Install Huzzler App
Install our app for a better experience and quick access to Huzzler.
Posts
Let me introduce you to Groop, a product I've built out of pure frustration. Every time I wanted to meet with friends or plan a holiday it was a hassle of constant back-and-forth messaging to check who was available when.
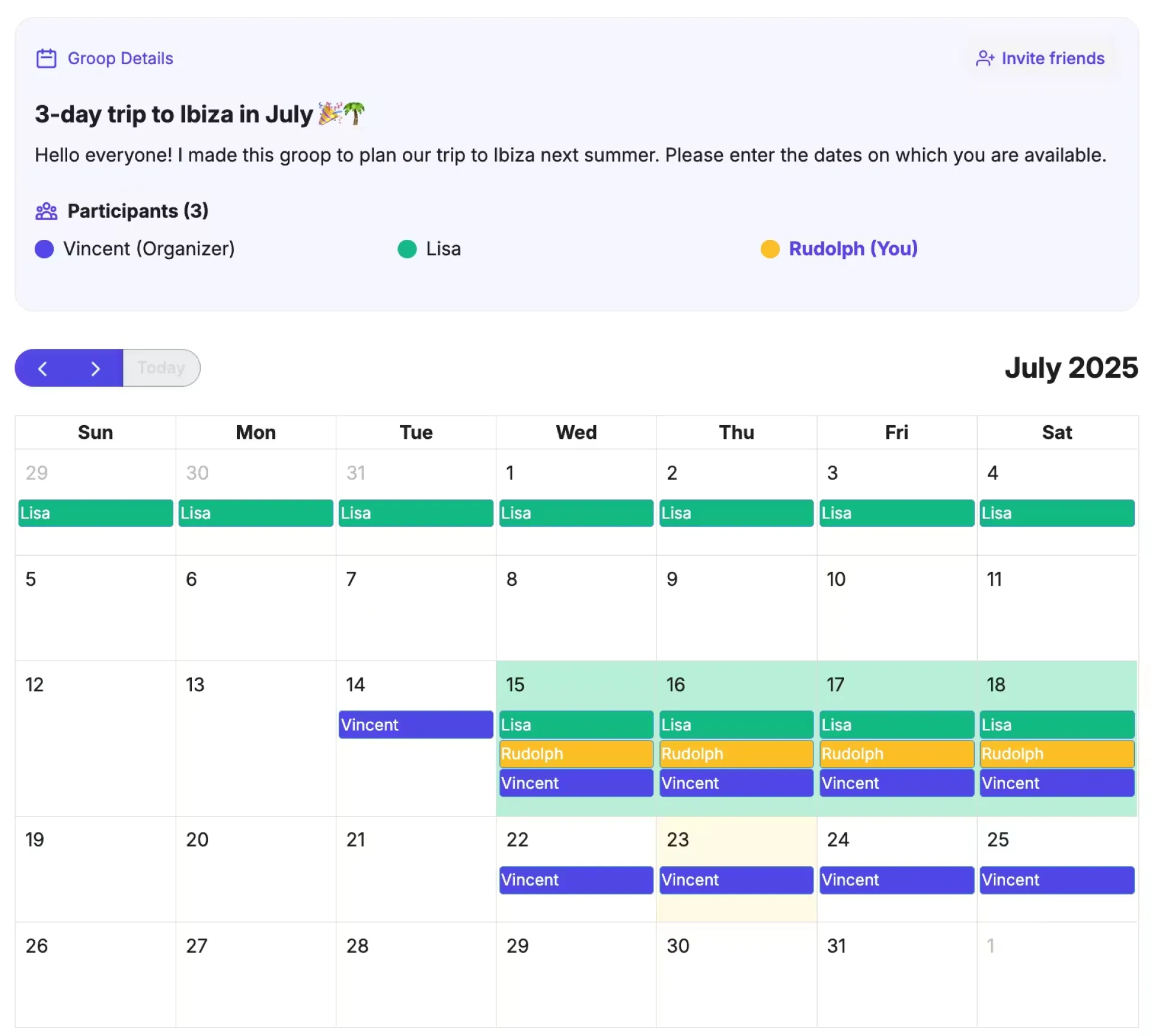
That's why I created Groop, a simple and free solution. It works like this
- Go to groop.cc
- Create a Groop (Eg. summer holiday 2025)
- Send the link to friends
- Everyone can select available dates on a calendar
- The dates when everyone is available are highlighted in green
It doesn't get more simpler than this. No account creation required. No more back-and-forth-messaging.
Check it out: groop.cc

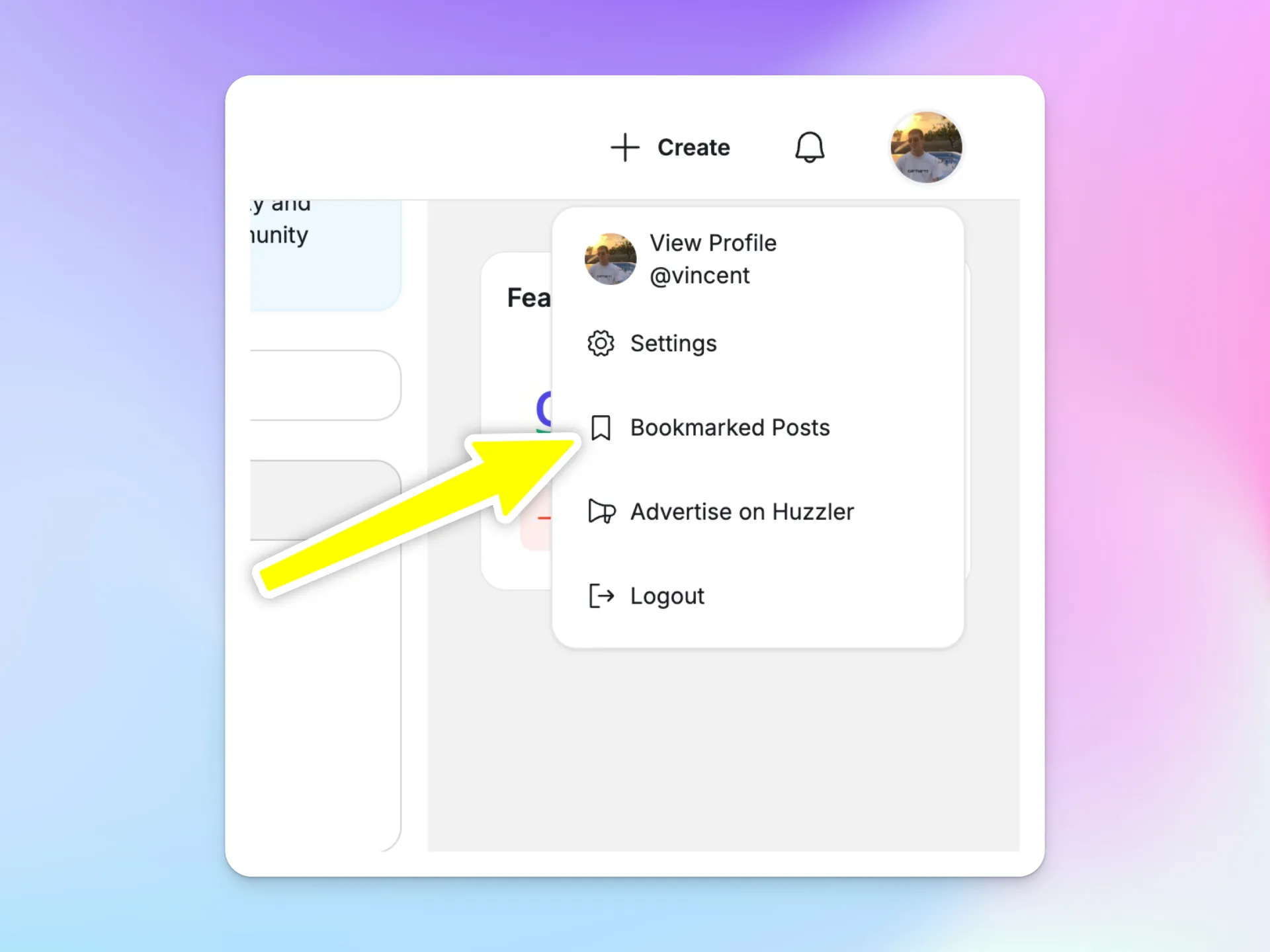
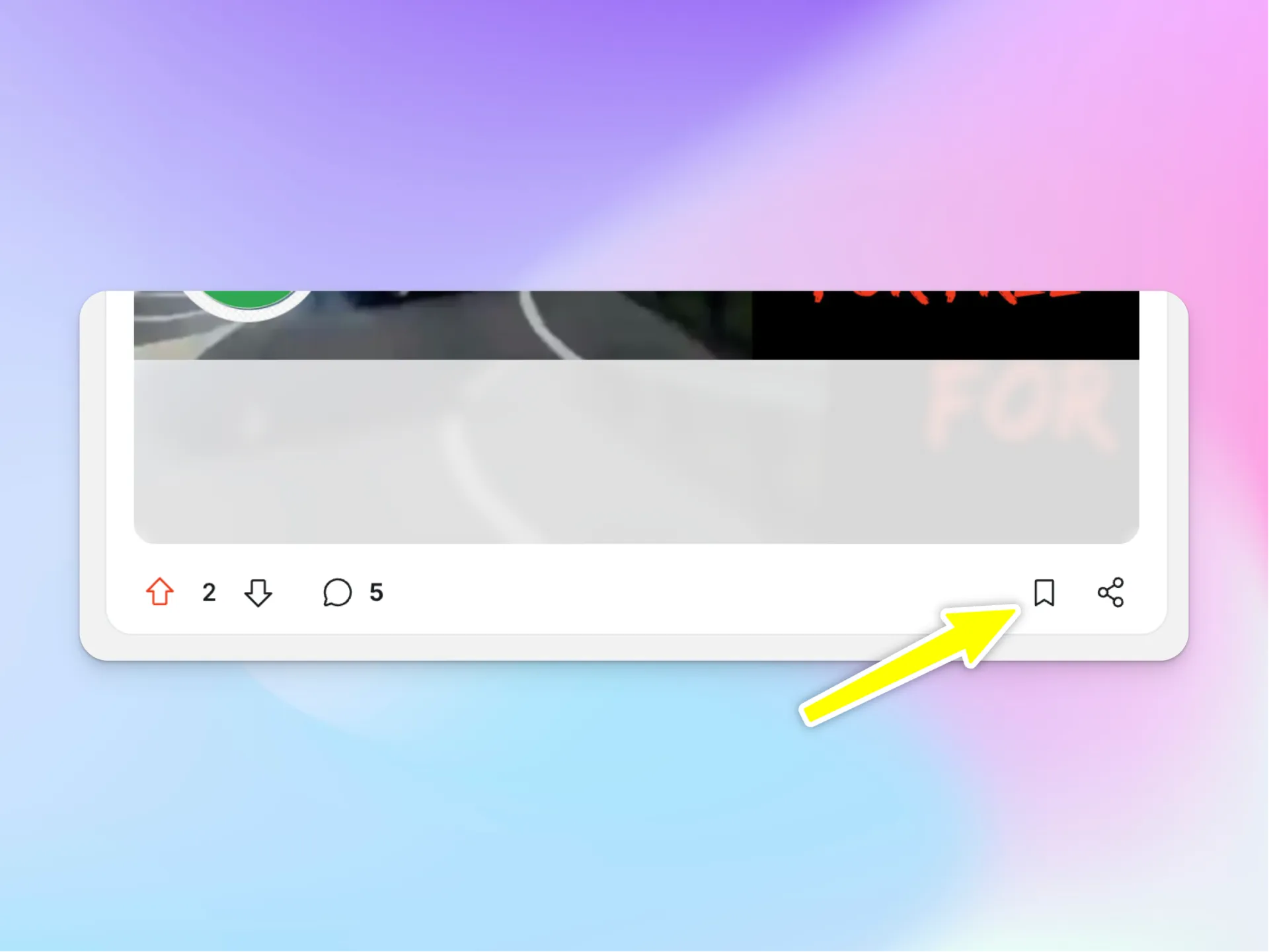
You may now bookmark posts on Huzzler! You can find your bookmarks in the top right corner when pressing you profile picture 🥳


I've used photoshop and Photopea (free web photoshop alternative) casually for the past 10 years but Photopea has recently been buggy for me to use.
Has anyone on here tried affinity photo 2? It's a one-time payment and is supposed to be very comparable with photoshop. I mainly need basic editing features such as layer styles. and be able to open and save images as .psd files.
I also tried Gimp but I really dislike the UI.
So if anyone tried it, feel free to let me know, anything is appreciated! Thanks guys
Hey everyone! Today I've added embeddable badges. All products listed on Huzzler have received an embeddable badge, feel free to add this badge to your website 😁
You can now also win gold, silver and bronze badges in the launch arena.

Some of you requested functionality to be able to comment on product pages, so we've added it to Huzzler 🥳
In addition to the product comments, we've also improved profile pages. Your products are now directly visible on your profile without having to click on the 'products' tab.
It's now also possible to delete your posts or products.
Thanks for the feedback everyone! Keep building 💪



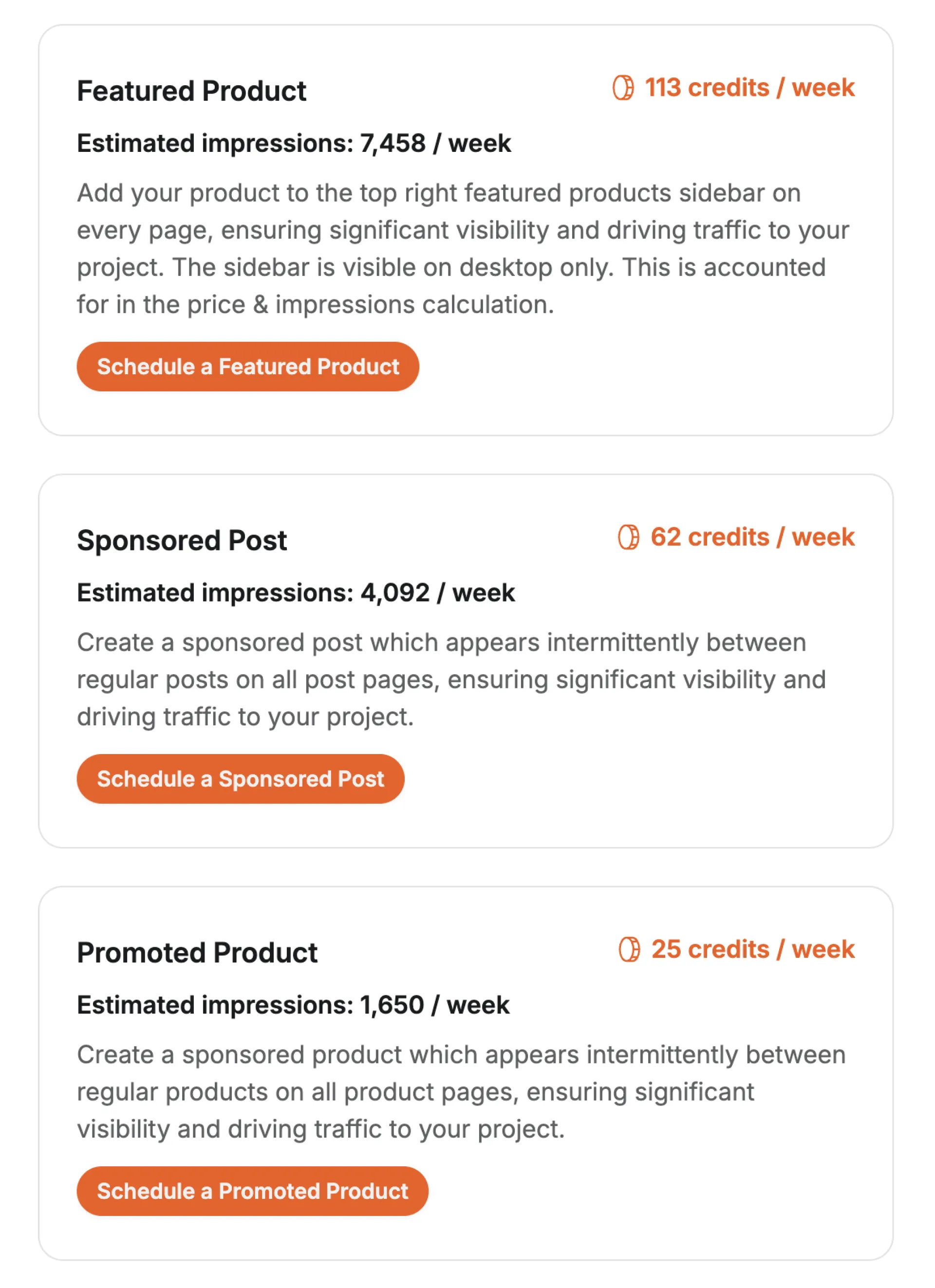
Reach thousands of active founders looking for tools to solve their problems. Our Featured Product placement guarantees premium visibility with 7,458 weekly impressions for post ads (like you are reading right now).
Get direct access to your perfect target audience - people actively building, launching, and growing startups who are ready to invest in solutions like yours. Limited weekly slots available.
Reserve yours now at huzzler.so/advertise


Hey everyone. Many users requested to be able to login so I've added a "Login with Google option". You may now also change your username (max 1 time per month) and we've significantly improved the layout of posts. Let me know if something doesn't work properly.
Thanks guys!

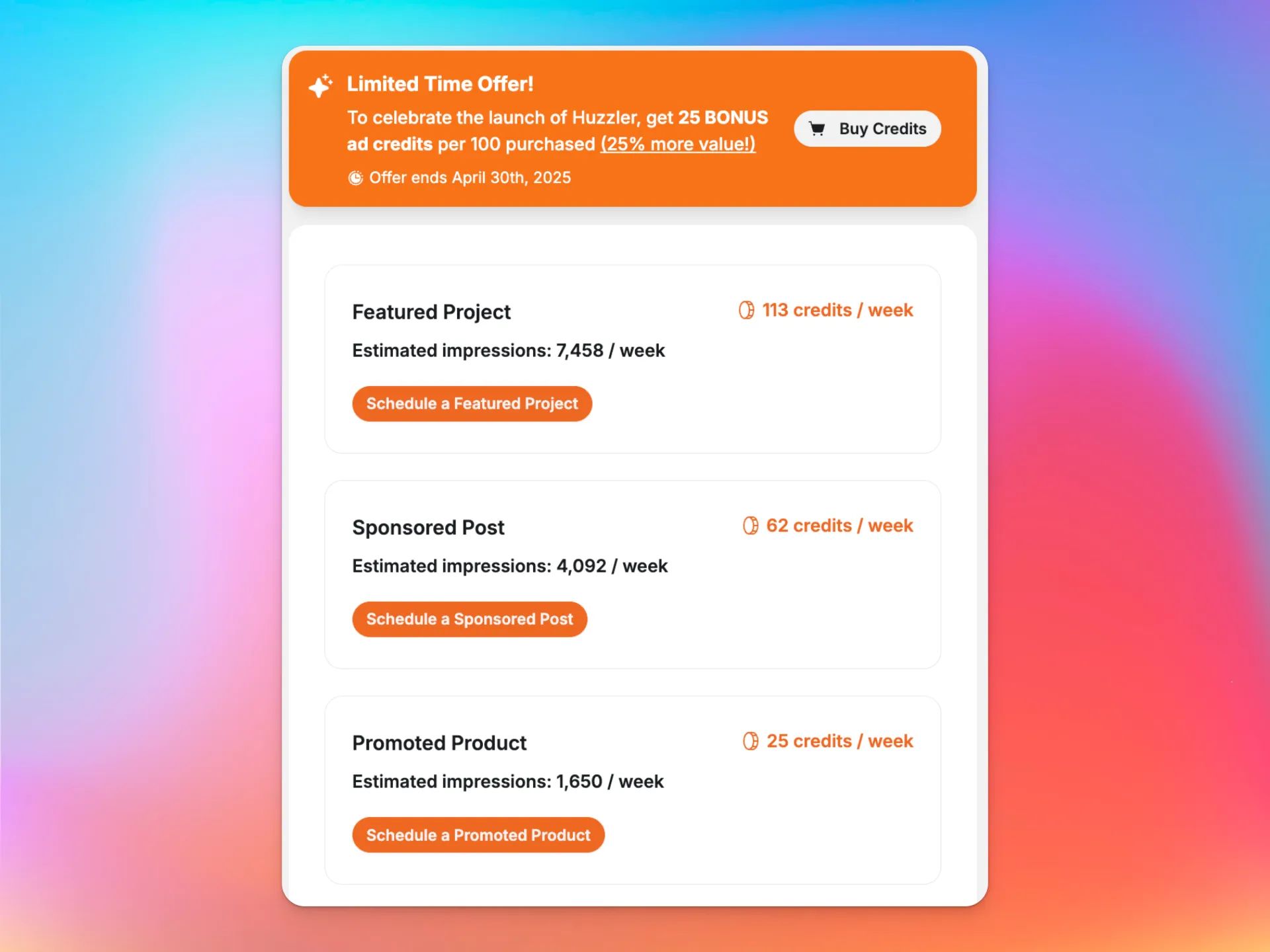
Hey everyone 👋 For those interested, we've added new advertising options ranging from 1,659 up to 7,458 weekly impressions.
Only until April 30th , we're doing a sale were you get 25 bonus ad credits per 100 credits purchased️
Advertising options: huzzler.so/advertise/options-pricing
Upcoming features for Huzzler
Now that the development on the advertising system is done, we're focusing on making Huzzler the best platform for founders. Here is a list of a couple of the planned features we have:
- Automatically add your product to "alternative to" so people can find your products through SEO
- Be able to save / bookmark valuable posts in folders
- Accountability system where you can define goals and celebrate milestones with the community weekly (you will be held accountable by the community) 😉
- A problem/solution directory where users can submit real world problems they have. This will provide Huzzler users with a list of already validated product ideas. You'll also be able to notify the user who posted the problem when your app is ready, that way you already have a paying customer ready.
- Gamification: have a level and xp. Increase your level by contributing in the community
- Referral system: gain advertising credits by referring people to Huzzler
- OAuth, login with Google
- Embeddable badges for the launch Arena
- Be able to link a product with a showcase
- Better filtering / sorting in product pages (filter by category, sort by date,..)
- Coming soon tab: all projects that are soon to be relelased
- Previous launch arena winners pages
- .... and many more features
Let me know if you'd like to see other features as well 😁
Thanks for reading guys!

Congrats to AI Project Planner, Postify AI and Founder's Directory for reaching the top 3 in last weeks launch arena!
The next arena starts in 2 days. Make sure to submit your projects to have a chance of winning a week-long pin at the top of the page 🏆
Visit the launch arena: huzzler.so/arena

Hey guys!
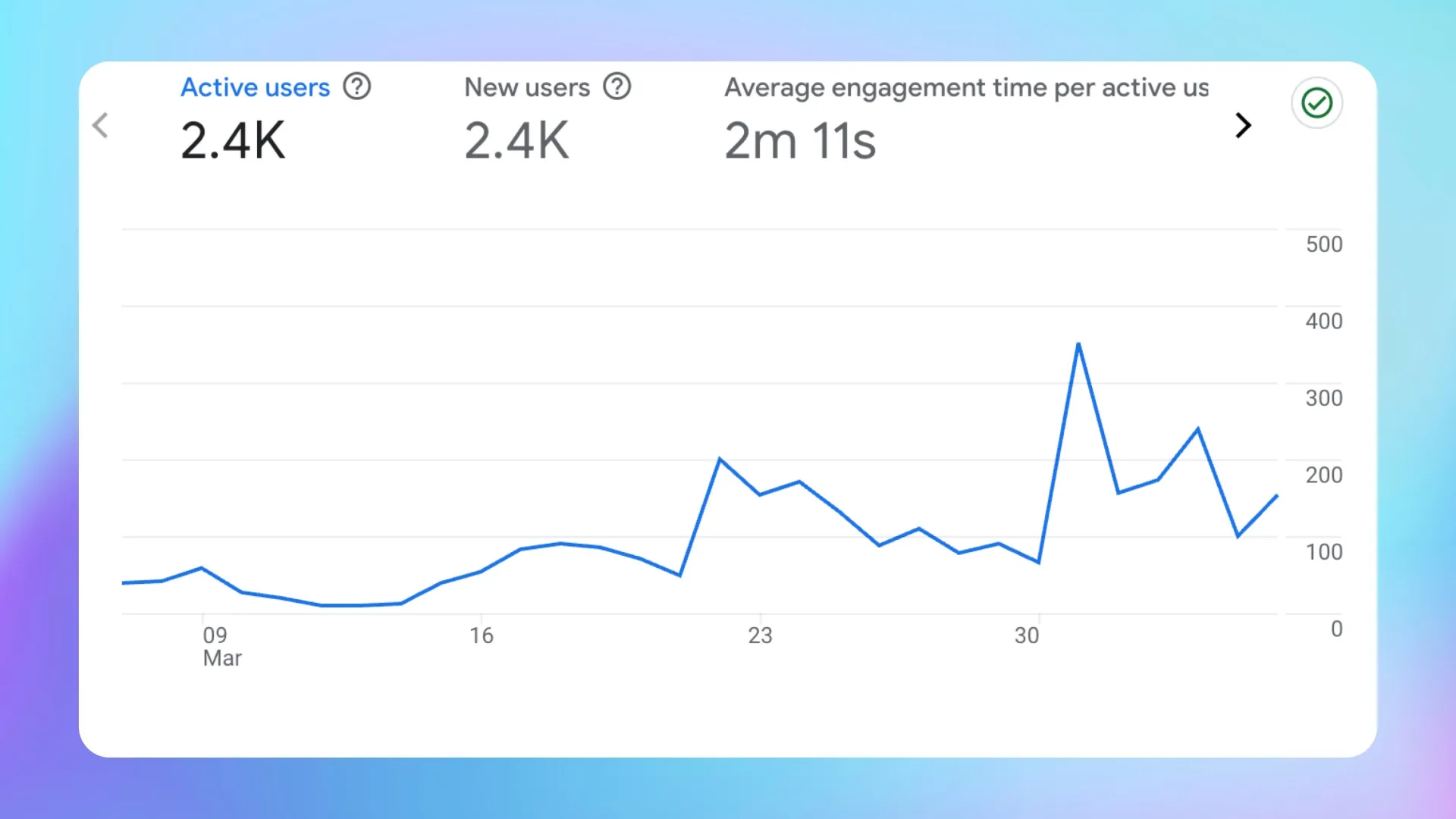
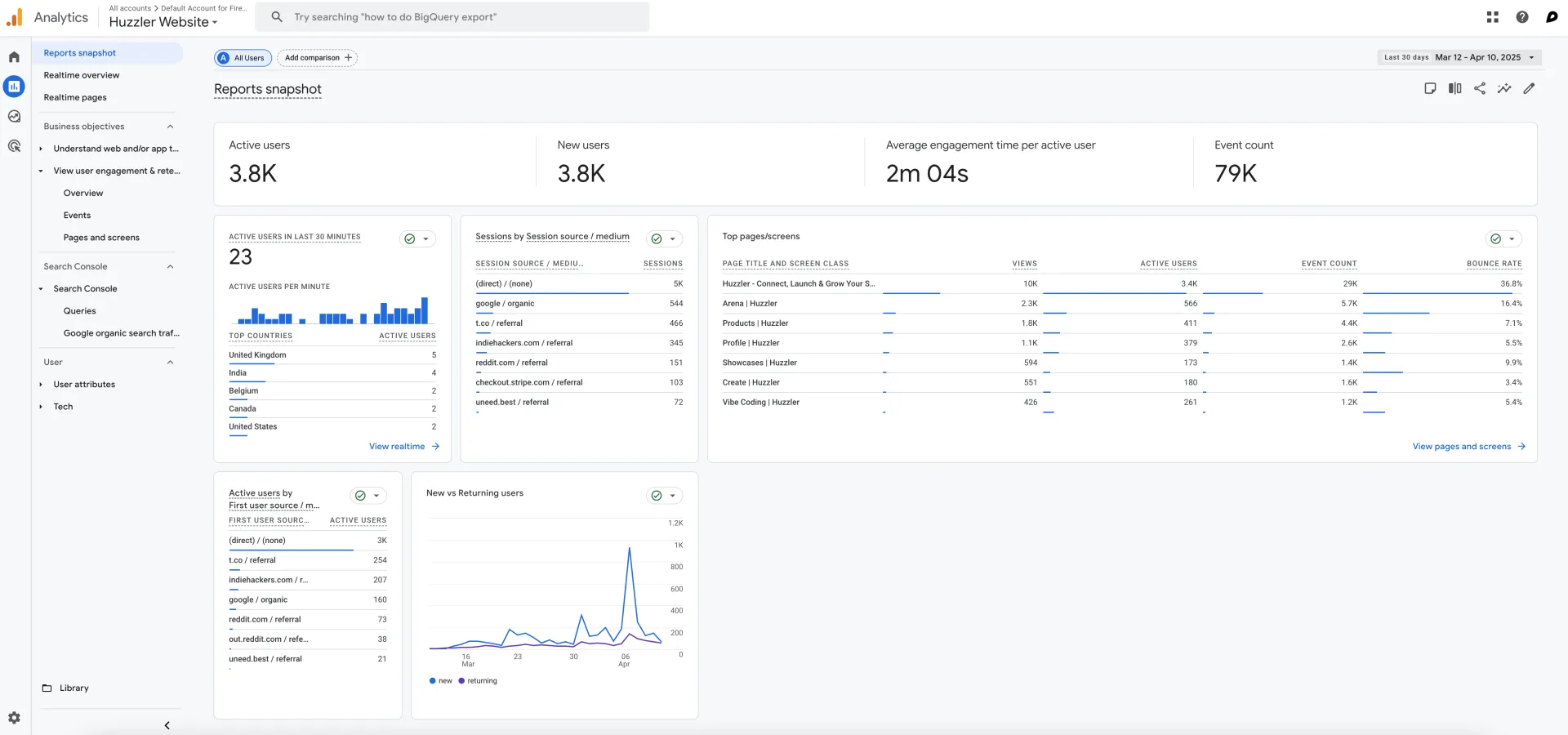
Just wanted to thank everyone who has been a part of this journey so far (we just getting started). We've only been around for a couple of weeks and are already ad 2.4K monthly active users, which is crazy if you think about it.
What I learned is that you have to solve a REAL problem. The real problem was that there was no good place for founders to hang out, get feedback or discover each others products so I created it.
I have a lot of cool things planned for Huzzler to make this platform even better, such as a real world problem/solution directory, "alternatives to x software" pages where I will list your products (mainly for SEO), a customer engine so you can get your first 100 customers and more.
All of your feedback is also added to the to-do list.
I'm working 24/7 on Huzzler to make this the best platform. Also increasing the price of huzzler black soon. For those interested, we now also have advertising options. Feel free to DM me on X for more info.
Thank you to everyone here! Couldn't do it without you.