Velocity provides AI-simulated UX feedback BEFORE wasting human time. The Velocity Figma plugin unlocks instant early feedback for designers on their earliest prototypes directly within Figma.
Key Features
- Simulate users on clickable prototypes: Challenge AI to complete your clickable prototypes before access to real users.
- Source human feedback <1min: The fastest way to gather stakeholder feedback and in-app responses with viewable heat/click maps
Benefits
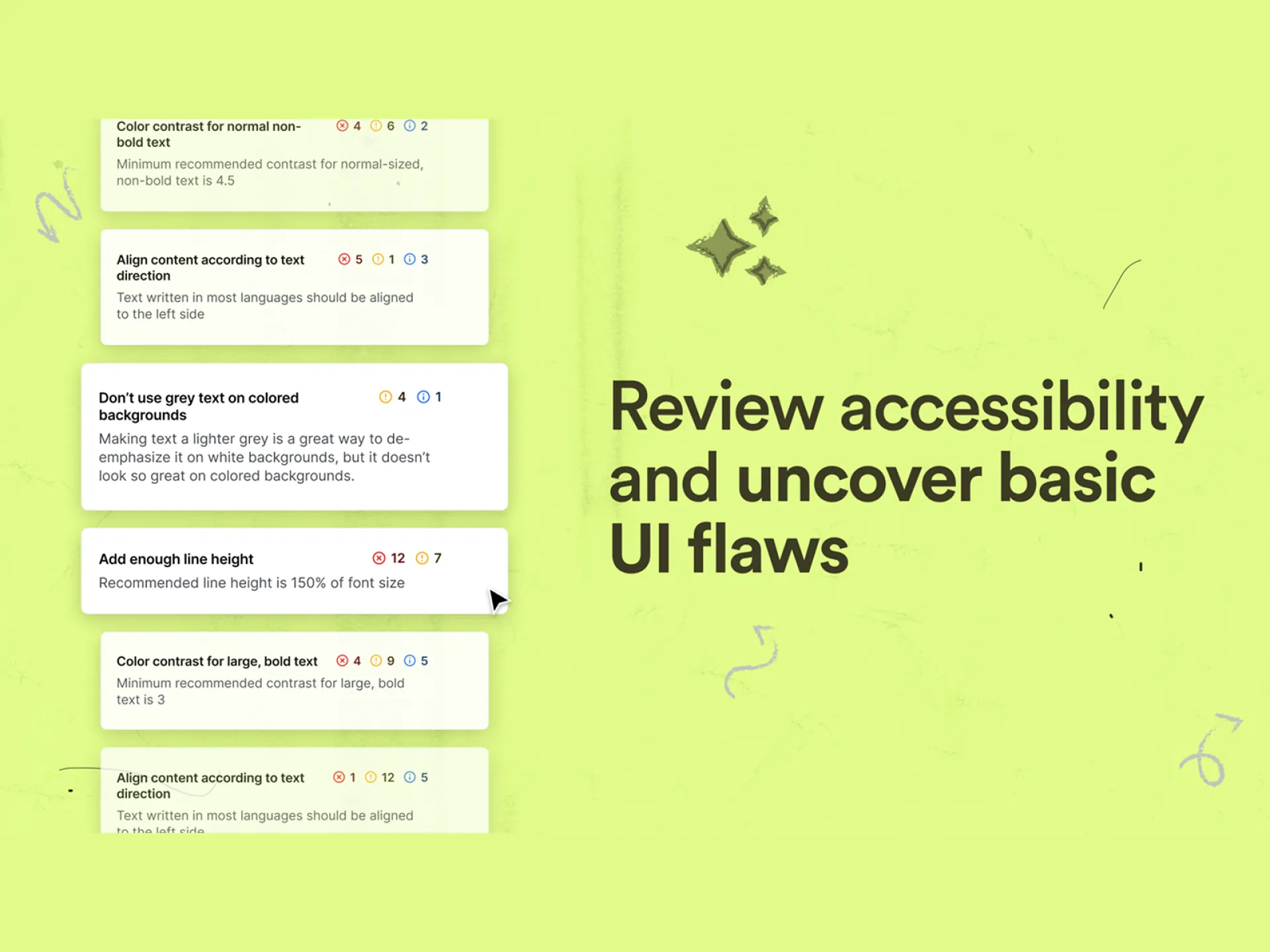
- Simulations discover problems in early prototypes
- Simulations support design decisions in front of stakeholders
- Optimise your designs before working with more valuable human testers
- Share prototypes with human stakeholders quickly and review their comments along with how they navigated all without having to leave Figma.
Use Case
Designers should review how a simulation navigated their design before testing the same design out on real users or before attending a design review. This will save the designer from embarrassing unforeseen situations where the demo might not actually be possible without some prior knowledge or a design might not have been updated correctly or design elements are unclear. Simulations act as a thinking partner to support designers.



No comments yet. Be the first to comment!