Install Huzzler App
Install our app for a better experience and quick access to Huzzler.

Posts
TL;DR: Built a marketing automation system using ClaudeAI + Google Sheets + Zapier + Buffer that costs $0.15 per week and generates personalized social media content in my writing style.
Hey Huzzler Fam,
Background: I'm a CTO who recently went solo founder, and marketing has been my biggest nightmare. I kept seeing posts about "vibe marketing" success stories but nobody ever shows the actual implementation. Guys like Greg Isenberg show just the outcomes of how the results look.
So I got frustrated and decided to build my own solution for my project.
What I built:
- Claude AI analyzes my writing style and generates content targeting my specific audience
- I then take this through a keyword algo and
- through a humanizer algo which makes it sound like me
- next, my node project pushes this to google sheets
- in Google sheets I switch the status to → confirmed if I like the content
- Zapier picks it up
- Buffer schedules everything for optimal posting times
- Total cost: $0.15 per week (just the AI API calls)
**The process:**
1. Feed Claude examples of my writing and audience data
2. AI generates 7 days worth of posts in my voice
3. Zapier automatically pushes to Buffer at scheduled times
4. Buffer schedules across all platforms
**Results so far:**
- Saves me 5+ hours per week
- Content quality is surprisingly good (matches my writing style)
- Engagement rates are similar to my manual posts
- Scales infinitely for the same cost
Pretty much all I do is `npm run generate:weekly` and I get 2x posts a day scheduled on X and 3x a week
For other founders struggling with marketing: The AI isn't magic - it still needs good prompts and your authentic voice as input. Pretty much the old rule applies - garbage in, garbage out. Gold in - gold out.
The real win is consistency. Most of us are terrible at posting regularly. This solves that problem for basically free.
I recorded the entire 3-hour build process in my X account, if anyone wants to see me doing it live here it is

[coupon code at the bottom]
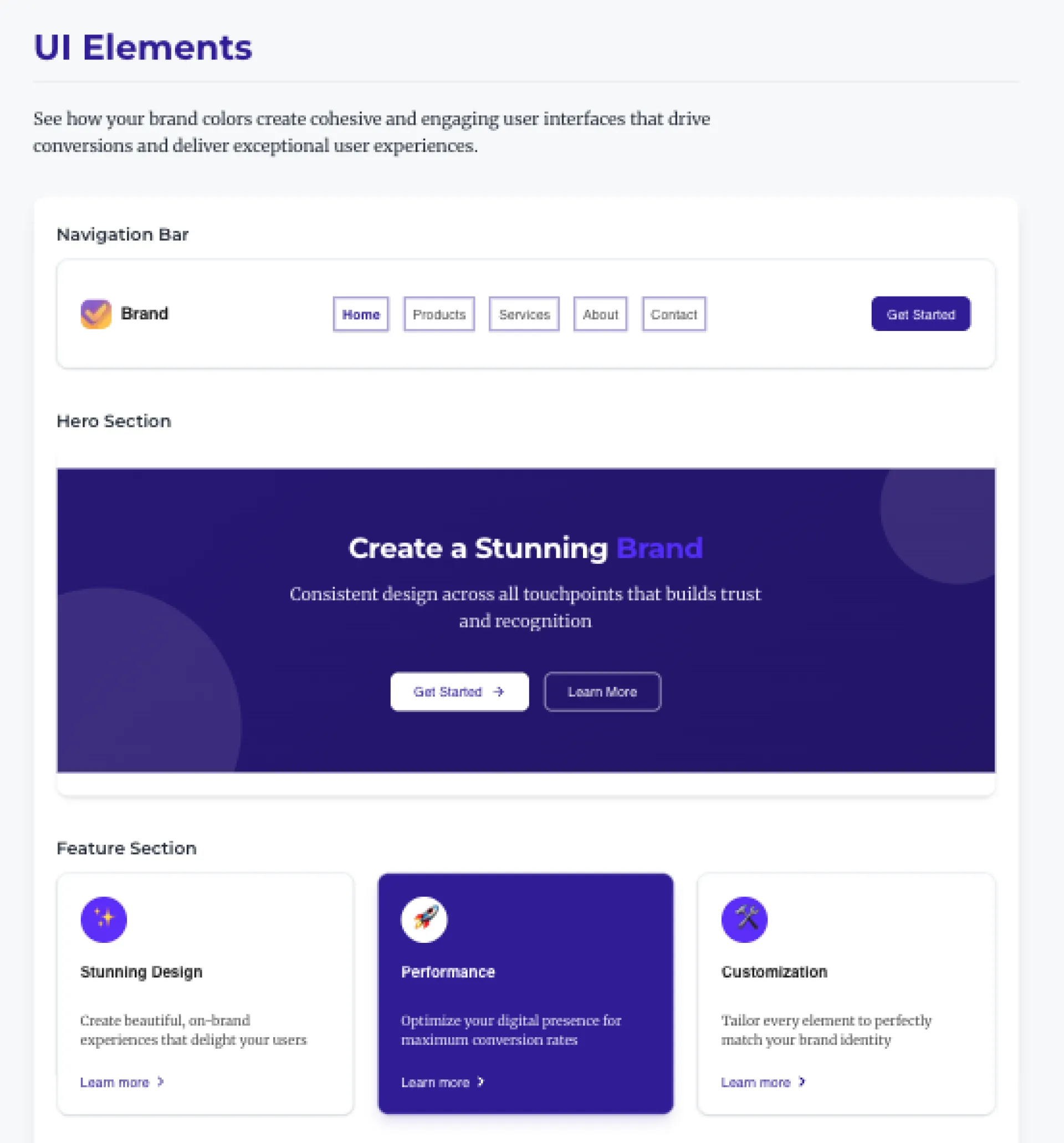
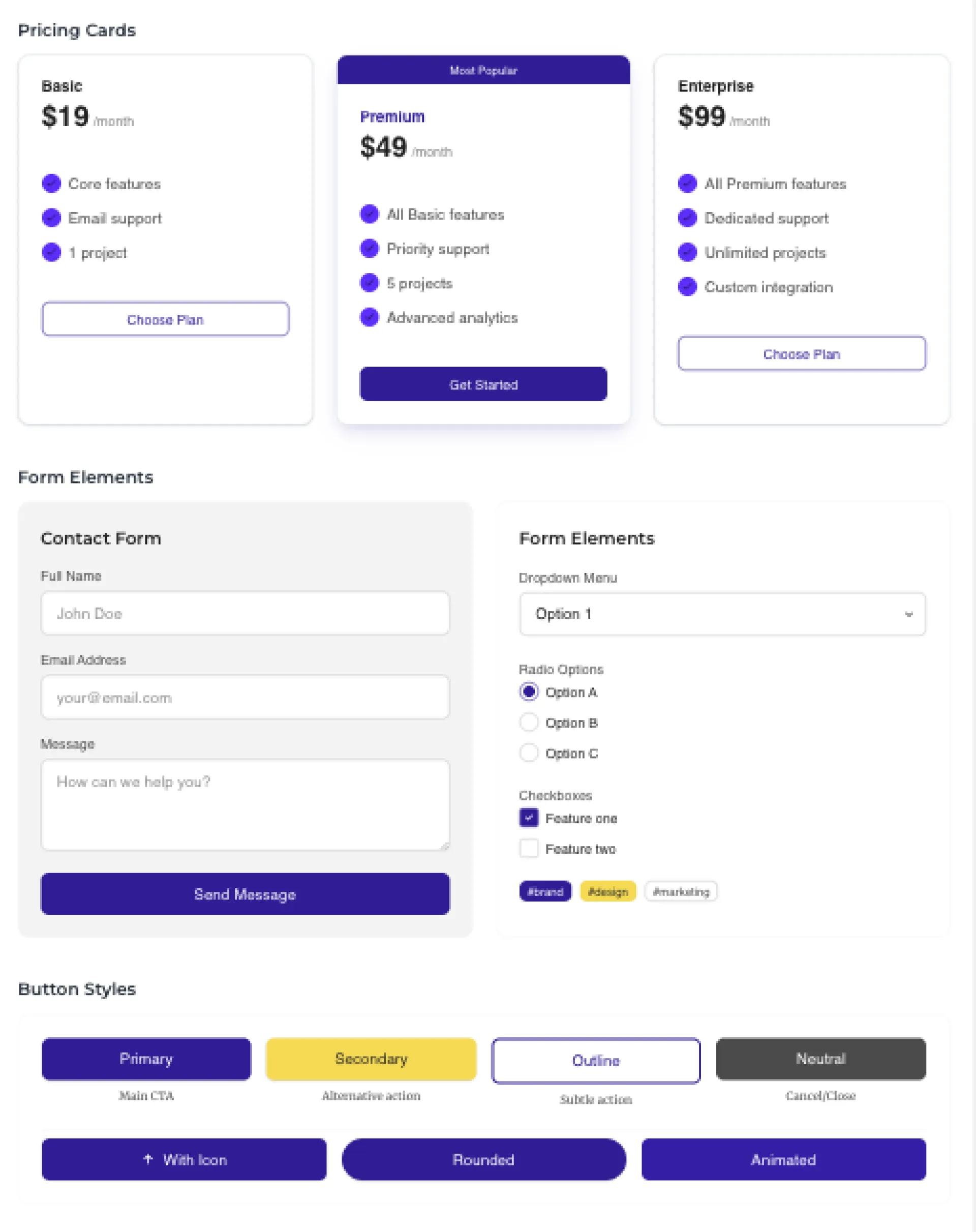
BrandMyApp: My Accidental Solution to the MVP Design Problem
Hey Huzzler friends. So I'm just another dev trying to navigate this crazy internet age. Building MVPs has always been my thing - I love the code, the problem-solving, the functionality of it all. But design? Yeah, I'm absolutely terrible at it.
I'd launch these MVPs that worked great but looked like they were designed in the 90s. Embarrassing, really.
A few months back, I was up way too late (coffee at 10 PM, bad idea) messing around with some AI image APIs. Not for any particular reason - just curious what they could do. I started feeding them design prompts out of frustration with a project I was working on.
The results weren't perfect, but something clicked. With some tweaking, I realized I could actually generate decent branding elements. Not just logos, but color schemes that made sense together, typography that didn't make my eyes hurt.
So I built a little system for myself. Something to help me quickly brand my own half-baked projects without spending weeks learning design or blowing my budget on freelancers.
After using it for a few personal projects, a friend asked if they could use it too. Then another. That's when it hit me - I wasn't the only one with this problem.
That's how BrandMyApp was born. Not some grand vision, just me scratching my own itch and realizing others had the same itch.
What makes it different from just generating a quick logo is the emotional part. Good branding isn't just pretty colors - it's about making people feel something when they see your product. Trust. Excitement. Curiosity. Whatever fits what you're building.
The process is pretty simple:
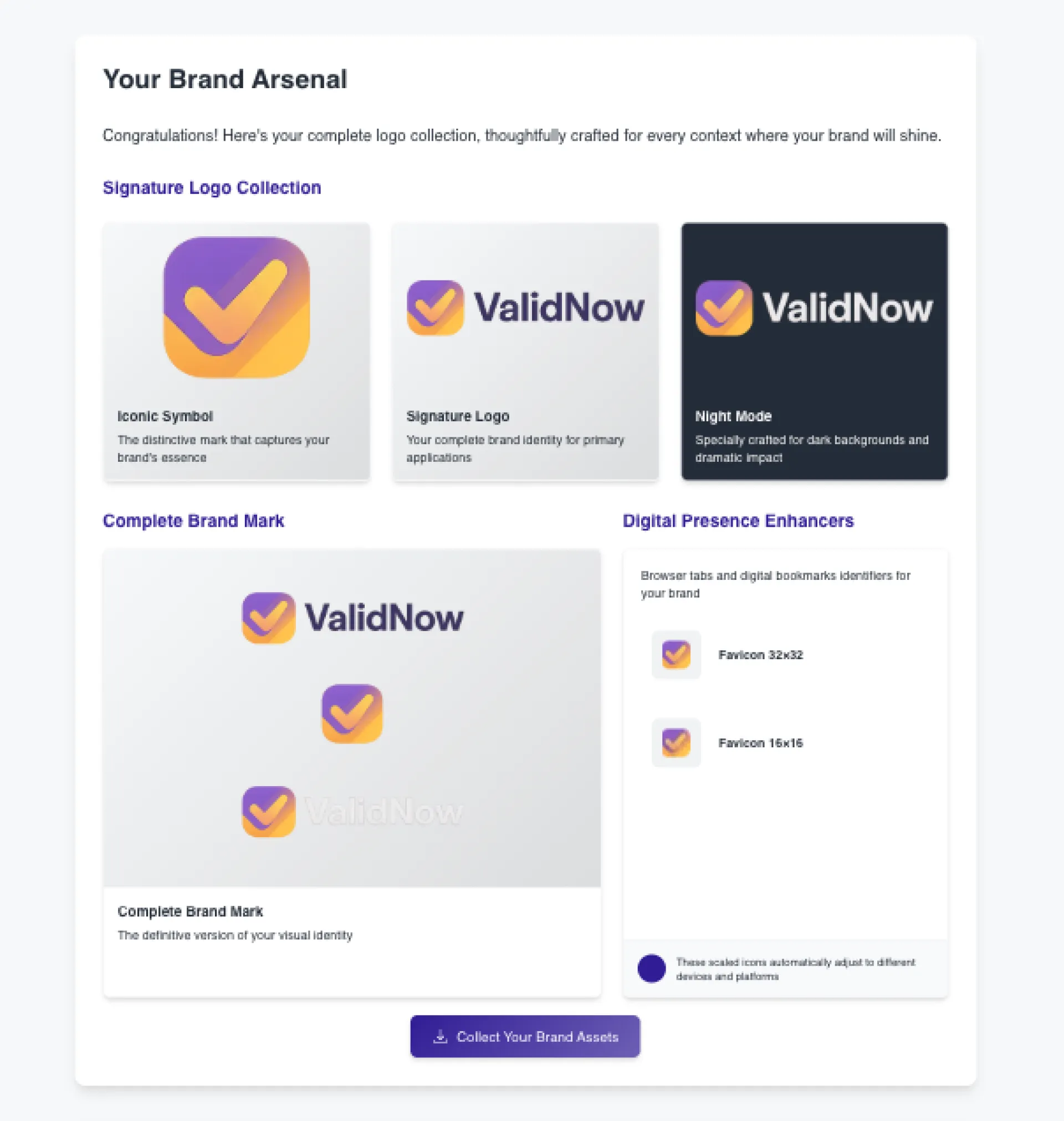
1. You get some logo options that actually work for your industry
2. You see how they look in different contexts (dark mode, tiny favicon, etc.)
3. You get colors that psychologically match what you're trying to communicate
4. You preview everything in actual UI components
5. You get formats that work with the tools indies actually use
The part I'm most proud of is the AI prompts feature. If you use Cursor AI or other coding tools, you get prompts with your brand specs built in. It's just a small thing that saves time, but people seem to really like it.
For bootstrappers like us, I kept it simple:
- One-time cost (starts at $9.99)
- Works even if you can't tell Arial from Helvetica
- Results that don't immediately scream "this is version 0.1"
- Quick, so you can get back to the parts you're actually good at
Anyway, that's my story. If you're like me and design is your kryptonite, maybe give it a try. It's just a tool I wish I'd had years ago.
Any other design-challenged devs here? Would love to hear how you handle the visual side of your MVPs.
If you made it this and read all that - far here is a 25% off coupon for you:
promo_1QU9ySJ6CrinFxkSWrzRCtPf





Listen, I hear you. As someone whose been an active participant in the blockchain world for the last decade, I know that Web3 is be associated with scams, tokens and 15 year olds making thousands of dollars overnight.
Thats not all that web3 is. Tokens, NFTs and lambos.
Under the noise, what it really is is: a new value creation model.
As a traditional entrepreneur online you get typical four revenue models:
- Subscriptions (SaaS)
- Advertising
- One off buys (content)
- Consulting (selling hours)
Web3 provides a few more and some of them might be a bit out there, but hear me out.
In Web3 we have:
- Asset Ownership: digital ownership through NFTs and tokens, creating new revenue streams beyond advertising and subscriptions.
- Fractional Ownership: own a part of something big
- Tokenization: Convert user participation, content creation, and platform value into tradable digital assets.
- Community Ownership: Allow users to become stakeholders through governance tokens
On top of that, there are millions of users around the world who have funds available to spend, with a click using their un-custodial wallets.
Competitive Advantages
- First Mover Benefit: Makes dApps a place to leave your entrepreneurial mark because players aren't established as well as in other industries.
- Money is Already there, locked and loaded: With a rapid innovation spree you get access to millions of dollars of potential revenue in an area where dominant players are still getting established and users are lurking around so to say.
- Enhanced Trust: Transparency and immutability of blockchain reduces need for trust in platform operators. People operate million dollar businesses, or d-exchanges or Real World Assets (RWA) on chain without ever knowing the people they interact with.
- Composability: Build on existing protocols and infrastructure rather than starting from scratch. Here my biases are towards Ethereum, its practically programmable money that can be taken either direction. So many tools and examples out there - you can deploy pretty quick.
Planning Your Move
Practically I'd say the best way is to work with Hybrid Models. Integrating your Web2 solutions into Web3, or vice versa.
i can go deeper into theoretical explanations, but as a fellow enterpreneur - ain't nobody got time for that.
So instead, I'll bring out a few examples that I think are important to illustrate how it all works:
- A client of mine FX1, they gather, deliver and sell sports data and AI Analytics on that data. They launched a token, and made their token holders stake holders where they verify the data and make sure that there are no mistakes. At the same time, they get the upside into the platforms success.
- Another Model I like is Libraro - they merged the world of book publishing together with the digital ownership of blockchain, making it fraction-able and enabling many writers to get access and rewards from their work.
- tBlocks on the other hand found a good way to tokenize the real estate of Albanian coast to global investors, giving somebody lets say, in Shanghai, an opportunity to own a stake in a beachfront property development, in Albania (spoiler alert: I liked the idea so much I angel invested).
- Another startup tokenizing a fleet of rental cars in Dubai - you own a piece of the fleet, and get your paycheck of returns every month.
Now probably these use cases all raise the idea of how does this work? Well the way it works is through the power of smart contracts. Once a smart contract is programmed, audited and deployed - that means that nobody can change the logic of it. Unlike a normal application where we can push code continuously - the contract is set in stone.
That means that if I audit the content of a particular contract, and I just need a wallet to interact with it, then I trust the logic of that contract and therefore I can interact with it with a security that I wouldn't with other entities.
Thats how exchanges like Uniswap or 1inch manage millions in liquidity daily. Code is omnipotent, and our tokens are its subject.
Given those powers you can see how many avenues of entrepreneurship are available within the sphere.
What do you think? Would you be interested to dabble in Web3? Any cool ideas or applications that come to mind?
The next visionary Web3 founders will have to think first principles.
I plan to go deeper into the technical side if this resonates with a few people, on a new couple of posts. Let me know your thoughts.
Hi all,
I'm gearing to launch in ProductHunt this week. I know there is plenty of criticism around the platform so I am going into it with low expectations but I think it has to be done, at least for some discovery.
I was wondering if there are any tips that you would recommend for someone doing this for the first time?
I have polished my landing page quite well, fixed most bugs and will prepare a great intro with a follow up comment. Anything else to keep in mind?
Thanks,
Dite
Hello fellow Huzzlers,
I've been building Web3Wizz all last year after building dApps for 10 years and seeing how repetitive it is.
What is it?
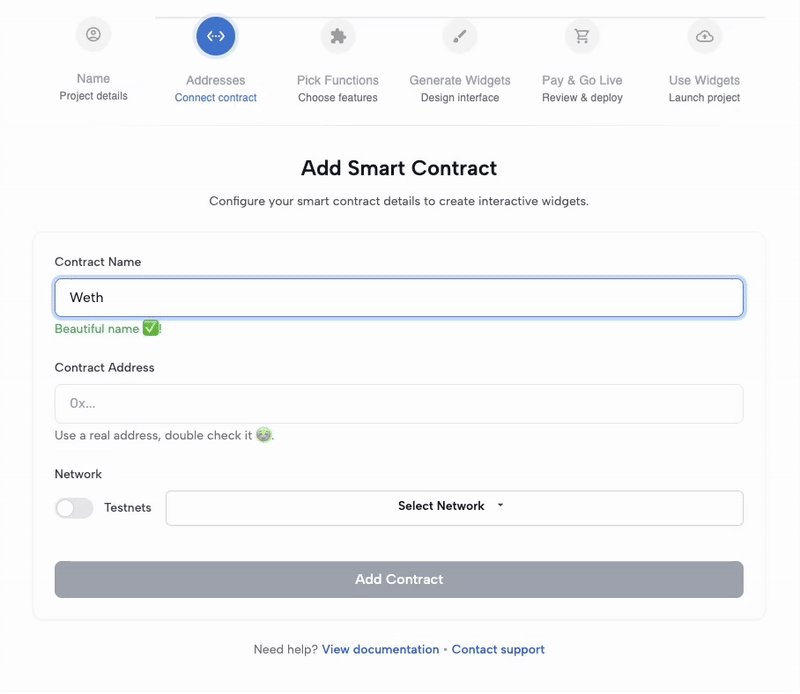
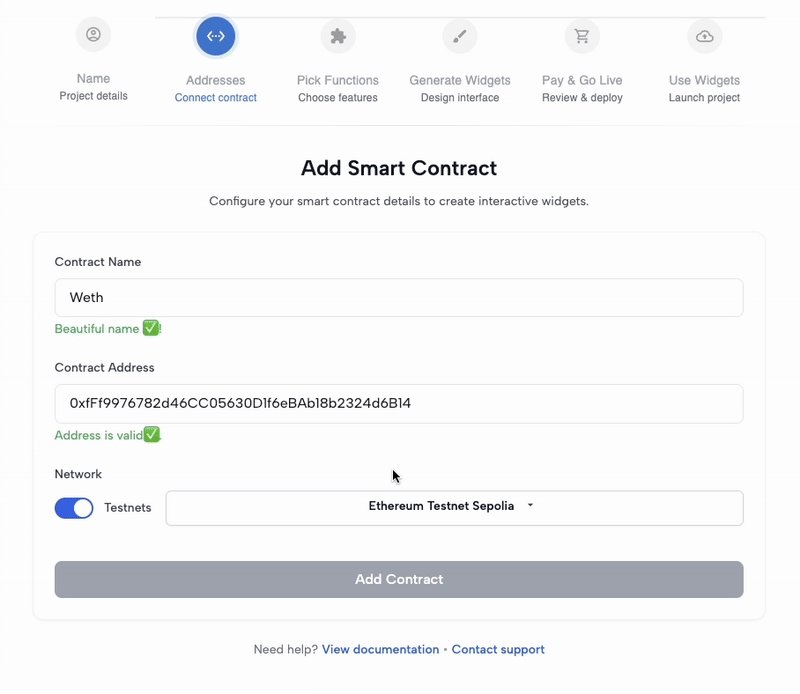
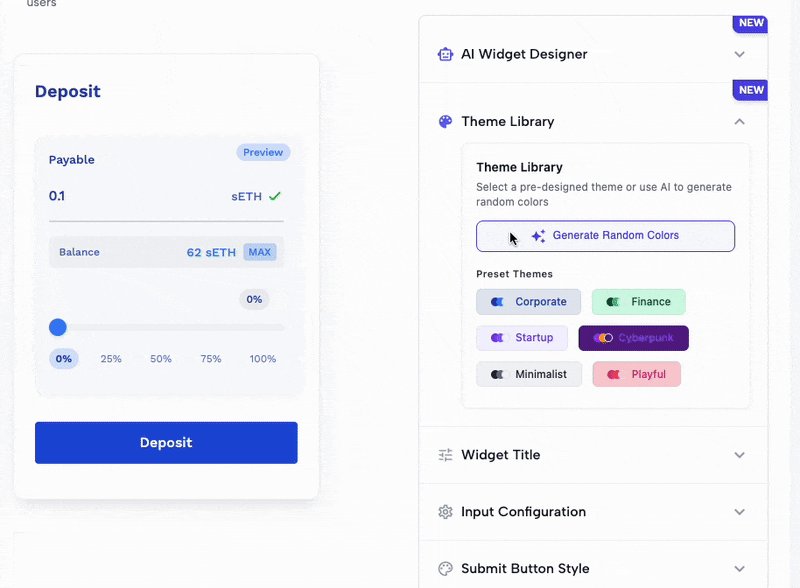
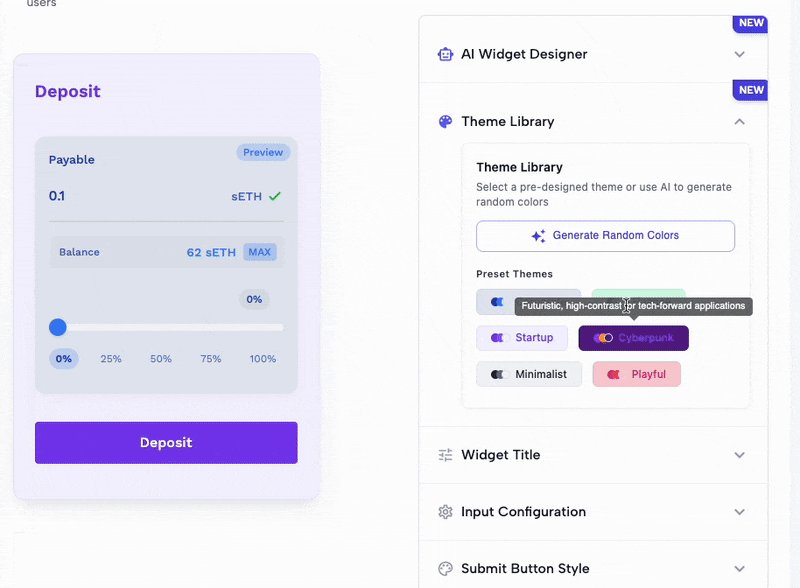
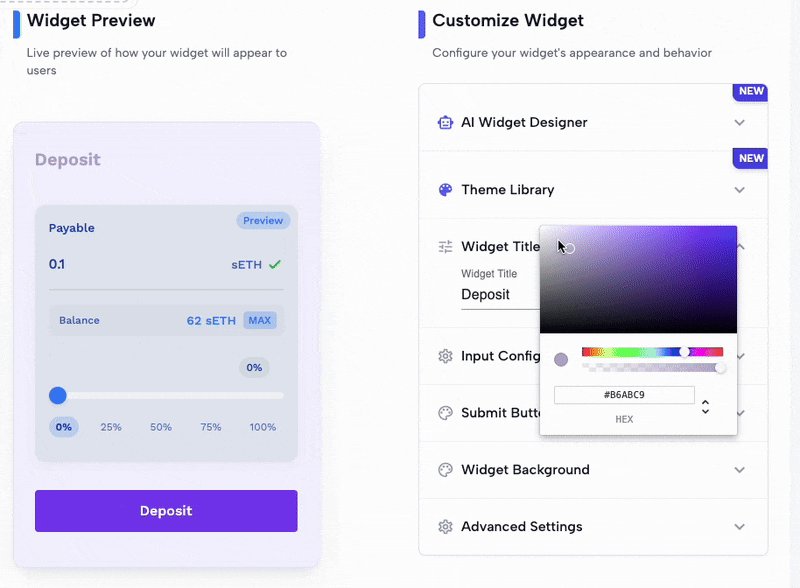
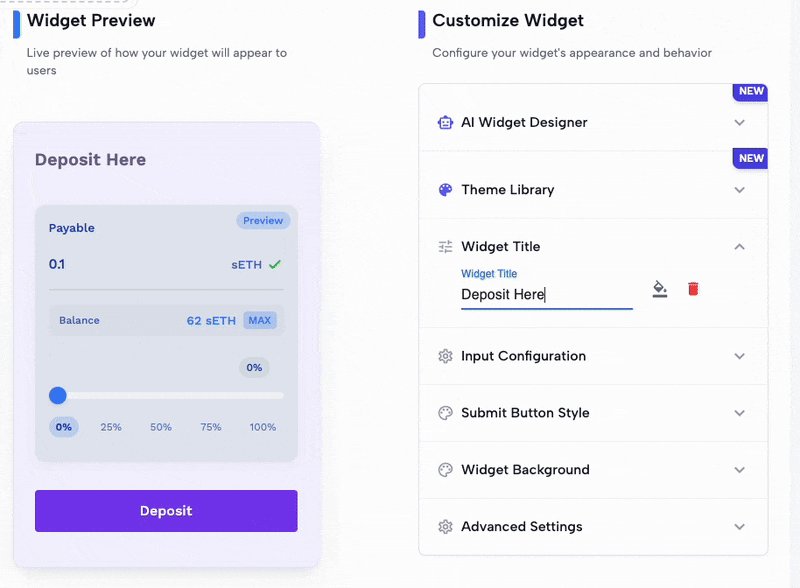
A tool that automatically generates frontend interfaces for smart contracts.
How It Works:
- Input your smart contract address
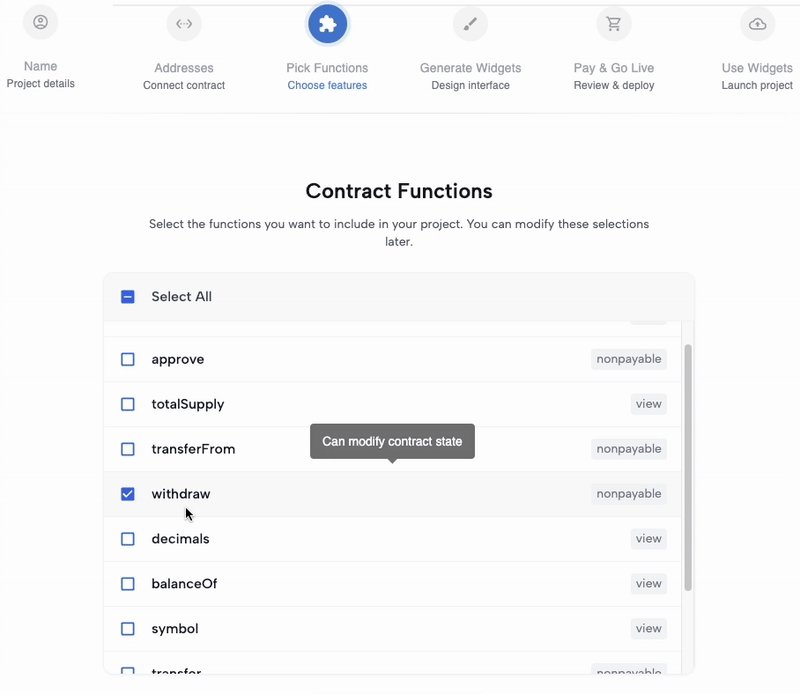
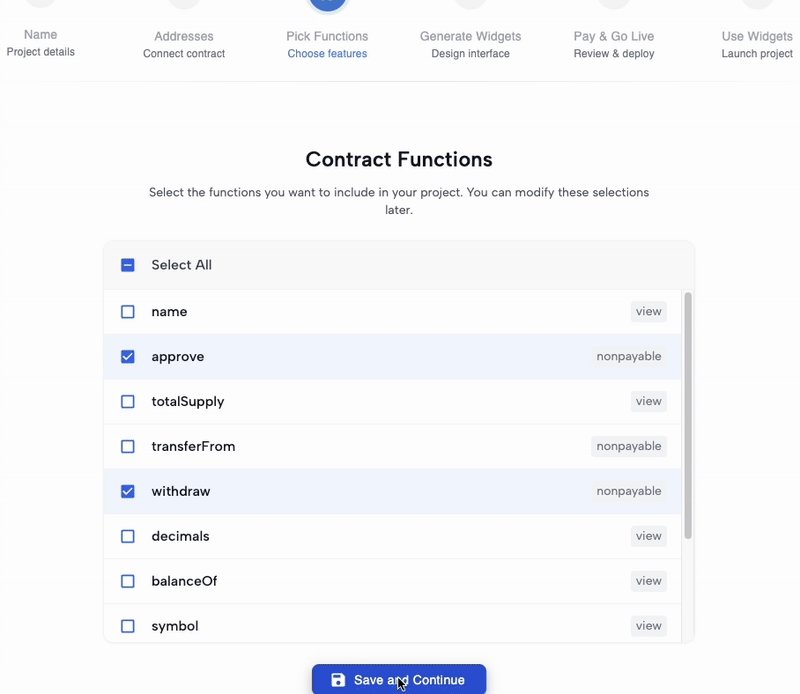
- Select which functions to expose
- Get a customizable interface that handles:
- Wallet connections
- Transaction management
- Cross-chain compatibility
- User interactions
Technical Implementation:
- Built with React, NextJS, TailwindCSS
- Custom embedded Web3 wallet
- IPFS for decentralized storage
- AI agents for interface customization
- Supports all major EVM chains
Current Impact:
- Managing $700k+ in total value locked
- Processed 260+ successful transactions
- 5+ active production deployments
Real Use Case:
Helped FX1's DeFi project launch their interface in 2 hours instead of their planned 1-month development cycle. Their pool now manages $641k with 235+ successful transactions.
Learnings:
- Frontend development is a massive bottleneck in Web3
- Most smart contract interactions follow similar patterns
- Founders value quick deployment over custom solutions
- Security and reliability are non-negotiable
Next Steps:
- Getting 10 paid users
- Learning how to do marketing as a dev
Happy to answer any technical questions or provide more implementation details! Any feedback would be appreciated!
Website: web3wizz.com