Install Huzzler App
Install our app for a better experience and quick access to Huzzler.

Posts
Hey everyone! 👋
I wanted to share the marketing strategy we've been testing for our project, Gitdocs AI, and open the floor for feedback or similar experiences.
We’re building a tool that helps developers auto-generate high-quality README files using AI, based on the actual content of their GitHub repos. But instead of going heavy on paid ads or traditional promotion, we’re trying a slower, more sustainable path:
Our Current Strategy:- Community-first mindset: We’ve been active in open-source and dev forums, not promoting the tool, just genuinely helping folks write better docs.
- Content > Ads: We’ve started a blog + mini-guides (like “How to structure a great README”) to provide value without selling anything.
- Dogfooding: Every update we make to the tool is something we document and share transparently on Twitter/LinkedIn, focusing on what we’re learning.
- Feedback loop: Early testers are shaping the roadmap—this has led to more organic interest than we expected.
- Cold outreach via LinkedIn (even thoughtful messages) mostly felt inorganic.
- Reddit can be great, but we had one post flagged—even though it wasn’t promo—so we're being extra cautious now.
Would love to hear from others working on dev tools or bootstrapping products:
🧠 What has worked for you in building awareness authentically?
Let’s make this thread a goldmine for early-stage marketing ideas that don’t rely on ads or spam 🙌

Hey everyone! 👋
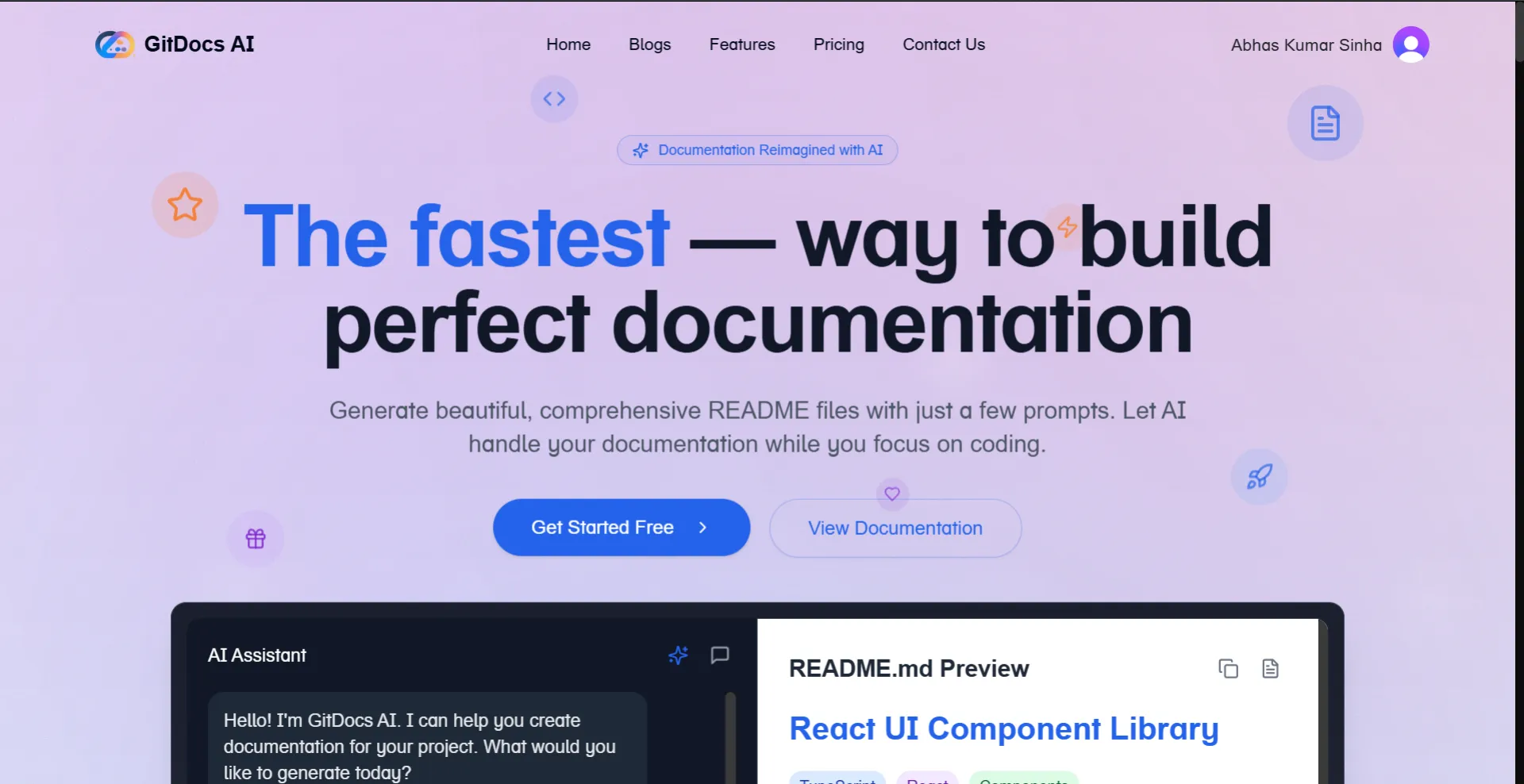
Super excited to finally share something I’ve been building over the past few weeks — Gitdocs AI.
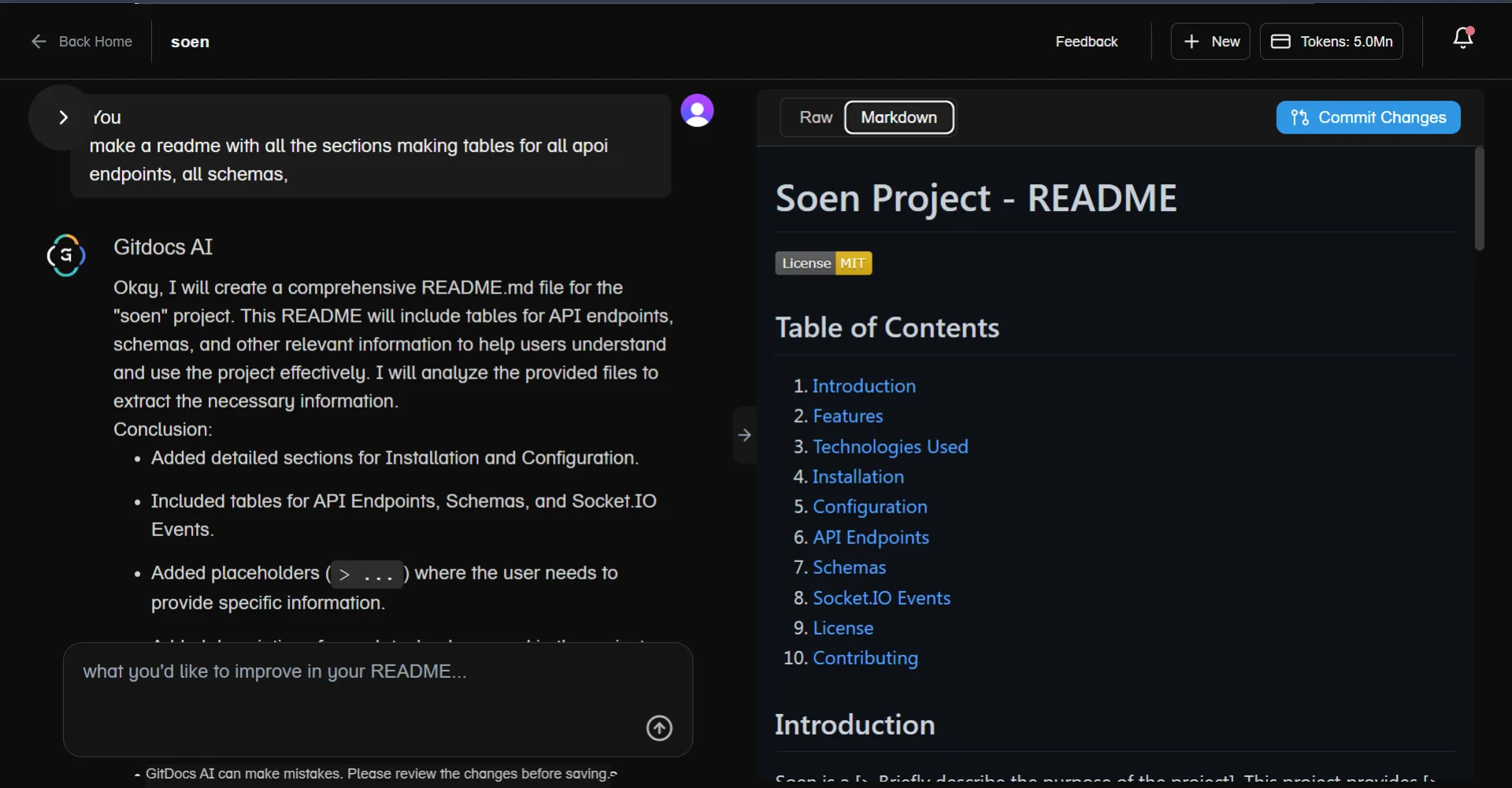
🧠 What is it?Gitdocs AI is a developer tool that analyzes the structure and content of a GitHub repository and generates a clean, professional README file using AI. It's designed to help devs ship better documentation without spending hours figuring out what to include or how to format it.
⚙️ How it works:- GitHub Integration: Users connect their repo, and the tool fetches metadata, file structure, and key code files.
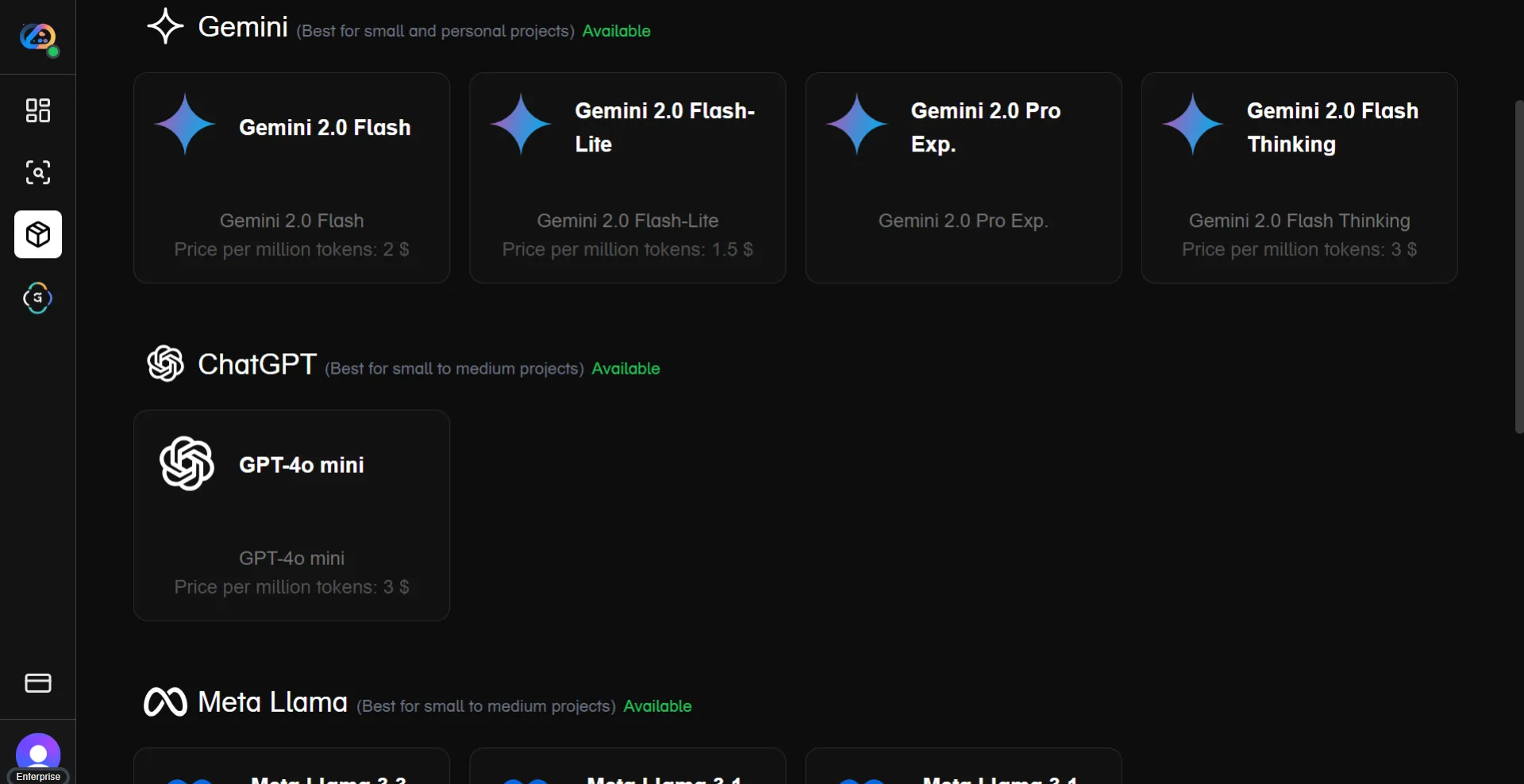
- AI Analysis: It uses natural language generation (via locally run models or API-based, depending on setup) to generate a README draft with installation steps, usage instructions, features, and contribution guidelines.
- Customization Options: Users can tweak the tone (casual, professional, etc.) or focus areas (e.g., installation-heavy vs. feature-focused).
- One-Click Commit: The final README can be committed directly to the repo after review.
- Frontend: Next.js + Tailwind
- Backend: Node.js, Python (for AI processing), GitHub API
- Database: Supabase
- AI Integration: Custom prompt pipelines + optional Ollama local model support
README files are often overlooked, yet they’re the first thing people see. As someone who jumps between side projects, I found myself procrastinating the docs every single time. This was my attempt to solve that friction point — for myself and maybe for others too.
Would love your thoughts, suggestions, or even tough love if you spot something I could improve.
Thanks for reading! 😊