Install Huzzler App
Install our app for a better experience and quick access to Huzzler.

Posts
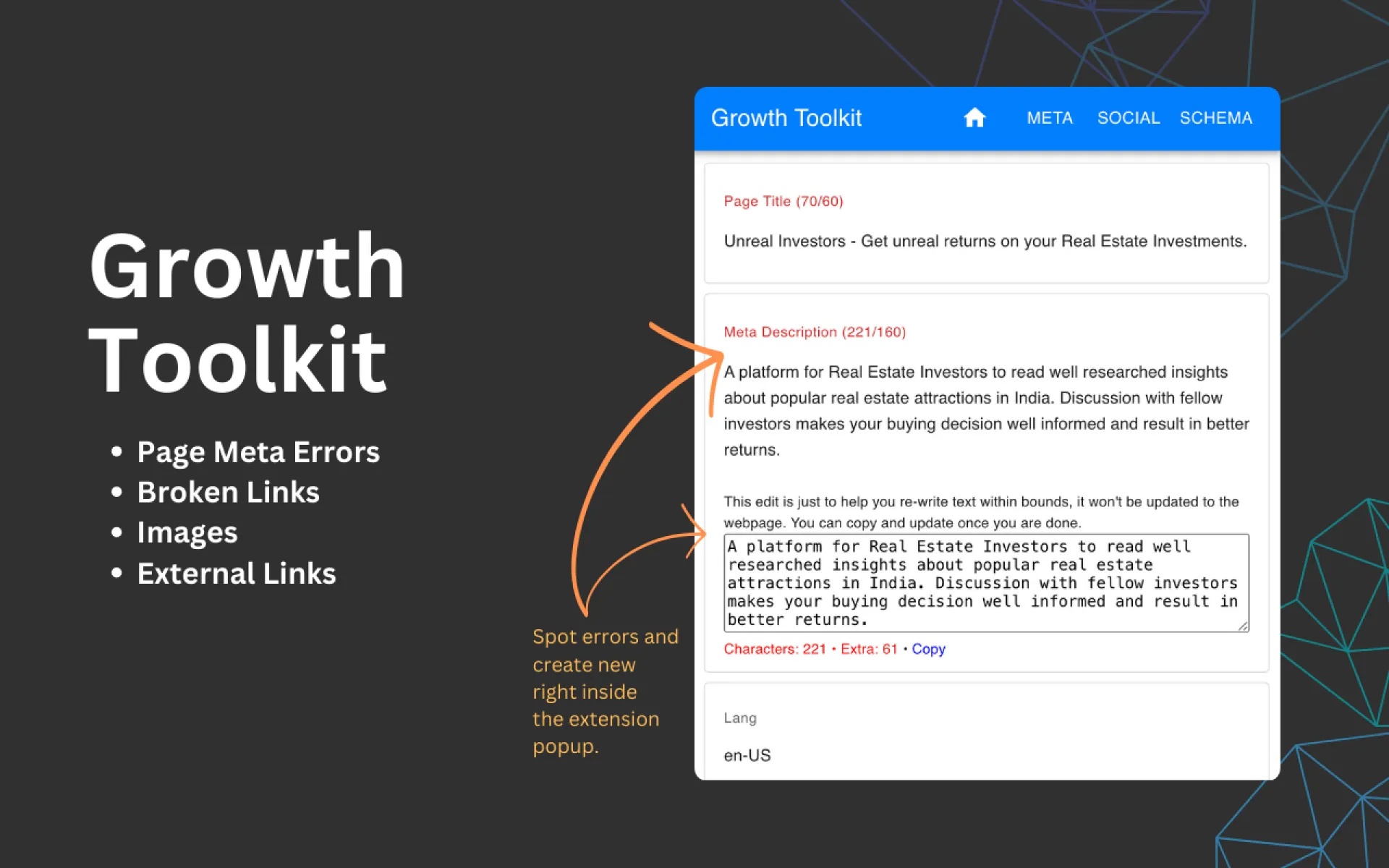
I built Growth Toolkit as a dedicated solution for growth engineers and technical consultants who need a fast, comprehensive way to check a website’s technical SEO health directly in their browser.
What It Does:
• Meta Tag Issues: Automatically shows all meta tags on a page and highlights any with issues.
• Edit Meta Tags: Quickly edit meta tag data within the extension popup, then copy-paste the updated tags.
• Meta OG Tag Issues: Displays all Open Graph tags and flags problematic ones.
• Edit OG Tags: Provides a similar editing experience for OG tags.
• Image Issues: Lists images along with their alt tags and points out any missing alt attributes.
• Internal Links: Scans for all internal links, highlighting any broken ones.
• External Links: Checks external links and flags those that are broken.
How It’s Built:
The extension is built entirely with React and stores all data in the user’s browser—no login required. This makes it lightweight, fast, and secure.
Why I Built It:
As a Growth consultant for startups with a developer audience, I frequently analyze and optimize web pages. I needed a tool that could programmatically surface technical SEO issues and compile them in a clean, copy-ready format for client reports. Most tools out there either required juggling multiple plugins or lacked the depth I needed—so I built Growth Toolkit to solve that.
What’s Next:
Right now, I’m focusing on the most important checks. Once those are done, I’ll add a 1-click report generator to make it easier to share findings.
Try It Out:
Growth Toolkit is live and free on the Chrome Web Store:
👉 https://chromewebstore.google.com/detail/growth-toolkit/klbjmnodglnjjogehfpjabpbbcligdio
Would love honest feedback! 🙌