technology: To provide better and faster performance, we have moved our website to Next.js. This change enhances loading speeds and overall site responsiveness.
- Reimagined Backend: We have reimagined our entire backend to ensure that accessing assets is easier than ever for our customers.
- Figma Plugin Version 2.0: We are excited to announce that our newly launched Figma Plugin Version 2.0 is live and we have over 12,000+ users right now! It now offers enhanced features and capabilities for your design needs.
- New Dark Mode Color Palette: Our new color palette embraces a sleek dark mode, offering a visually striking and comfortable viewing experience.
- Updated Brand Identity: We have changed our brand identity to reflect our commitment to innovation and excellence in the design community.
Your Feedback Matters
We invite you to explore our new website and share your thoughts with us. What do you think about our redesign? Your feedback will help us identify any issues and continue improving the site. Please feel free to reach out to us with any comments or suggestions.
Looking Ahead
This is just the beginning! We have many more updates and features in the pipeline, aimed at making Uihut your go-to destination for all design needs. Stay tuned for more exciting developments. Thank you for being a part of the UIHut community. We are excited to embark on this journey with you and look forward to your feedback.
👉 Explore the new UIHut now.
Happy designing!

Hey Huzzler Communit ! 👋
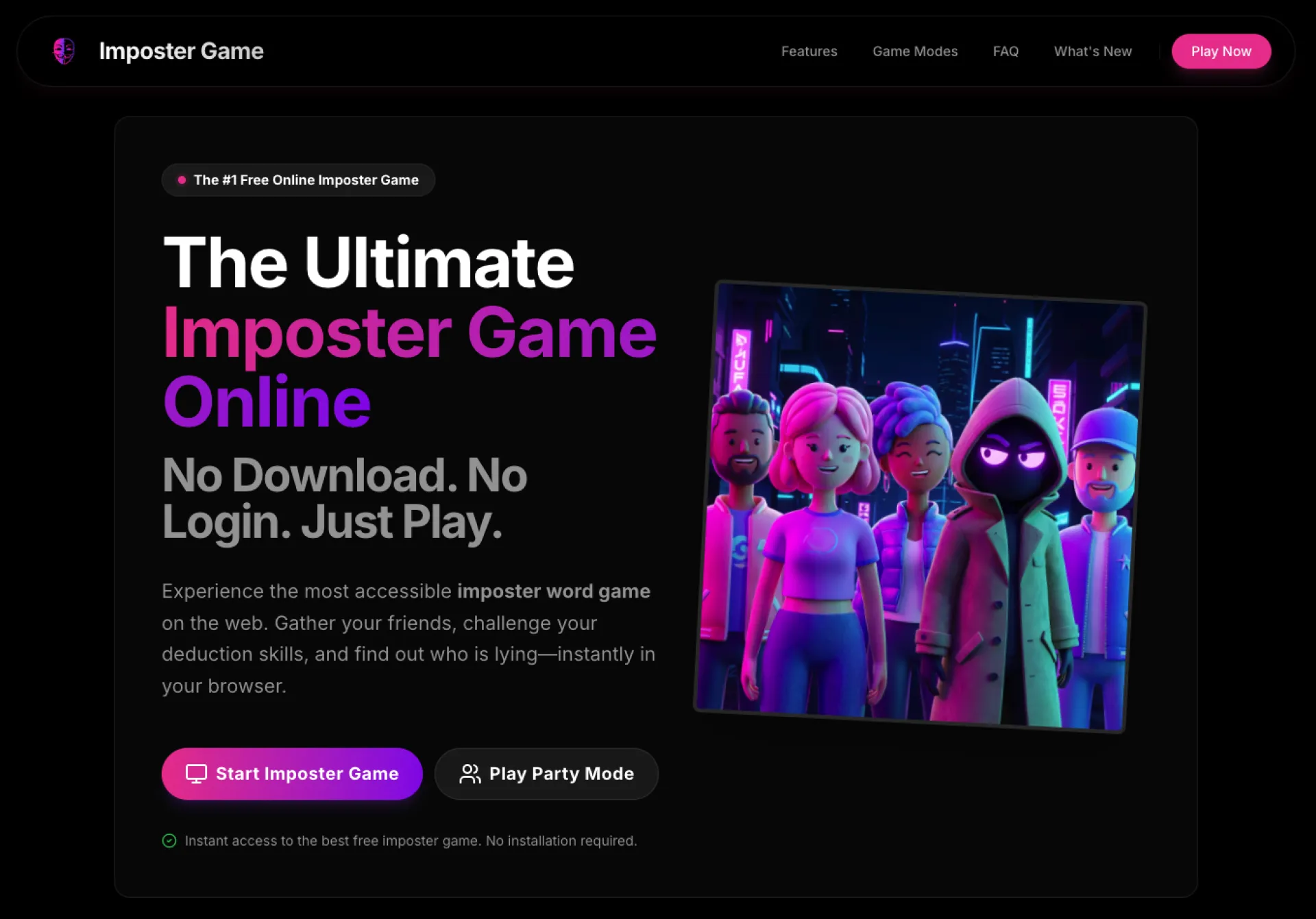
I built Imposter Game, a lightweight social deduction game you can play instantly with friends, no accounts, no downloads, no paywalls — just open the browser and start accusing each other.
## What It Is
Imposter Game is a simple, fast-paced “who’s the liar?” style party game you play directly in the browser with friends, teammates, or your community. It’s designed for those moments when someone says:
> “Let’s play something together… but please don’t make me sign up or install anything.”
———
## Why I Built It
I was frustrated that most online social games now come with a lot of friction:
- “Create an account first”
- “Download our app”
- “Unlock more rounds with premium…”
I wanted the opposite: a game that feels like the early web — click, play, leave, with no strings attached.
So I focused on three principles:
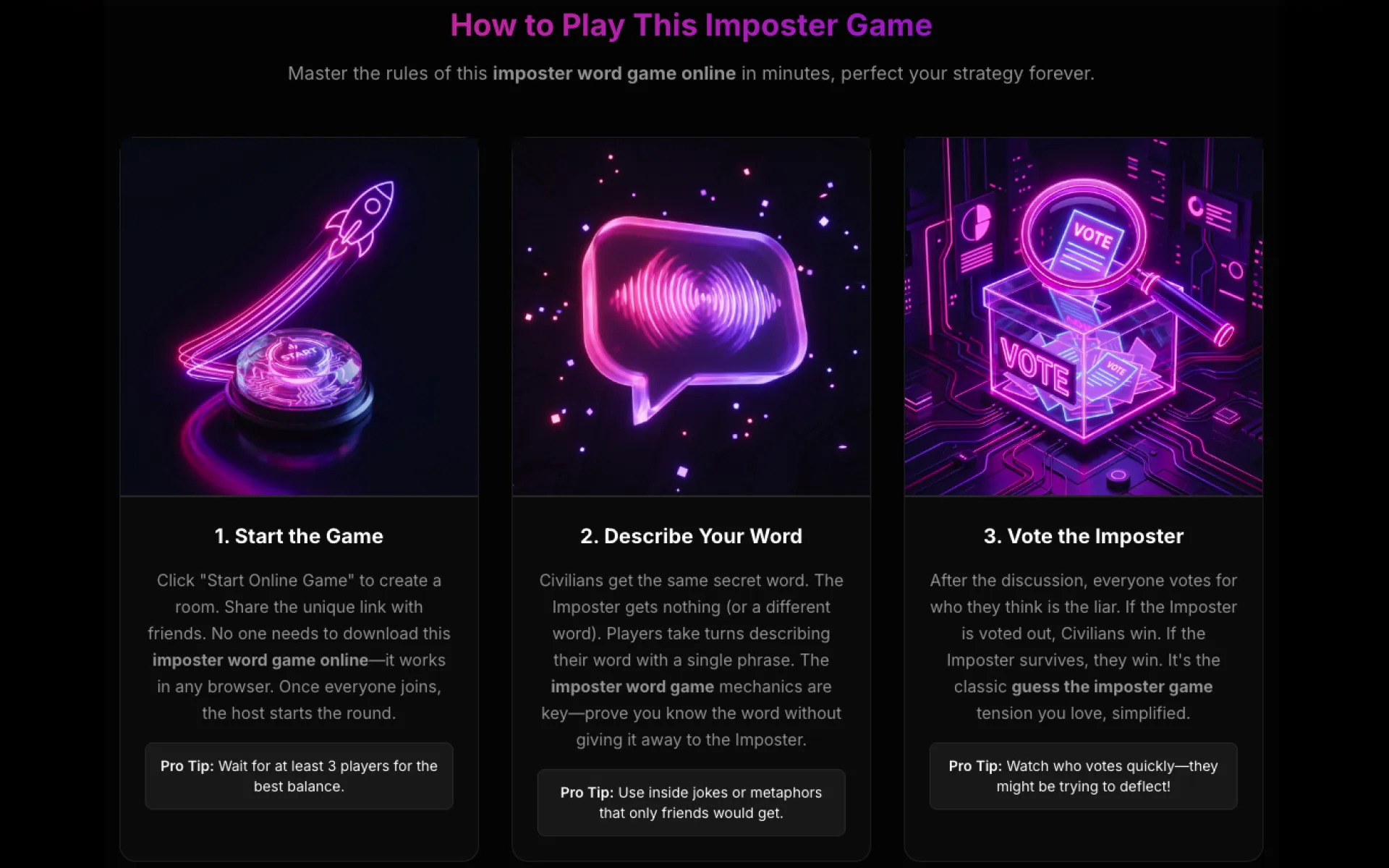
- No registration, no login
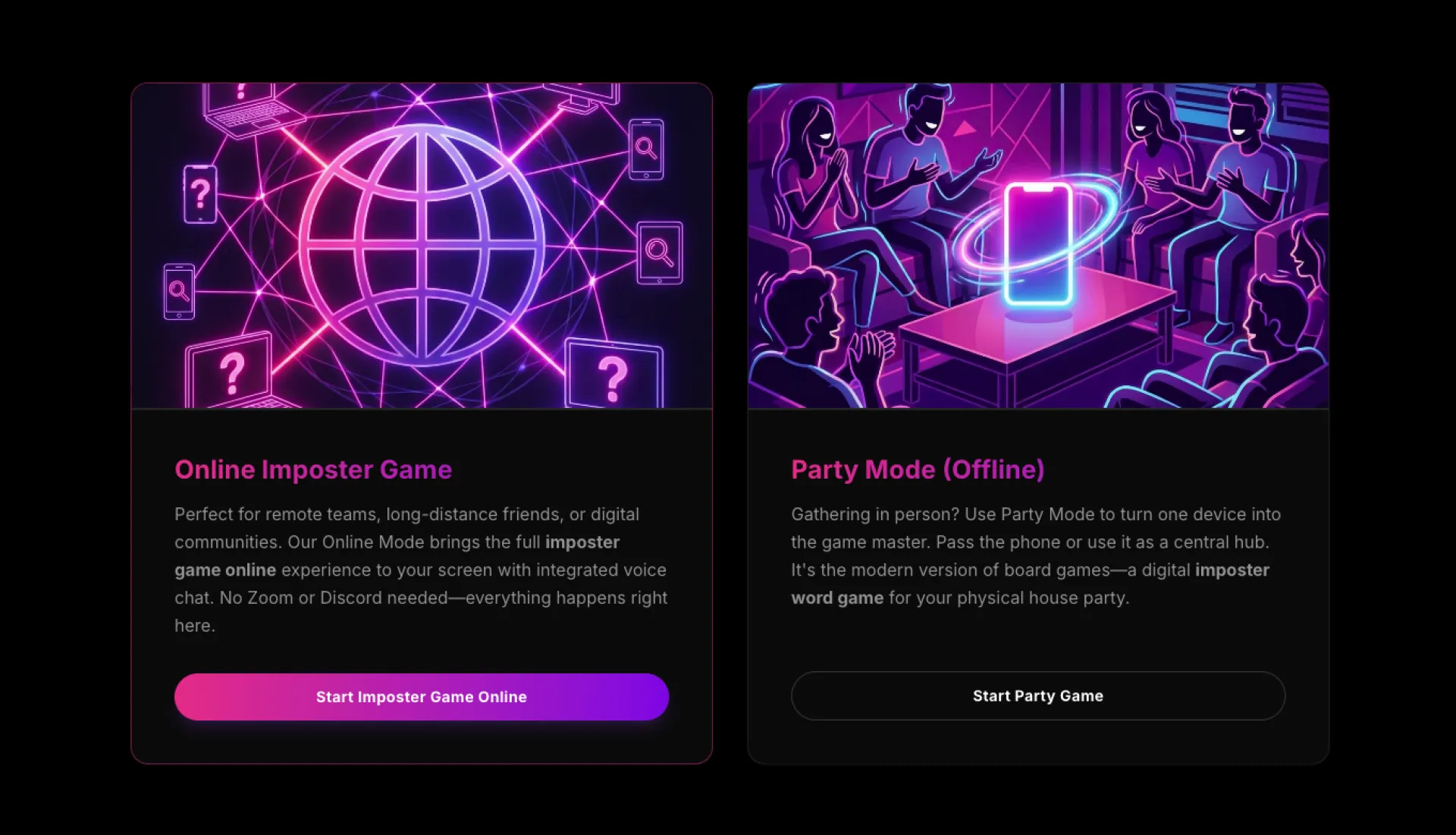
No email, no password, no OAuth. You share a room link, everyone joins, and you’re in. This makes it ideal for one-off
game nights, community events, and remote team socials where you don’t want to ask people for personal data.
- No downloads, browser-only
Works entirely in the browser on desktop and laptop (and I’m iterating on mobile usability). There’s nothing to
install, so it’s easy to suggest in a call or meeting: “Open the link, let’s play one round.”
- Completely free
No paywalls, no in-app purchases, no “you’ve hit your limit for today.” It’s a small, indie, for-fun project. You can
play as many rounds as you like without ever reaching for your wallet.
———
## Use Cases Product Hunters Might Care About
- Remote teams – Drop it into your next retrospective, Friday social, or onboarding call to quickly break the ice.
- Communities & Discord servers – Run casual events without forcing members to sign up for yet another platform.
- Friends & family – Replace “What should we play?” with “Let’s just use this link.”
Because there’s no signup and no download, you can suggest it without feeling like you’re “making” people adopt a new tool.
———
## Under the Hood (for the curious)
This is a small indie project, but I’ve tried to keep it:
- Lightweight – Minimal UI, fast load times.
- Stable for groups – Designed around real-time multiplayer sessions where people may join/leave mid-game.
- Privacy-friendly – Since there’s no account system, there’s no profile to track, no progress to monetize.
If you’re into building multiplayer/web stuff and have feedback or ideas, I’d love to hear them in the comments.
———
## Feel free to try it yourself
If you like low-friction, privacy-friendly little web toys and want something new for your next hangout or team call, I’d be thrilled if you gave it a try and shared your feedback.
Thanks for checking it out — and if you do play, I hope your friends never trust you again (in the best possible way).



A few years ago, I bought a domain in the crypto space. The goal was to create a website like Coinmarketcap but for smaller coins. I invested $500 in the domain and another $500 in hosting, ghost.io, development..
I never really got around to completing the product, but I kept renewing the domain, as I initially paid $500 for it and didn't want to lose the domain.
Now a few months ago, I saw that the domains "estimated value" was $6K. I thought this was total bs and listed it anyways, thinking I have nothing to lose.
And to my surprise, it recently sold for $6K. I'm super happy I decided to at least try to sell it. It was essentially just $6k "sitting" there in my portfolio.
So if you own any domains which you don't plan to use, they might be worth something 😉 Hope this helps some of you

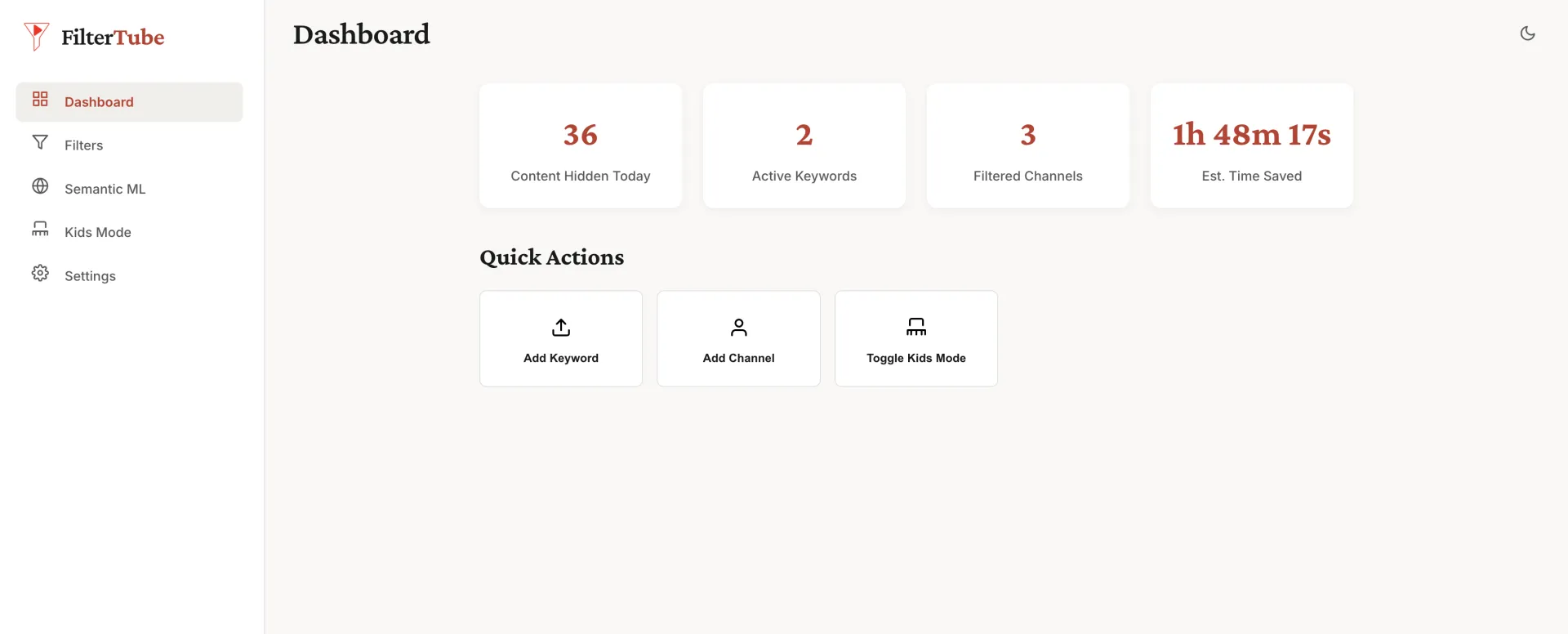
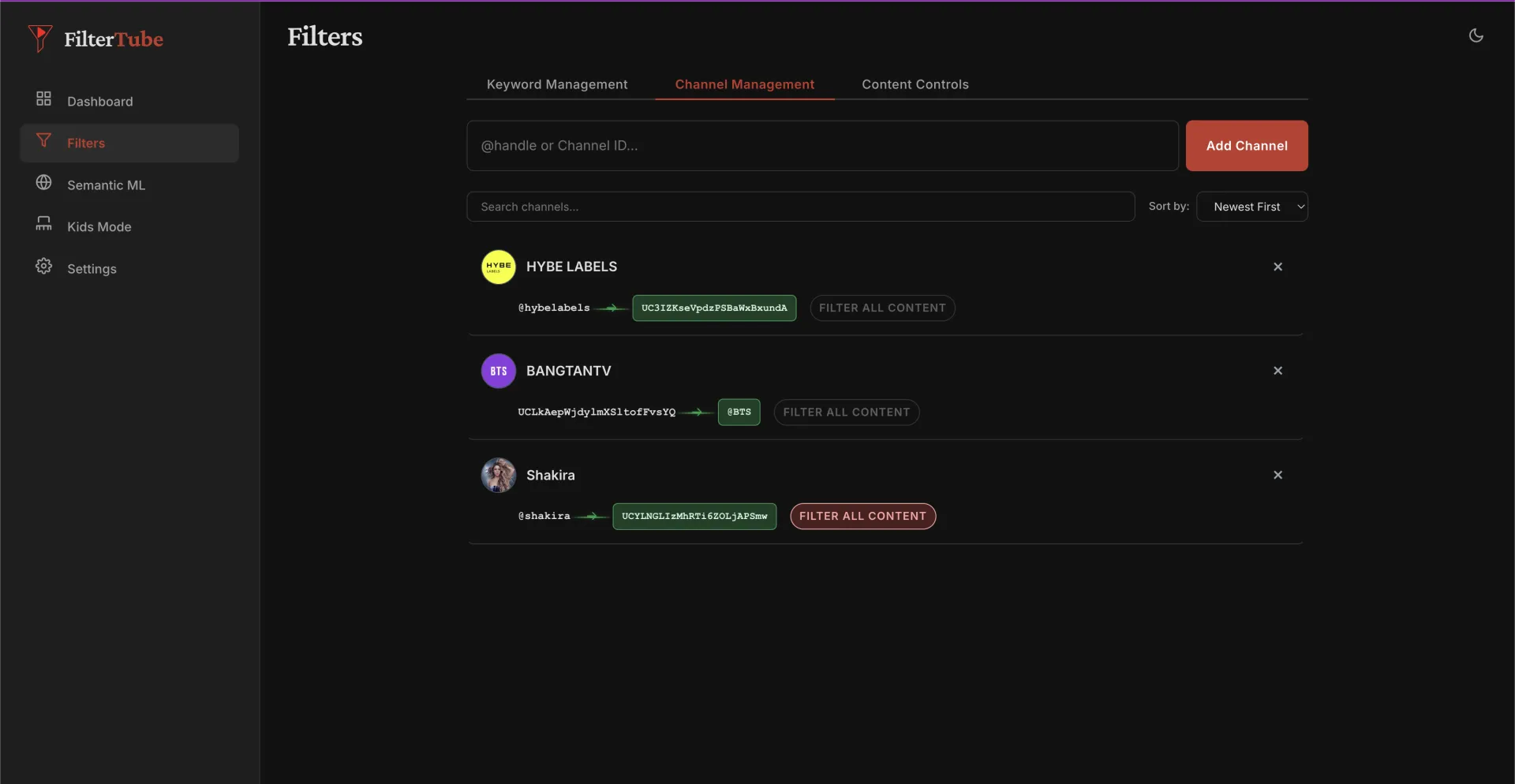
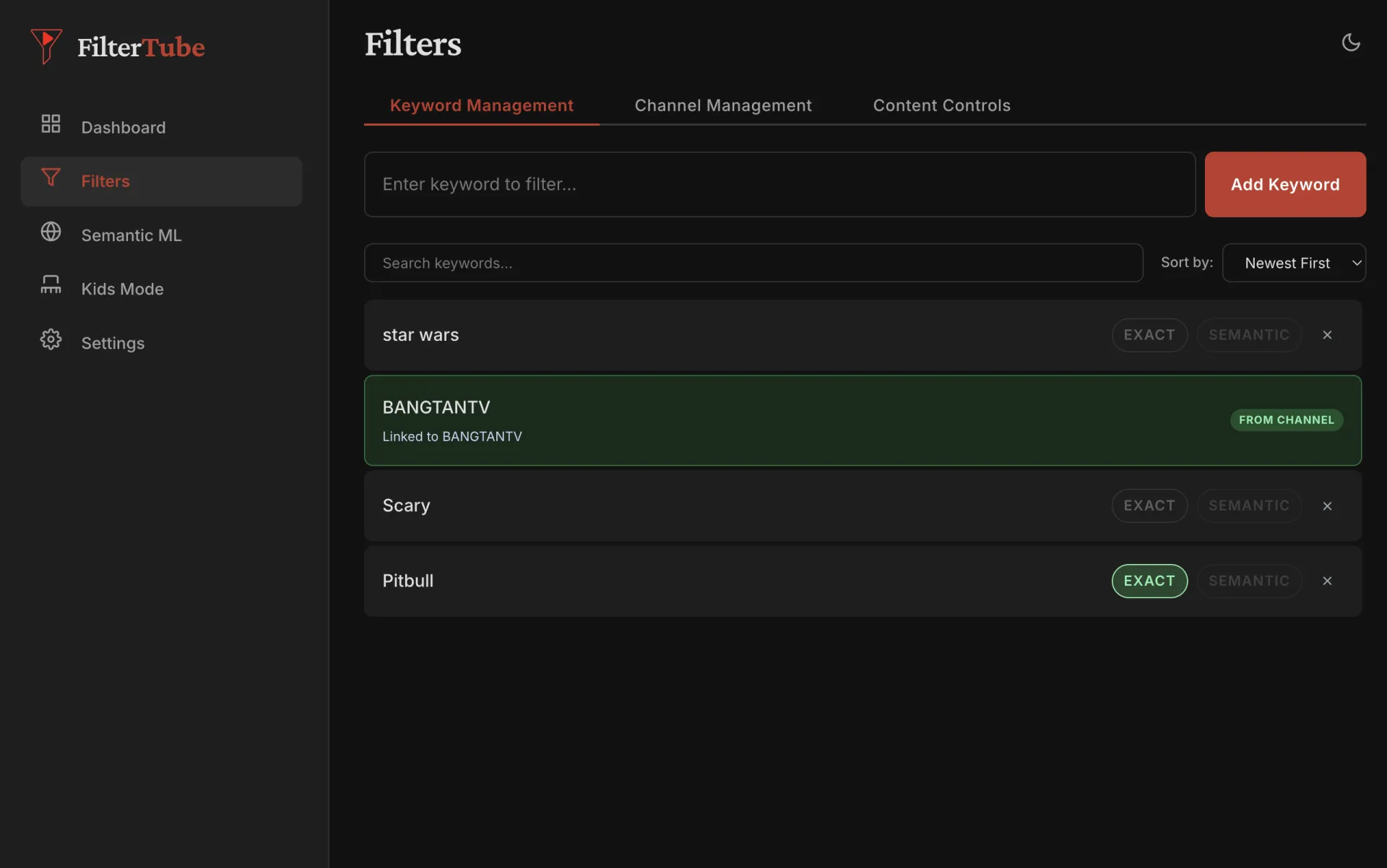
It all started with this thread on Google's support forum: When a
parent said that he is helpless and his kid is just kept crying and
screaming because of the content on YouTubeKids, and he asked me if I
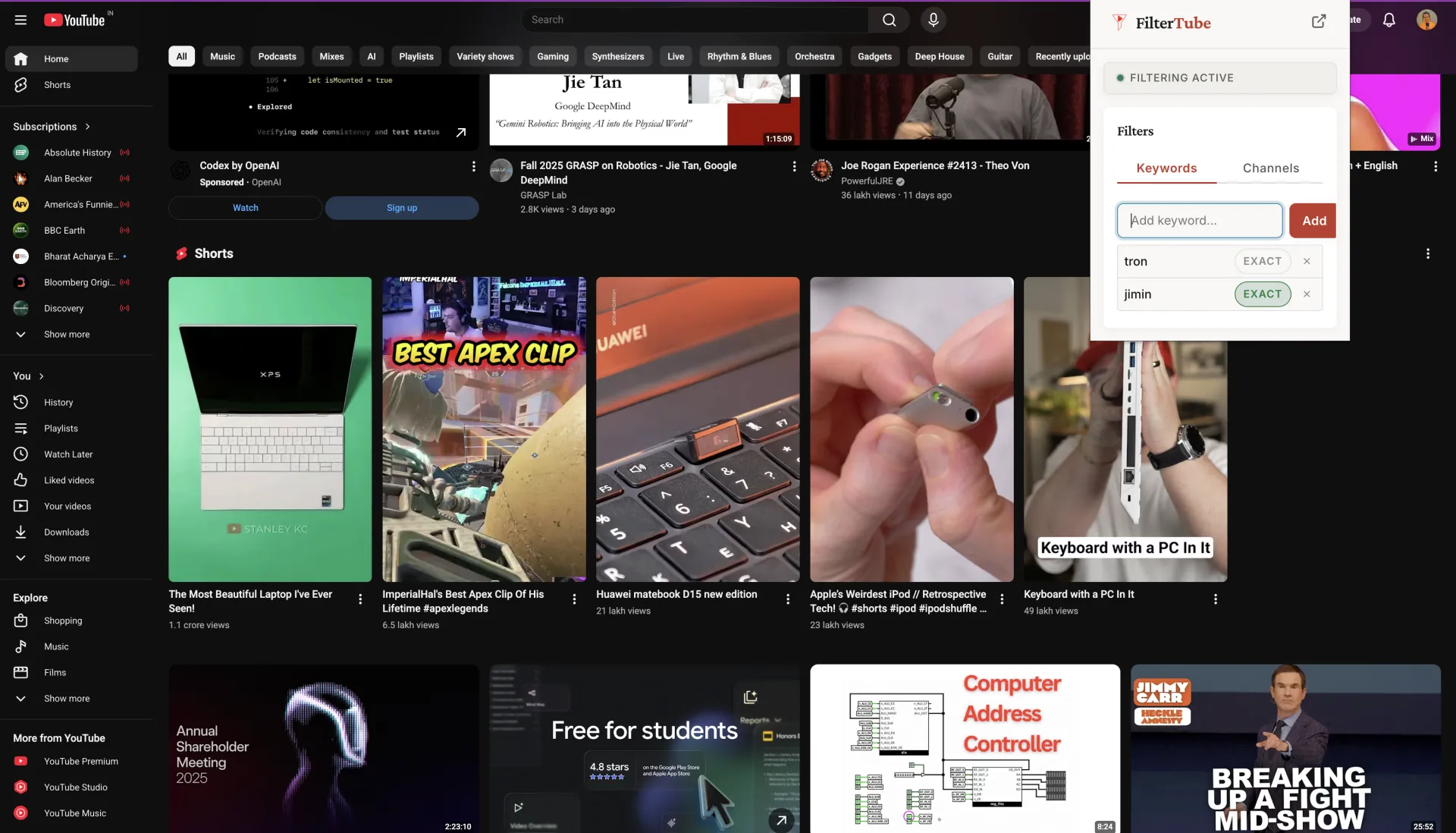
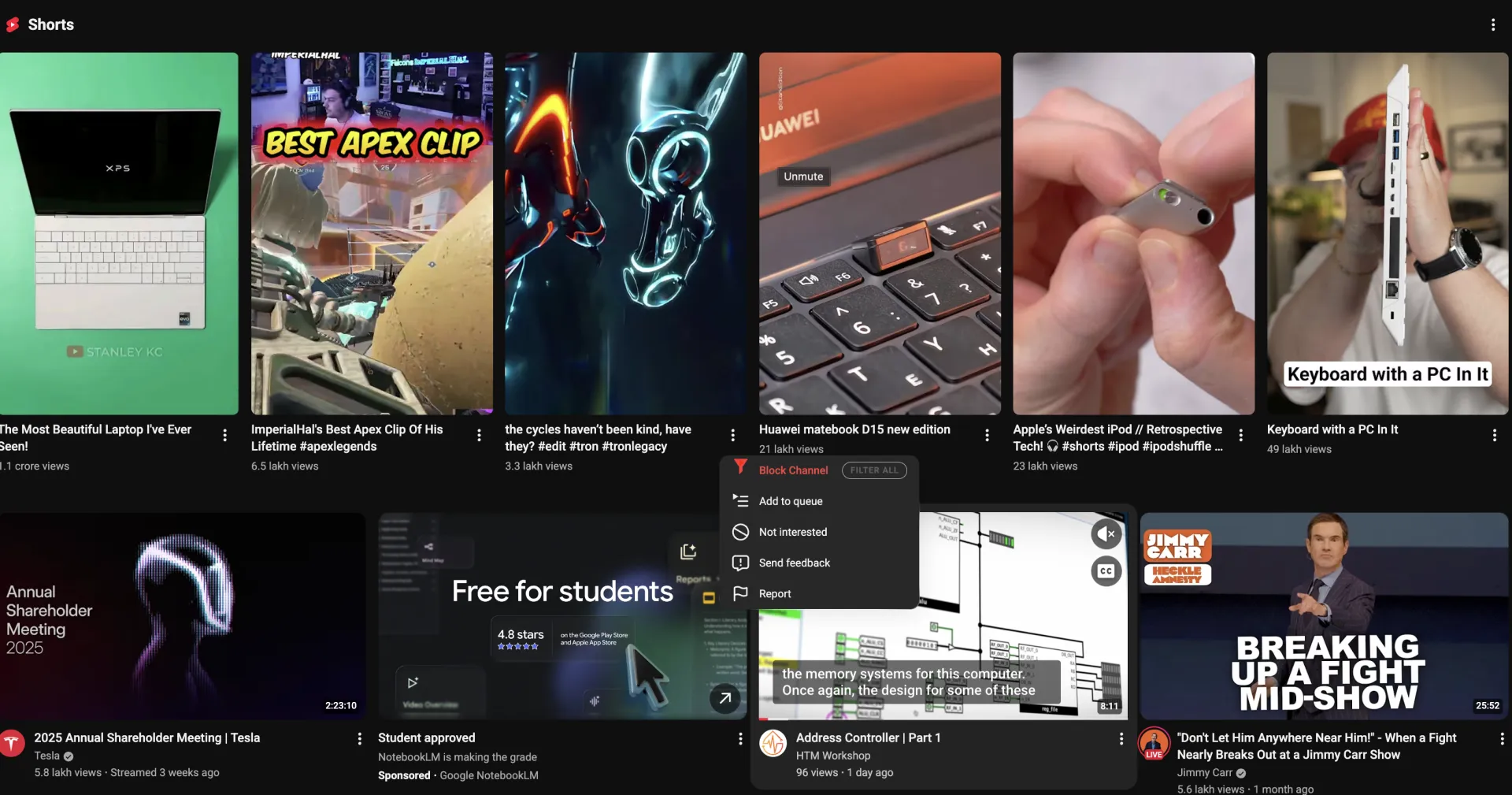
can create a tool to block videos by keyword or tag. And when Later
YouTube Forum maintainer deleted mine and other parents comments and
locked the thread, I decided to create FilterTube which is opensource with MIT license.
https://support.google.com/youtubekids/thread/54509605/how-to-block-videos-by-keyword-or-tag?hl=en
Right now I have around 110 users (105+ on Chrome alone) and got great feedback and even demand for an iPad version :)
https://huzzler.so/products/qCvOs19Yq5/filtertube
My first version video - https://www.youtube.com/watch?v=c2EtLkTwqRw&t=1s
I used Windsurf for the initial part to extract the tags from
YouTube content cards and used claude + codex to code and antigravity
for a better UI and website design filtertube.in
Right now you can install and try FilterTube on Chrome, Brave, Edge browser -
https://chromewebstore.google.com/detail/filtertube/cjmdggnnpmpchholgnkfokibidbbnfgc
and on Firefox and Opera from the GitHub release page -
https://github.com/varshneydevansh/FilterTube/releases/tag/3.0.5
I have plans to integrate local ML based solution to filter based
on semantic and similar relation content so that user can be assured to
never see a related concept content ever again.





Hey Elias here, founder of Didoo AI.
What inspired me to build this? After years at Alibaba building marketing tools for millions of sellers, I kept seeing the same heartbreaking pattern: brilliant developers launching amazing apps, then watching them die because they couldn't crack Meta ads. They'd burn $5K+ on agencies or spend nights drowning in Facebook's dashboard instead of shipping code. That pain hit home when my developer friend's mental health app (which literally saves lives) shut down - not from product issues, but because he couldn't make ads work.
The evolution was wild. We started as a simple ad generator, but when we saw SMBs getting 0.8% CTR while our AI found angles hitting 3.2%, we realized the real problem wasn't creation - it was the entire growth system. So we rebuilt everything: from scanning customized & precise audiences in seconds, to having our AI agent pause losers within 1 hour, to that sunrise email summarizing what actually moved the needle.
Most proud moment? A solo dev from Lagos messaged that Didoo helped her education app hit 10.8x ROAS, letting her hire 3 teachers. That's when we knew - democratizing Fortune-500 growth isn't just marketing speak. It's giving every indie dev the unfair advantage to focus on building, not bidding.
Would love your harshest feedback! What would make this indispensable for your next launch?
Trying a new layout on Ashdeck to make deepwork sessions feel more intentional.
Not sure if it’s too minimal or just right.
If you enjoy focused workflows, I’d love your thoughts.
Hey everyone,
I just joined Huzzler for the first time.
Still figuring things out, but it seems fun so far.
Today’s Ashdeck update removes a bunch of tiny distractions I kept ignoring.
Funny how deleting things often creates more value than adding new ones.
Feels cleaner already.
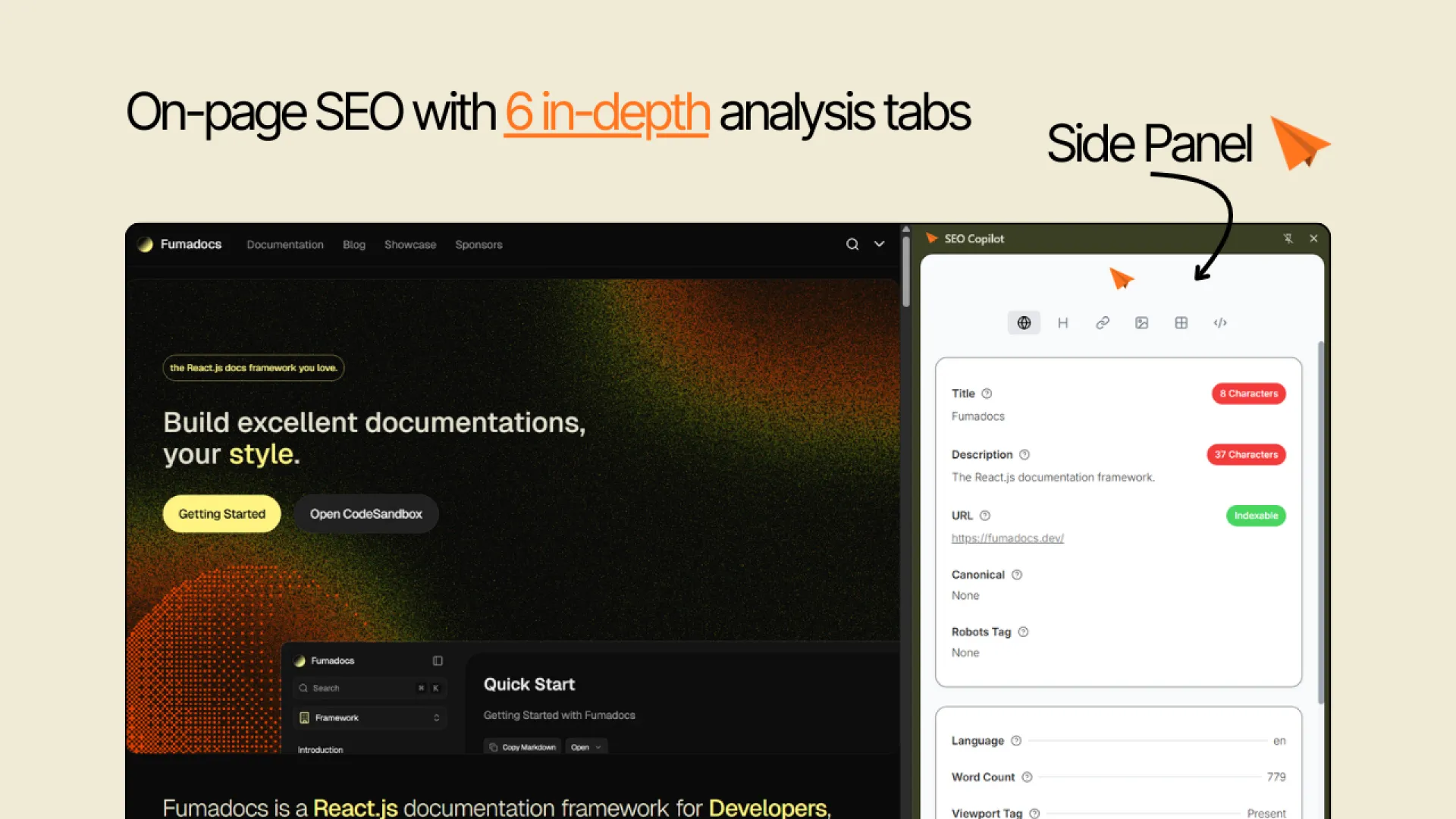
Two down, two to go. Goal is 4 extensions by end of year.
What I'm excited about: The side panel approach. It's so much better than popup extensions - stays open while you browse, doesn't block your view, and you can reference it across multiple tabs. Honestly think more developers should be building with the side panel API.
SEO Copilot gives instant on-page SEO analysis - meta tags, headings, links, images, structured data, the whole package. Built it because I was tired of juggling multiple tools for basic audits.
Next two extensions in the works. Let's see if I can hit that 4/4 target. 💪

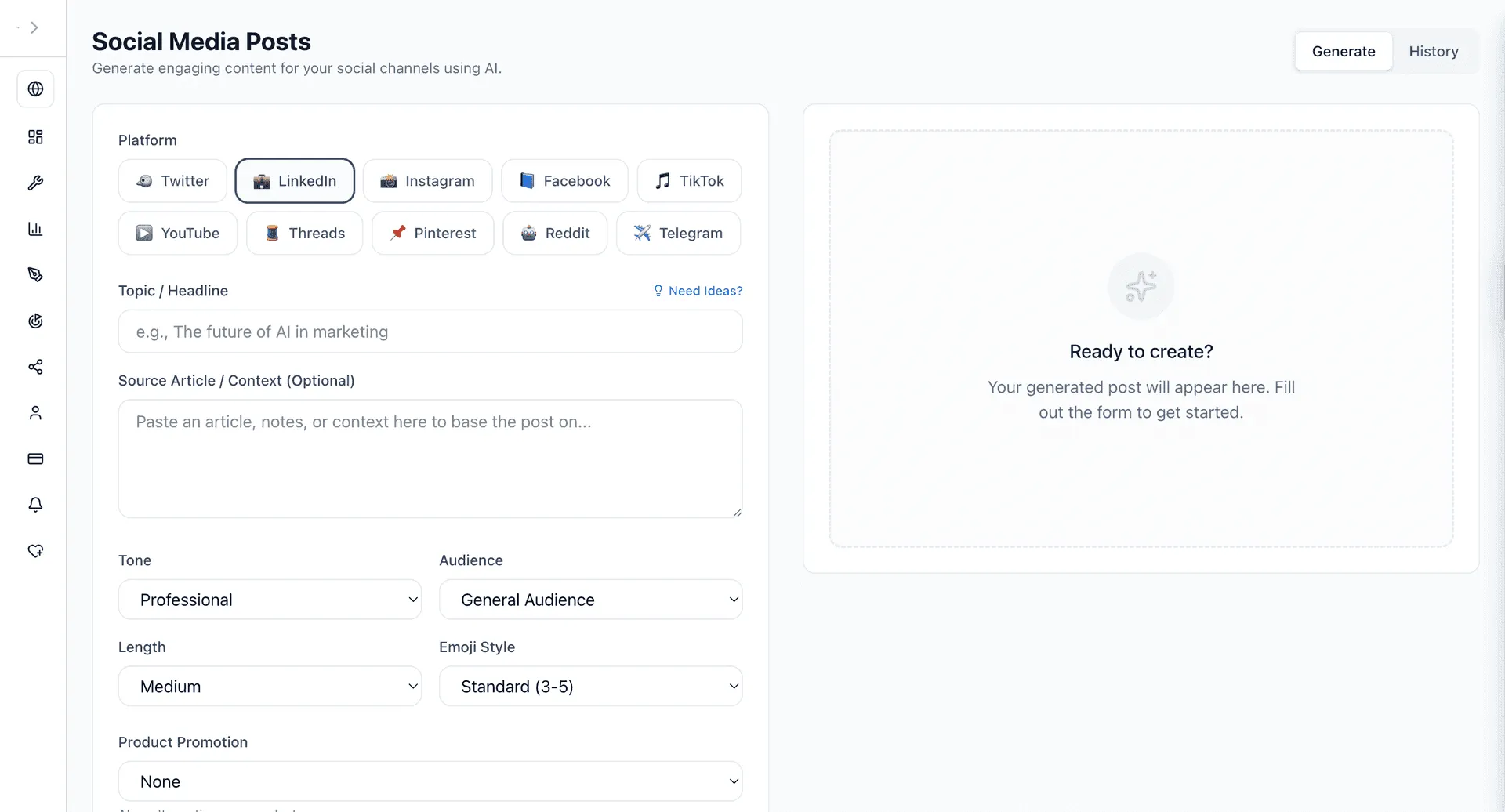
We've just rolled out our new Social Media Post Generation feature.
Now you can instantly create high-engagement posts for LinkedIn, Twitter, TikTok, and more – all tailored to your exact voice and audience. Think viral video scripts, professional threads, or catchy captions, all ready in seconds.
It's another way VibeMarketing is making AI-powered marketing simpler and more automated for businesses, helping you focus on growth.

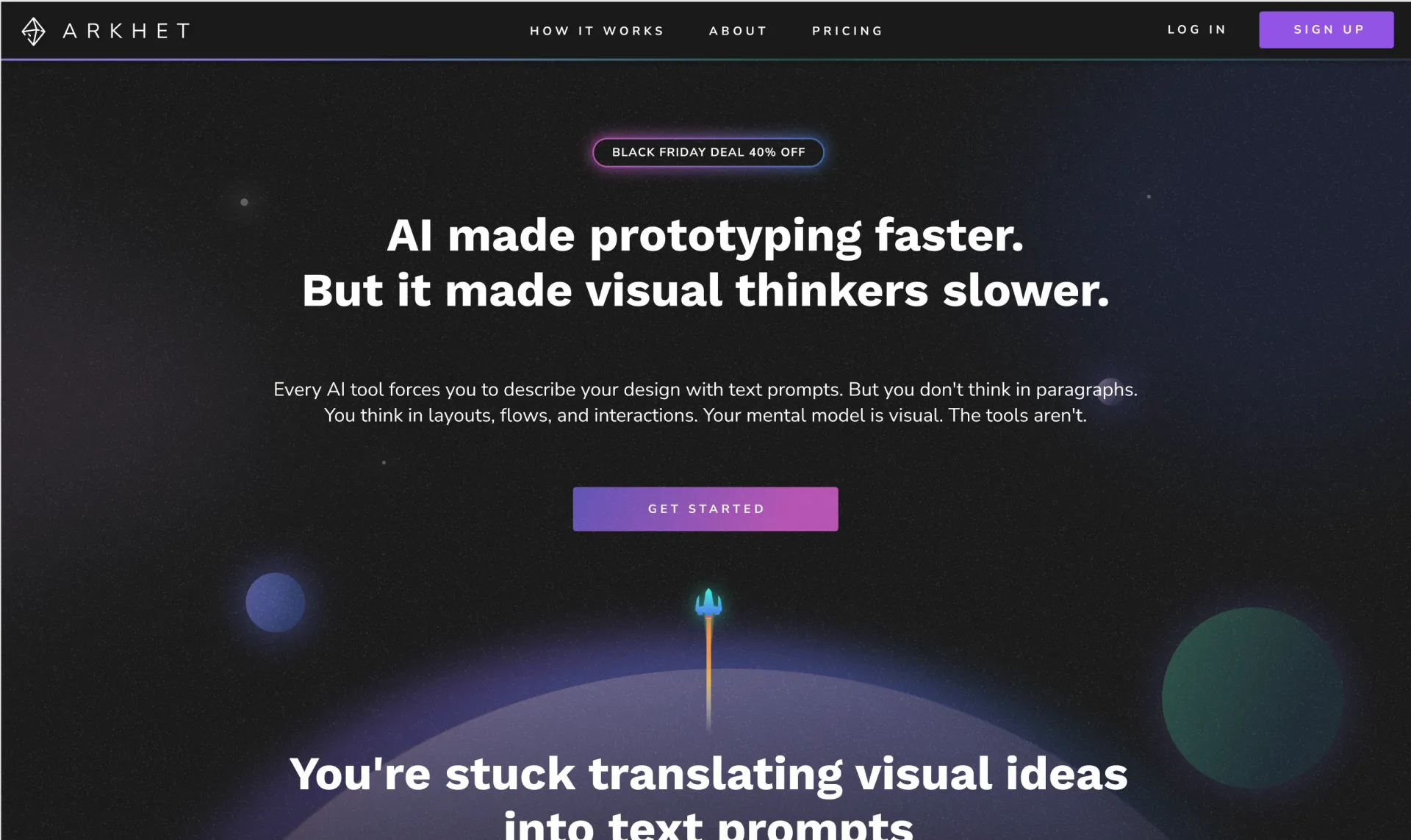
“Awesome tool. I have no idea what it’s for, but I love it.”
— My mom.
It deserves to be on the landing page, doesn’t it?
Just updated our website, Arkhet. We're an AI prototyping tool for product teams. Would love to get any feedback on this new landing page 🔥
www.arkhet.com

The Celtic Cross Love Tarot Spread is one of the most powerful ways to understand the full story of your heart. This 10-card reading reveals your current energy, hidden influences, challenges, desires, future possibilities, and the path that lies ahead.
If you want a truly complete picture of your love life—past, present, and future—this spread offers the clarity and direction you’ve been searching for. Let the cards guide your heart’s journey. 💞🌙
👉 Try your Free Celtic Cross Love Tarot Reading now:
#CelticCrossTarot #LoveTarot #LoveHoroscopeDaily #TarotWisdom #RelationshipGuidance #CosmicInsight
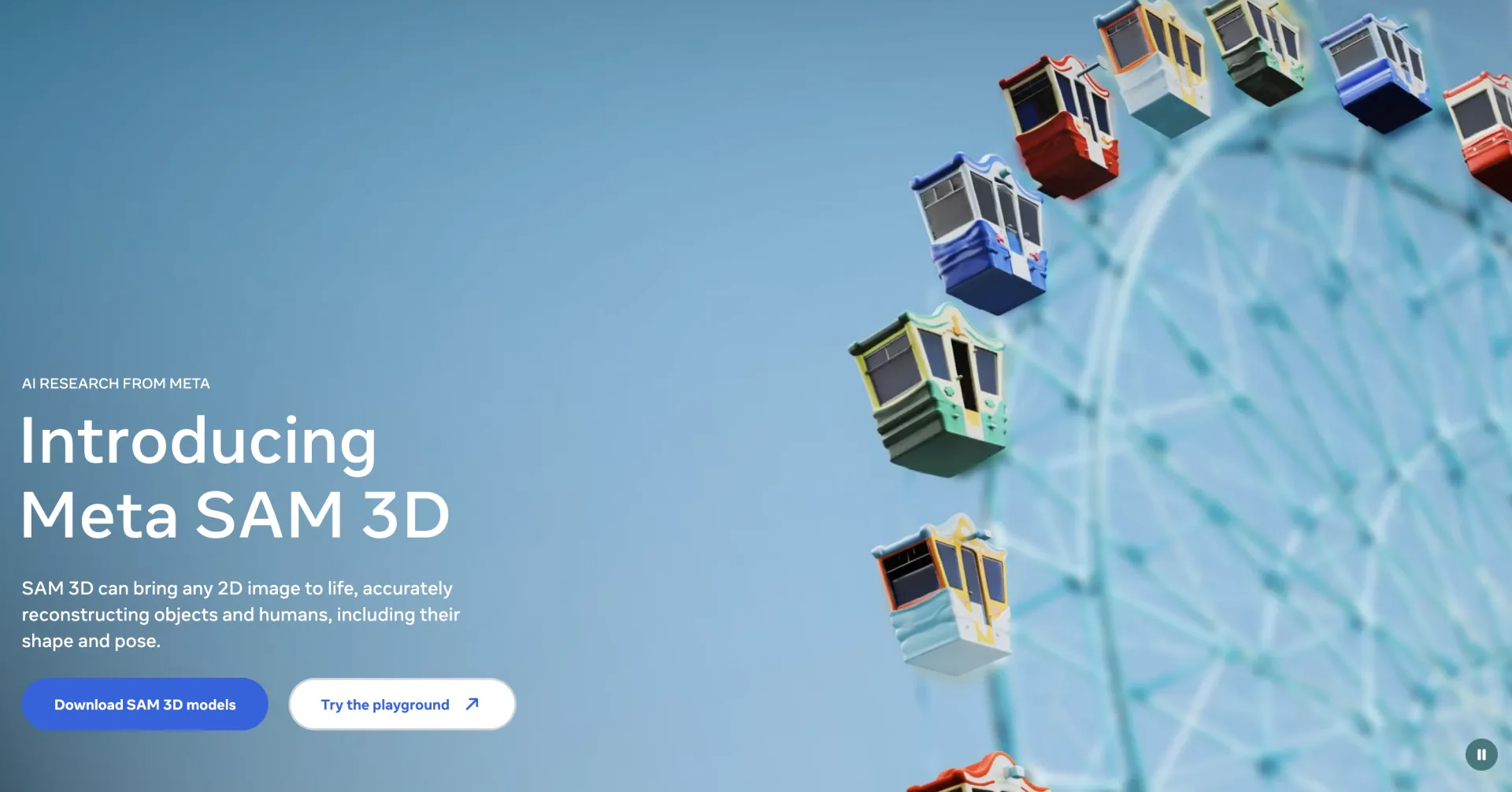
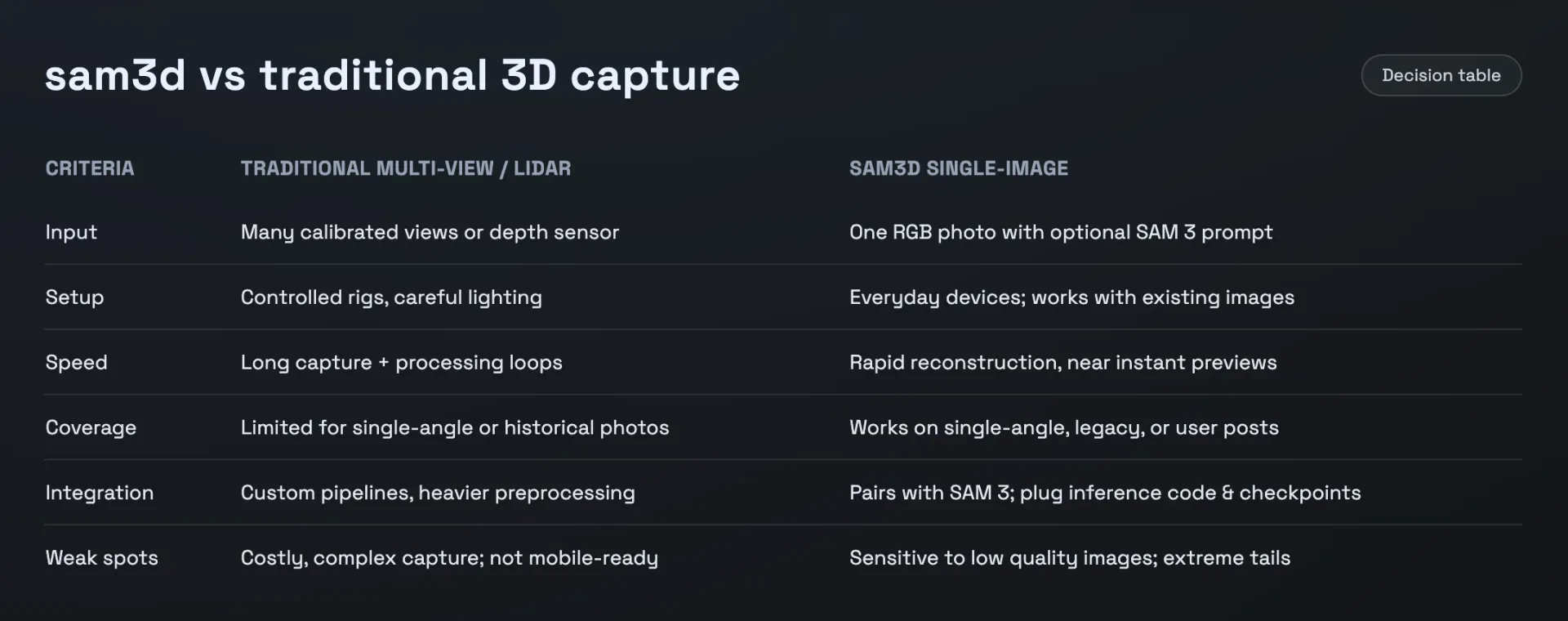
sam3d World is a specialized portal built around Meta’s sam3d technology, a research‑grade single‑image 3D reconstruction model that fuses segmentation, geometry, texture, and layout predictions into coherent 3D assets. From one ordinary photo, sam3d can infer full 3D shape and appearance, dramatically simplifying pipelines that used to require multi‑view photography, depth sensors, or complex photogrammetry setups. The site explains what sam3d is, how it works, and how to integrate it into production workflows, including AR commerce, XR experiences, robotics perception, and scientific visualization. It highlights core features such as open‑vocabulary segmentation via SAM 3 prompts, object‑ and scene‑level reconstruction, and export to common 3D formats suitable for engines and viewers. sam3d World also curates links to official code, weights, benchmarks, and technical papers, helping developers and creators quickly move from experimentation to deployment while staying aligned with best practices for evaluation, privacy, and real‑world robustness.


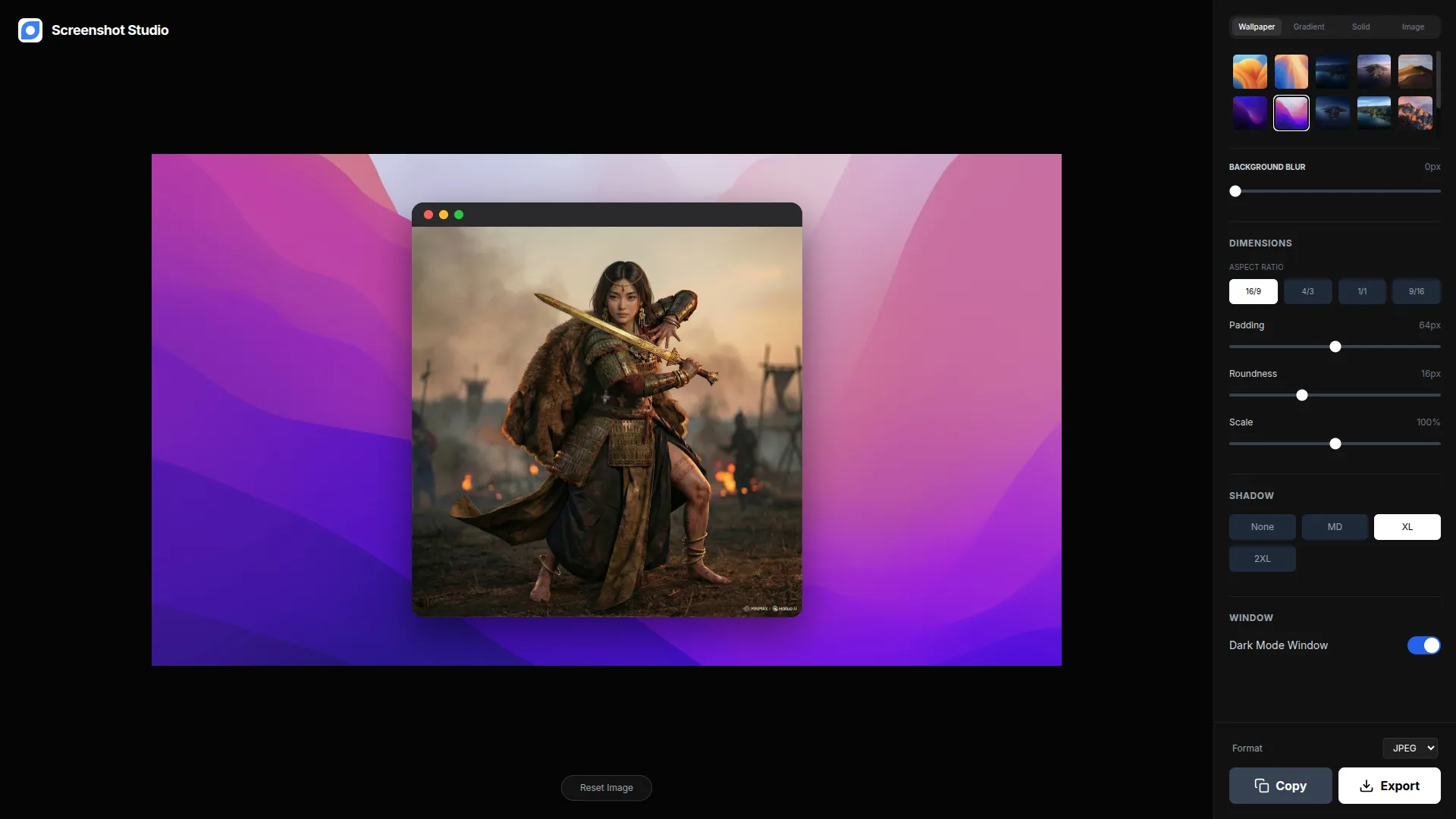
I built Screenshot Studio - a beautiful, simple & clean screenshot maker

Checked last month’s stats for https://launchdirectories.com/ (a site that lists 100+ Product Hunt alternatives ) and apparently Bangkok, Singapore & Dubai are where all the indie hackers are hiding! 🌏

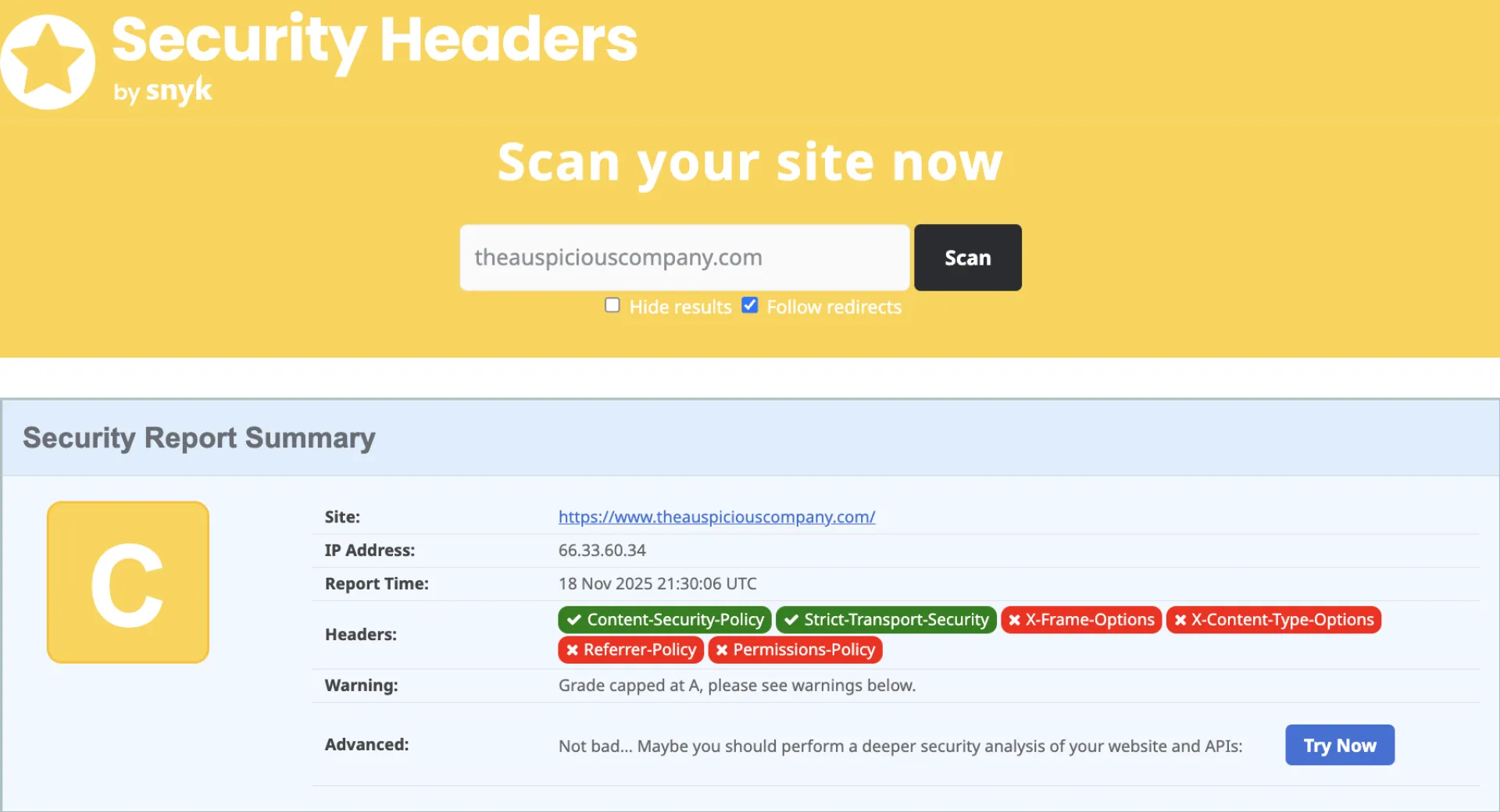
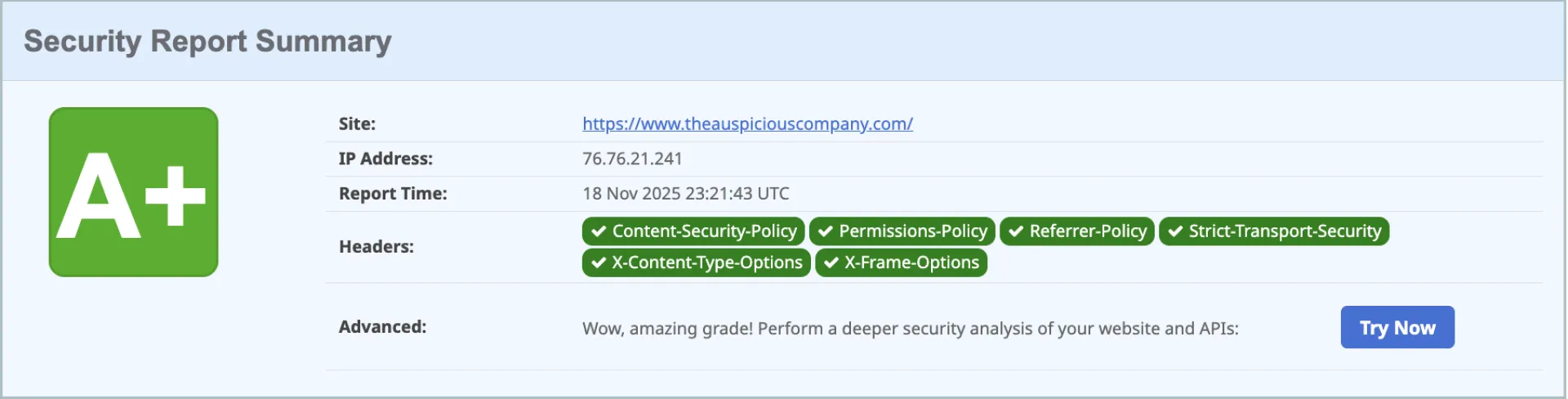
Every website is an HTML page, which comprises of 2 parts.
The Body, which is what we see on this webpage and Header, which is what makes the page secure, discoverable, and interactive.
When it comes to the security aspect of our webpage, there are a LOT of variables to take into consideration that extend beyond the Header section of an HTML, of course. However, that's out of scope for this post.
What prompted me to look into this was an article that showed how so many WordPress sites (which still dominate the web) are insecure.
Today, I want to focus on a few simple tools you could use to resolve this yourself whether or not you use WordPress.
- SecurityHeaders.com - A free tool by Snyk, which you can use to scan sites for yourself or your clients
- A n8n automation to save the scan results on Gsheets and provide actionable recommendations and either handle them yourself, or use a code editor such as Claude Code, Cursor, etc to handle them
If WHY is not clear, just consider these 2 edge cases.
- A failed Content Security Policy, can result into someone stealing your cookies or even injecting an unsafe form that could result into your PII and credit card info being leaked.
- A failed Permissions Policy, could result into your Mic/Camera being accessible by malicious actors.
Long story short, take Security seriously.



thumbflip.co is more customized than YouTube's "Test and Compare" feature.
- Upload up to 10 thumbnails per video
- Choose number & frequency of rotation - hourly/daily/weekly
- Choose your own test duration
- Metrics per thumbnail available on the next day after the test ends - views, Avg. View Duration, Likes, Comments, Impressions, Click Through Rate, Shares, Subscribers Gained, Average View Percentage