Install Huzzler App
Install our app for a better experience and quick access to Huzzler.
Posts
Three years back, I didn’t know how to build websites. I wasn’t a developer. I wasn’t a marketer.
Just a middle-class guy trying to figure out how to make a living.
All I knew was—I could write. So I started there.
Blogging was my starting point.
No paid courses. No YouTube gurus. Just me, observing, writing, and learning by doing.
I wasn’t aiming to be perfect. I was aiming to be useful.
Fast forward to March 2024—I launched ai-q.in. A blog focused on AI tools. (It wasn’t my first blog either—there were a few failed ones before that. Each one taught me what not to do.)
And here’s how I made it work:
1. I Skipped the Fluff. I Studied Competitors.
I didn’t guess what to write. I reverse-engineered the top 10 results on Google for every keyword I picked.
I checked:
- What they were doing well
- What they were missing
- How I could write better by actually connecting with the reader
Most of those top sites were big—but they weren’t personal. They didn’t speak to real user problems.
So I did. I made sure every paragraph hit a pain point.
2. I Wrote to Solve, Not to Impress
A lot of content is written to sound smart. I didn’t care about that.
I focused on connecting with the user. I wrote how I talk. I hit pain points. I skipped the fluff.
And it worked. Google noticed. So did readers.
Because people share what makes them feel understood—not just what ranks.
3. I Delivered What Others Didn't
Most of those top 10 blogs? Big companies. Polished. Optimized.
But also—vague, robotic, and filled with filler.
I went the opposite direction:
Detailed guides, Clear breakdowns, Stuff they actually needed but couldn’t find anywhere else.
I covered what those 10 sites skipped. I didn’t just rewrite—I added depth, insights, and clarity.
That’s what ranked.
The Result?
Launched on Feb 4th, 2024 → Hit 75K+ traffic in 40 days.
No backlinks. No hacks. No ads.
Just real content, written for real people.
In the next 2 months, platforms like Viggle, FlexClip, Vidnoz, GetIMG, and many more reached out.
I reviewed their tools, made solid income from it, and grew even faster.
What Indie Makers Can Take From This
If you’ve got a product, idea, or even just a landing page—start writing content around it.
Answer what your users are Googling. Show up with real value.
Keep doing that, and traffic will come.
- You don’t need a marketing degree.
- You don’t need an ad budget.
- You need to be useful, consistent, and smarter than the platforms you’re competing with.
Here’s what you can start doing today:
- Pick one feature or tool from your product and write a real guide around it
- Research, analyze, and write better than everyone else. It’s doable.
- Focus on helping one reader, not cracking SEO.
SEO isn't dead. Bad content is.
PS: I’ve moved on to building products now (another story for another day). But content? It’s still the reason any of this was possible.

Hey Huzzlers! 🚀
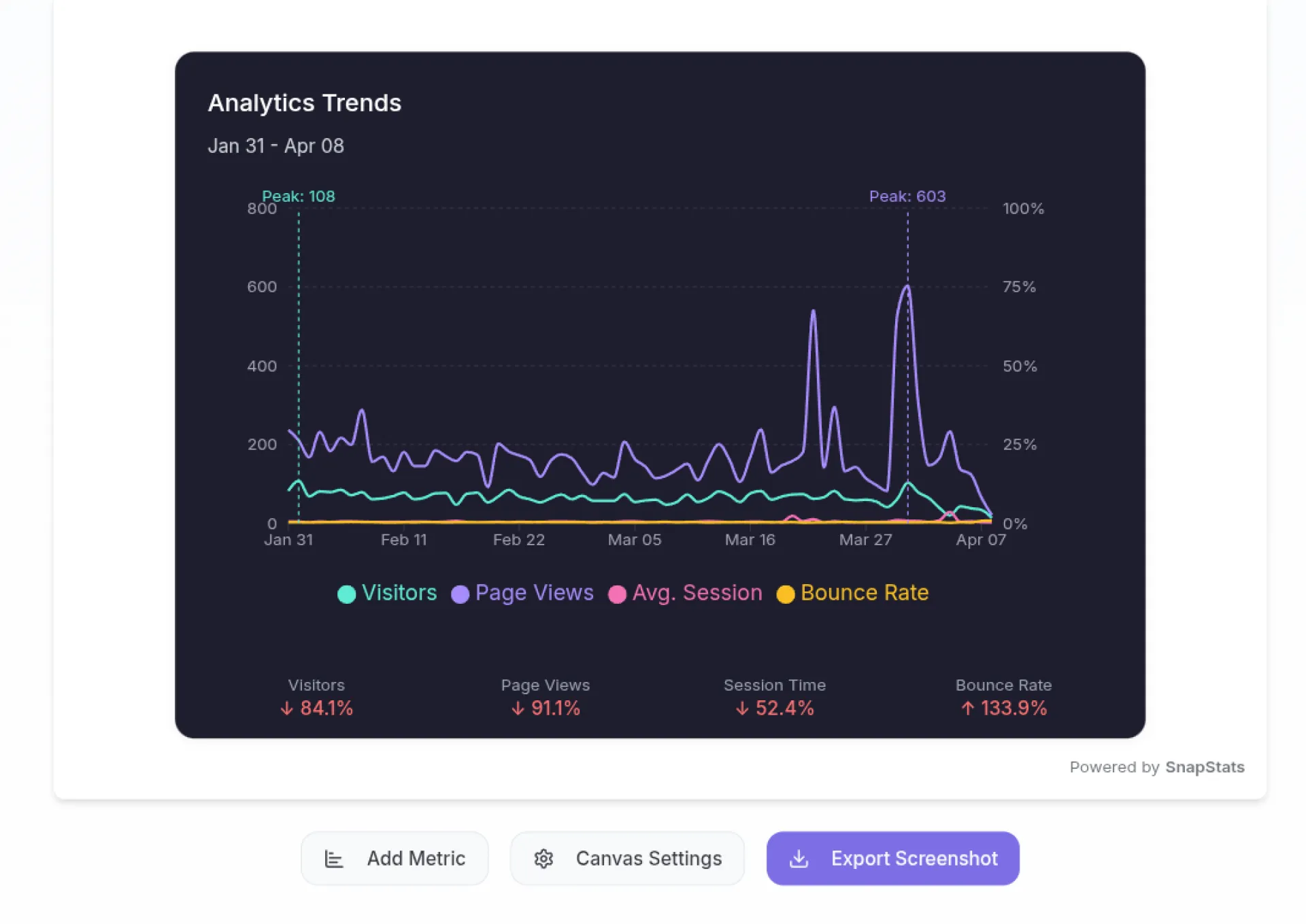
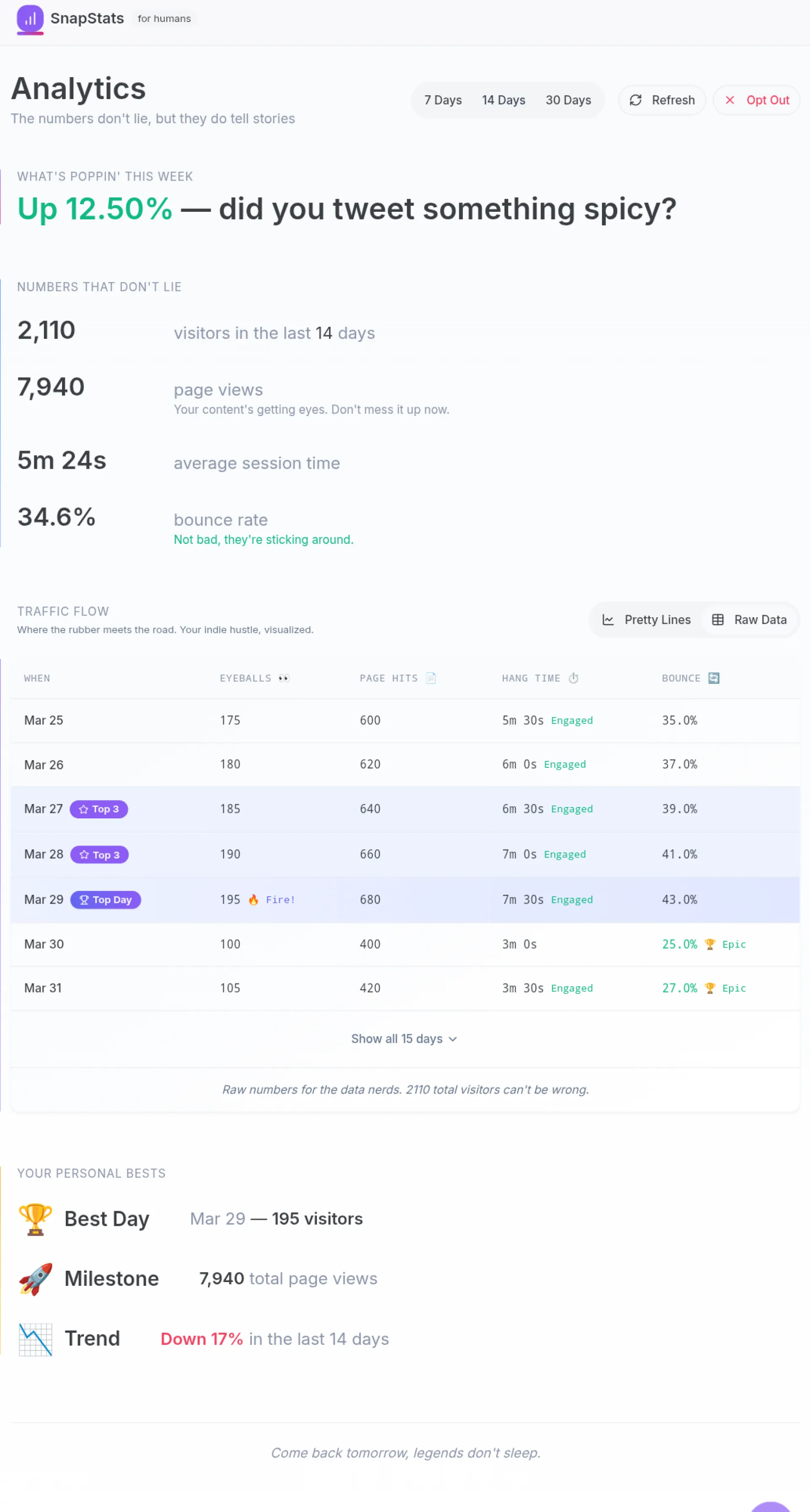
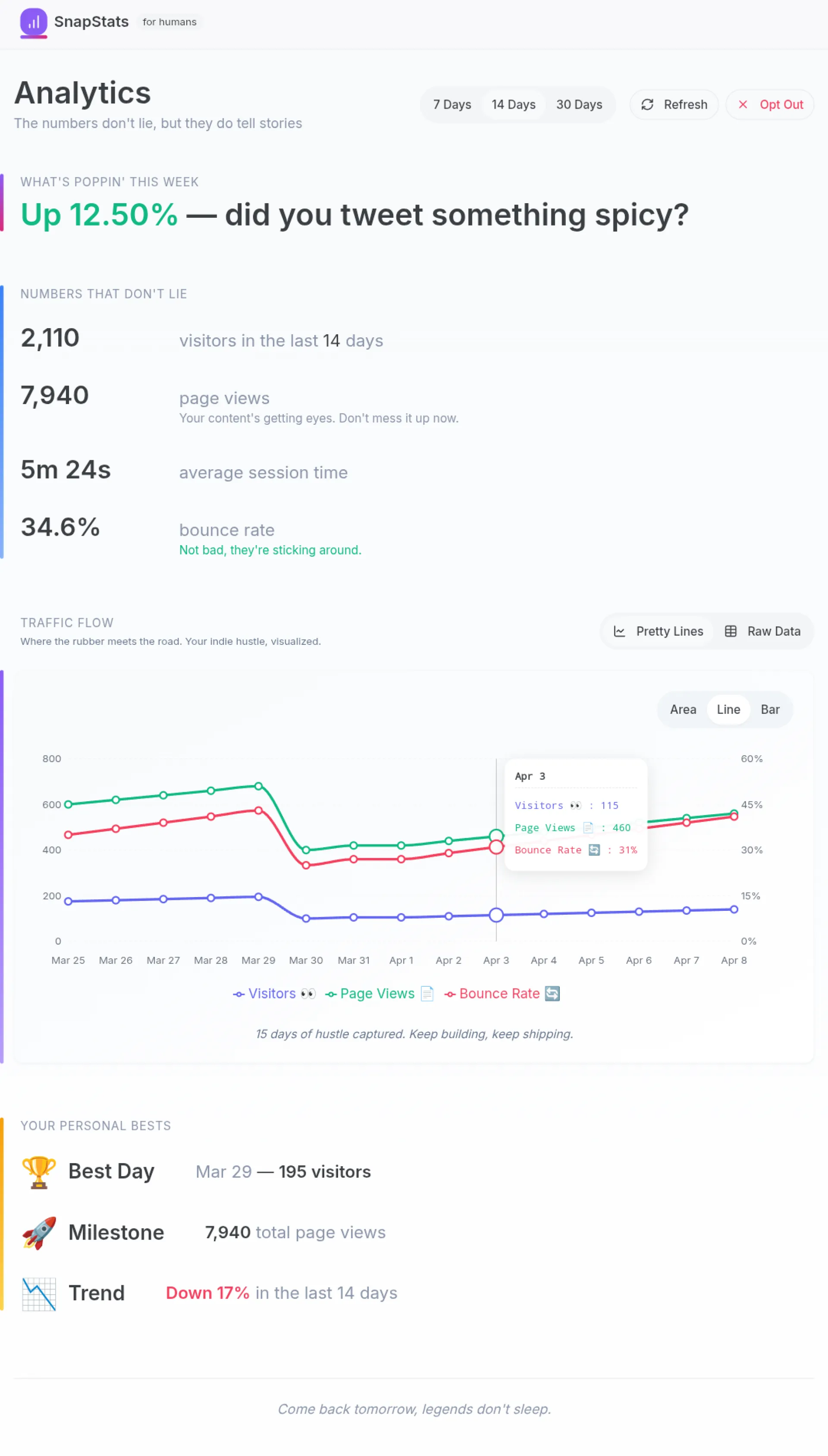
I've been working on SnapStats(Imaginary Name Yet), a tool designed to simplify your website analytics and make sharing your growth journey effortless.
SnapStats connects with your Google Analytics and turns your stats into clean, shareable charts – ready to post straight to your X followers.
Not another analytics dashboard clone.
This is built for indie makers who actually ship — track what matters, show off your growth, and stay consistent without drowning in metrics.
Here's what it offers:
Clear, Actionable Insights:
Shareable Analytics Screenshots:
I've recently updated the landing page with content that reflects the indie spirit and speaks directly to founders like us. I would love to get your feedback:
1. First Impressions:
2. Clarity and Engagement:
3. Call to Action:
Check it out here: SnapStats Landing Page
Your insights are invaluable as I strive to make SnapStats the go-to analytics tool for indie makers. Let's make analytics less of a chore and more of a celebration! 🎉
Looking forward to your thoughts and suggestions!



Hey Huzzlers....
I'm building an analytics SaaS and I'm currently stuck between two paths. I’ve already built a solid tracking system of my own — I can track pageviews, user behavior, sessions, etc.
But now I'm wondering if I should continue building everything from scratch (custom heatmaps, user journeys, screenshot-based session previews, real-time tracking), or instead just integrate with Google Analytics via their API.
The idea with GA is users would connect their account, and I’d display all their data in a cleaner, more focused UI with some extra insights layered in, like a 3d world globe with live users, a screenshot generator loaded with required features to Generate stats and share on your X profile and some more.
Easier for me, less infra to manage — but also feels less valuable since GA already gives that whole data.
So I’m torn: do you think indie founders would actually pay for some unique features I described, cleaner, easier-to-use UI on top of their GA data?
Or is the real value in having a full custom tracking system where I own the data and the experience?
GA has trust and coverage, but it’s bloated and confusing. My tracker is lightweight, focused, and can be tailored to founders' real needs — but it’s more work and I’m unsure if people would make the switch.
Curious what you'd do or prefer.
Hey Indie Makers,
I’m reaching out because I’m a bit stuck. I’ve been running free AI-powered text-based tools and took a lot of precautions to stay within OpenAI’s usage policies. But despite all that, my account still got suspended, and I’m not sure what went wrong.
Here’s what I had in place to avoid any violations:
1. Rate Limiting: I set up IP-based rate limiting to prevent API abuse and stop spamming or overuse by any user.
2. Custom Explicit Word Filtering: I built my own filter to block inappropriate prompts before they even hit the OpenAI API.
3. Double Moderation: Every prompt was checked at two levels. First, it went through OpenAI’s Moderation API. On top of that, I had Gemini’s built-in safety settings activated to block anything related to harassment, violence, or other risky content.
With all these layers, I really thought things were covered. But somehow, my account still got flagged.
Has anyone else faced something like this? Could just a few bad prompts from users cause a suspension, even when double moderation is in place? I’m also wondering if anyone here has successfully appealed a suspension and can share how that went.
Any advice would be super helpful because I’m feeling stuck after putting so much effort into keeping things safe!
Shipping fast feels great—until the hackers show up.
Leo Jr. learned this the hard way. He’s a non-technical indie hacker who built and scaled an app publicly, attracting attention (and revenue) with spicy takes like "AI SaaS won’t work." But the attention didn’t stop at engagement. It made him a target.
Soon after, hackers began probing his app for security flaws. And they found plenty—API keys exposed in the codebase, easily bypassable paywalls, and more. The result? Half the internet was trying to break his app for fun.
This isn’t new. Pieter Levels, Marc Lou—other big names in the indie hacker world have dealt with DDoS attacks and vulnerability exploits after their products blew up. But Leo’s case stands out because he’s not a developer. He vibe-coded his way to success without fully understanding the security side of things.
What Indie Hackers Can Learn
As someone who's also building and shipping apps fast (and not immune to these risks), here are two key takeaways:
1. Hide Your API Keys
Publicly exposed API keys are an open invitation to hackers. Store them securely using environment variables instead of hardcoding them in your codebase. If you’re using Next.js, create a .env.local file and reference the keys like this:
NEXT_PUBLIC_API_KEY=your-key-here
Then access it in your code like this:
const apiKey = process.env.NEXT_PUBLIC_API_KEY;
Simple fix, big impact.
2. Stop Using CSS for Paywalls
CSS-based paywalls (display: none;) are laughably easy to bypass. Instead of relying on front-end styling, enforce the paywall logic on the backend. If that's too complex, a middle-ground solution is to obfuscate the content using Base64 encoding and set up DevTools protection to make it harder to bypass.
3. Securing Webhooks – The Overlooked Weak Spot
Webhooks are essential for automating tasks between apps—but they’re also an easy target for attackers if left unprotected. Here’s how to lock them down:
- Use a Signature and Timestamp – Your webhook’s receiving URL must be public, but you can secure the data using a signature, timestamp, and token to create a hashmap (a key-value store).
- Generate a HMAC Signature – Link the timestamp and token values, encode them using the HMAC algorithm with your ESP’s API key (in SHA256 mode), and compare the result with the signature.
- Reject Duplicate Tokens – Cache the token value locally and reject any request that tries to reuse the same token. This prevents replay attacks where hackers repeat or misdirect the webhook action.
Here’s a quick example in TypeScript for securing webhooks:
import crypto from 'crypto';
const verifyWebhook = (signature: string, timestamp: string, token: string, secret: string) => {
const data = `${timestamp}.${token}`;
const expectedSignature = crypto
.createHmac('sha256', secret)
.update(data)
.digest('hex');
return signature === expectedSignature;
};
Shipping Fast ≠ Ignoring Security
As an indie maker, I get it—speed matters. But security matters too. Leo’s experience is a reminder that even if you're not a developer, securing your app isn’t optional. Don’t let vibe coding turn into vibe hacking.
I’d love to hear from other makers—how are you balancing speed with security in your builds?
Let’s discuss in the comments.

Hey everyone,
I’ve been building Unrealshot AI – an AI-powered photoshoot generator that creates high-quality portraits from your selfies. No studio, no expensive cameras—just AI doing the work.
I know AI-generated photos can be a hit or miss, and that’s why I’m looking for honest feedback—good, bad, or brutally honest. If you’re up for testing it, I’d love to hear:
- How realistic are the images?
- Was the experience smooth or frustrating?
- What would make it better?
If you’re interested, let me know, and I’ll set up a free account with some credits so you can try it out. Just looking for real, unfiltered opinions!
Drop a comment or DM me if you're in.
Try it here: www.unrealshot.com
Hey, I’m Harvansh. I’m here to share the real, unfiltered journey behind Unrealshot AI. This isn’t a polished pitch—it’s a story of trial, learning, and the moments that changed everything.
The Early Days: Learning and ExperimentingBack in 2022, I started out blogging about AI. My WordPress site looked more like a digital mishmash than a professional platform, all thanks to free YouTube tutorials and a lot of DIY spirit. With no budget to hire professionals, I had to become the talent myself—even if it meant patching things together with whatever I had.
In 2023, I dove into building websites for small business owners. I was not only designing and coding but also experimenting with emerging AI tools. I used platforms like ChatGPT and Claude to speed up development, learning on the job and gradually refining my skills in both design and functionality.
Outsourcing My Brain to AIThen something transformative happened. Tools like v0, Claude, and ChatGPT weren’t just assistants—they became an extension of my own creativity. I began outsourcing my brain to AI. Instead of starting every project from scratch, these tools handled the heavy lifting, allowing me to focus on what mattered: the vision.
I built countless web apps using these AI tools, each one teaching me new ways to streamline processes and push creative boundaries. This was more than just efficiency—it was a paradigm shift in how I worked and created.
The Birth of Unrealshot AIIn October ’24, with a solid foundation built on real-world experience and a powerful toolkit of AI, I launched Unrealshot AI. The goal was simple yet ambitious: to create an AI photoshoot generator that’s actually useful.
Unrealshot AI isn’t about canned templates or generic styles. It’s a tool that lets you generate images that capture your true self. By blending my years of photography with the precision of AI, Unrealshot AI offers a way to produce natural, personalized photos that work for both casual use and professional needs.
What Makes Unrealshot AI Different- Personal Touch: It all started with my own journey in photography and web design. Every feature in Unrealshot AI is designed to reflect that hands-on experience.
- AI-Powered Efficiency: Using advanced AI tools meant that I could focus on creativity while the tech handled the rest.
- Real Results: Unlike other photo generators that produce over-processed images, Unrealshot AI is all about authenticity—capturing genuine expressions and natural lighting.
This journey is far from over. I’m constantly refining Unrealshot AI, listening to user feedback, and exploring new ways to blend art with technology. If you’re curious about how this all works or want to try out a tool that truly understands you, I invite you to check out Unrealshot AI.
Thanks for reading my story—every step of this journey has been about finding real, useful solutions, and I’m excited to see where AI takes us next.